案例演示
小程序有些字体不支持,我们如何引入,步骤如下:
第一步:下载需要的字体

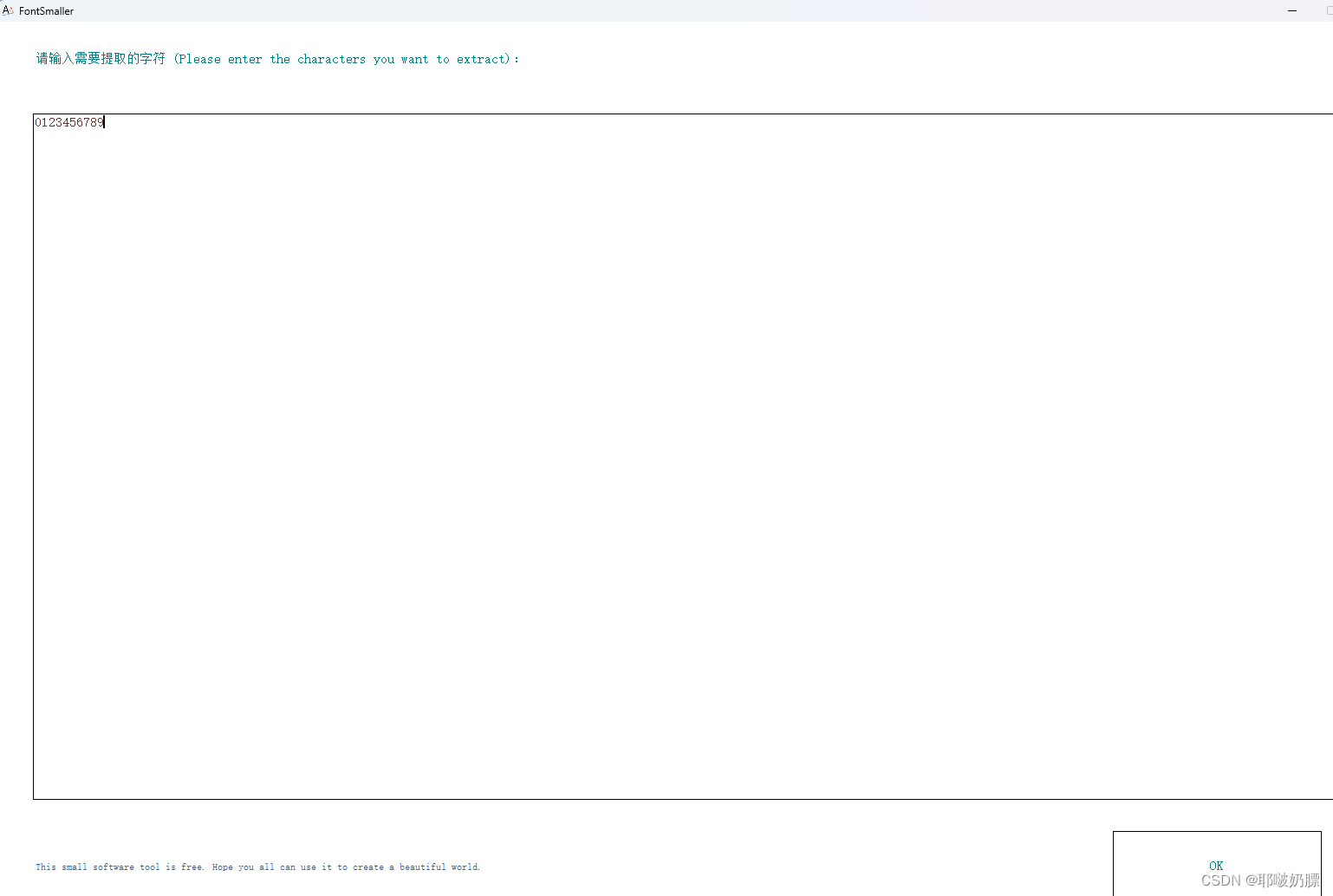
第二步:如果只是用其中的数字,则需要使用工具单独再摘出来,这样文件会很小。


生成新的字体文件,此文件大小很小。

第三步:将此文件转换为base64格式
工具网址:https://www.giftofspeed.com/base64-encoder/
第四步:在项目里面使用
@font-face {
font-family: "STXingkai";
src:url('data:application/x-font-woff2;charset=utf-8;base64,这个地方放置base64')
}
使用
font-family: 'STXingkai';
提取工具
放资源了























 2597
2597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








