很多人下载字体库都是在阿里字体库找字体下载字体。但是我还是喜欢这个这个网站弄字体
1.假设我们找一个网站上面发现了不错的字体
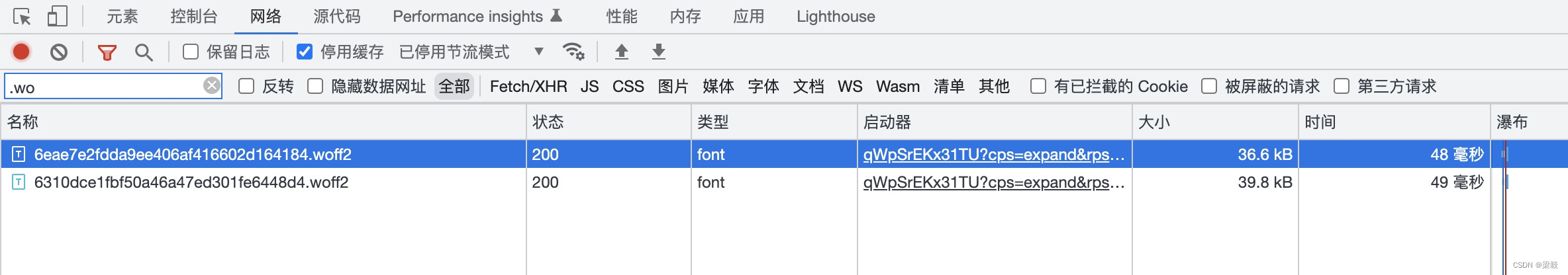
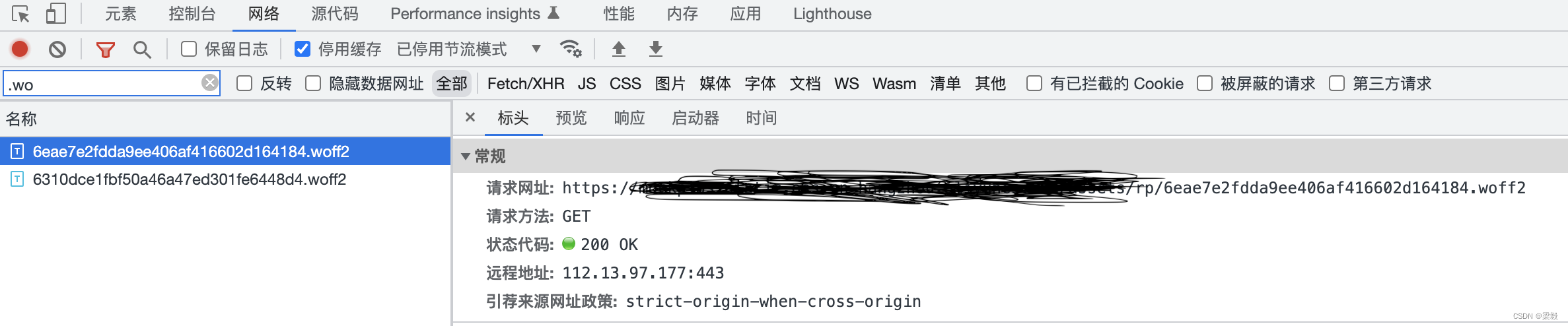
1.1 我们打开控制台然后在网络中过滤woff,就找到了字体文件

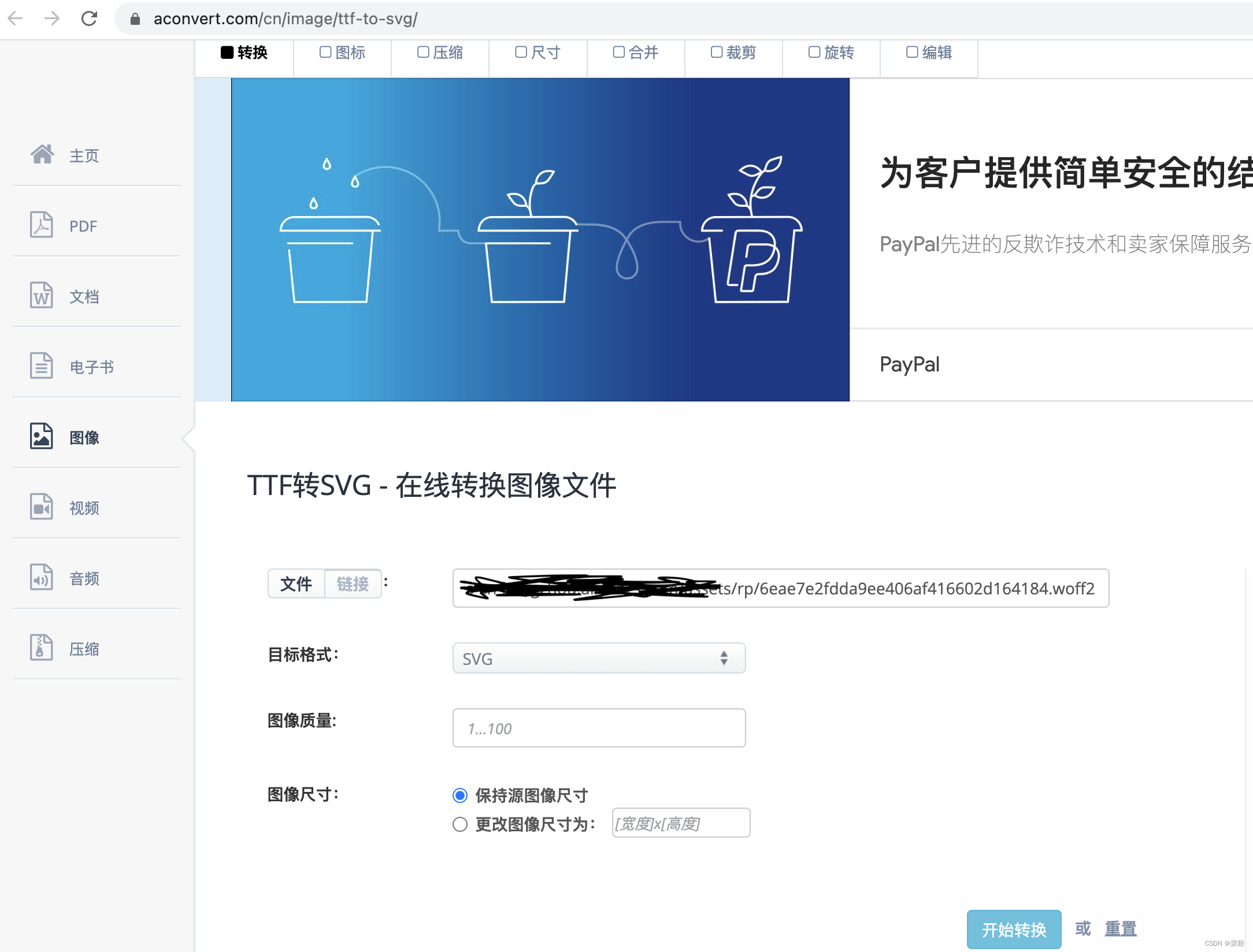
1.2 在网上找到字体转svg的网站 TTF转SVG - 在线转换图像文件 (我用ttf转svg不理想,用woff2文件转)可以下载文件也可以直接复制链接使用链接的方式


然后将转化后的文件下载下来
2.生产字体
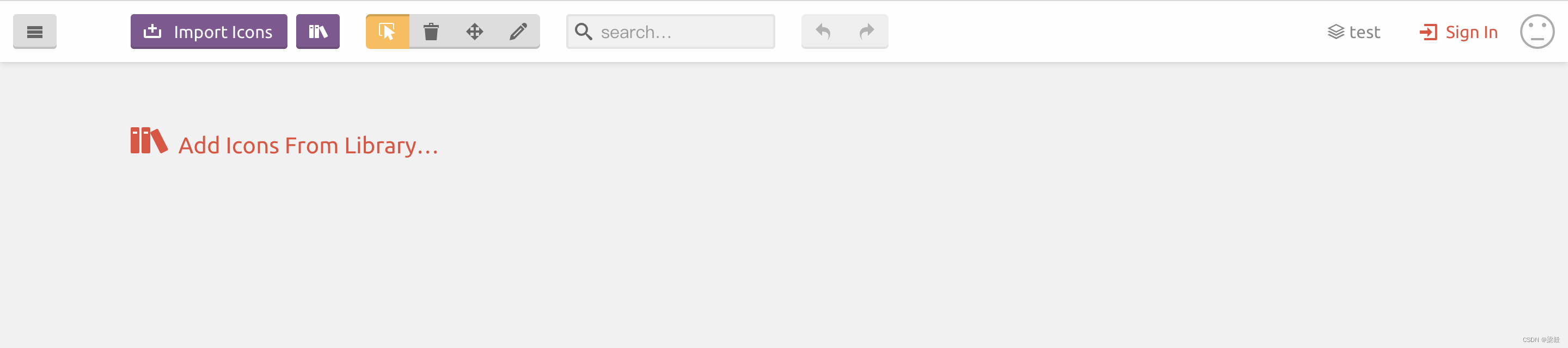
打开这个网站 IcoMoon App - Icon Font, SVG, PDF & PNG Generator

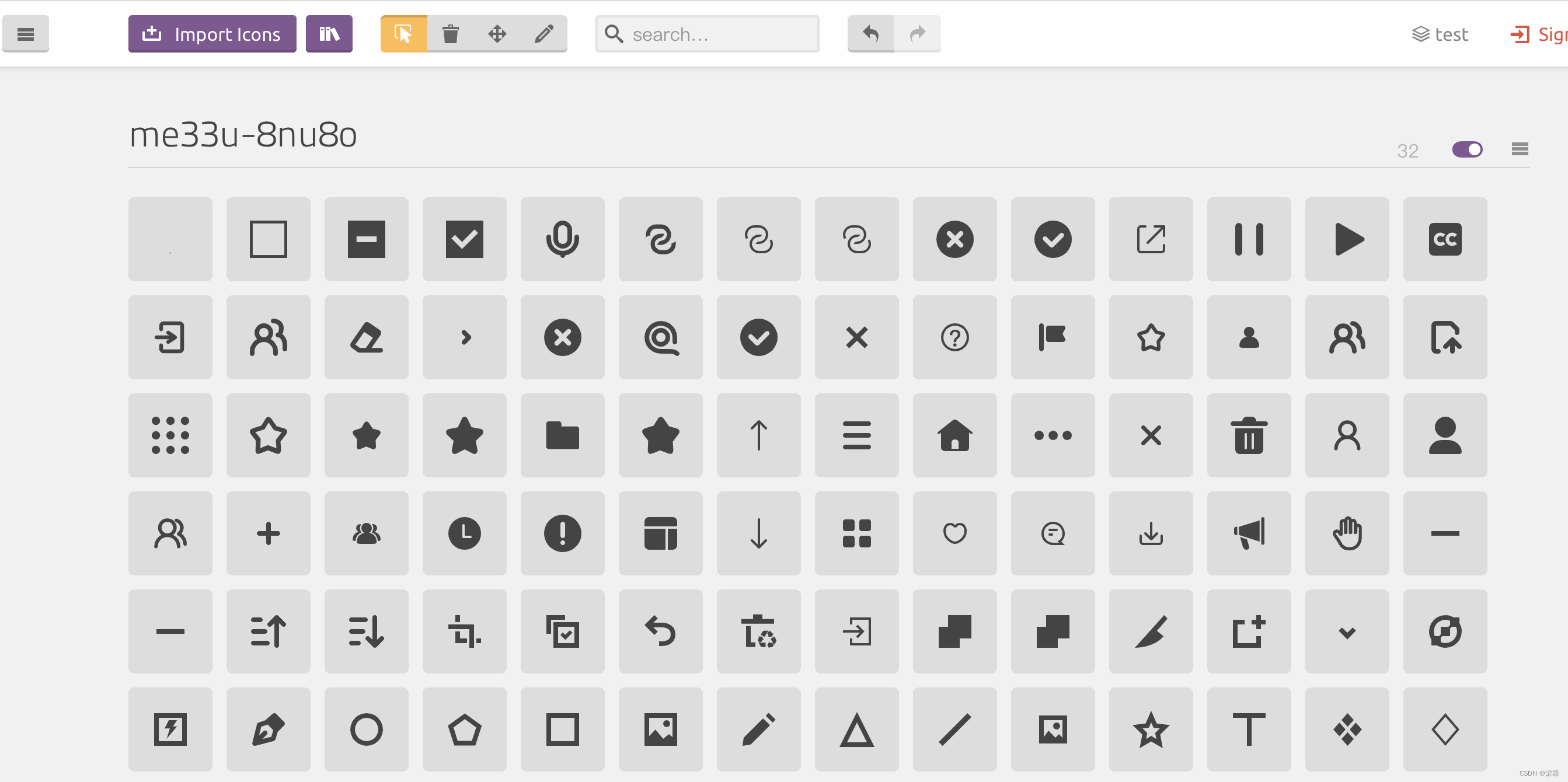
点击 左上角Import Icons 选择刚刚生产的svg文件

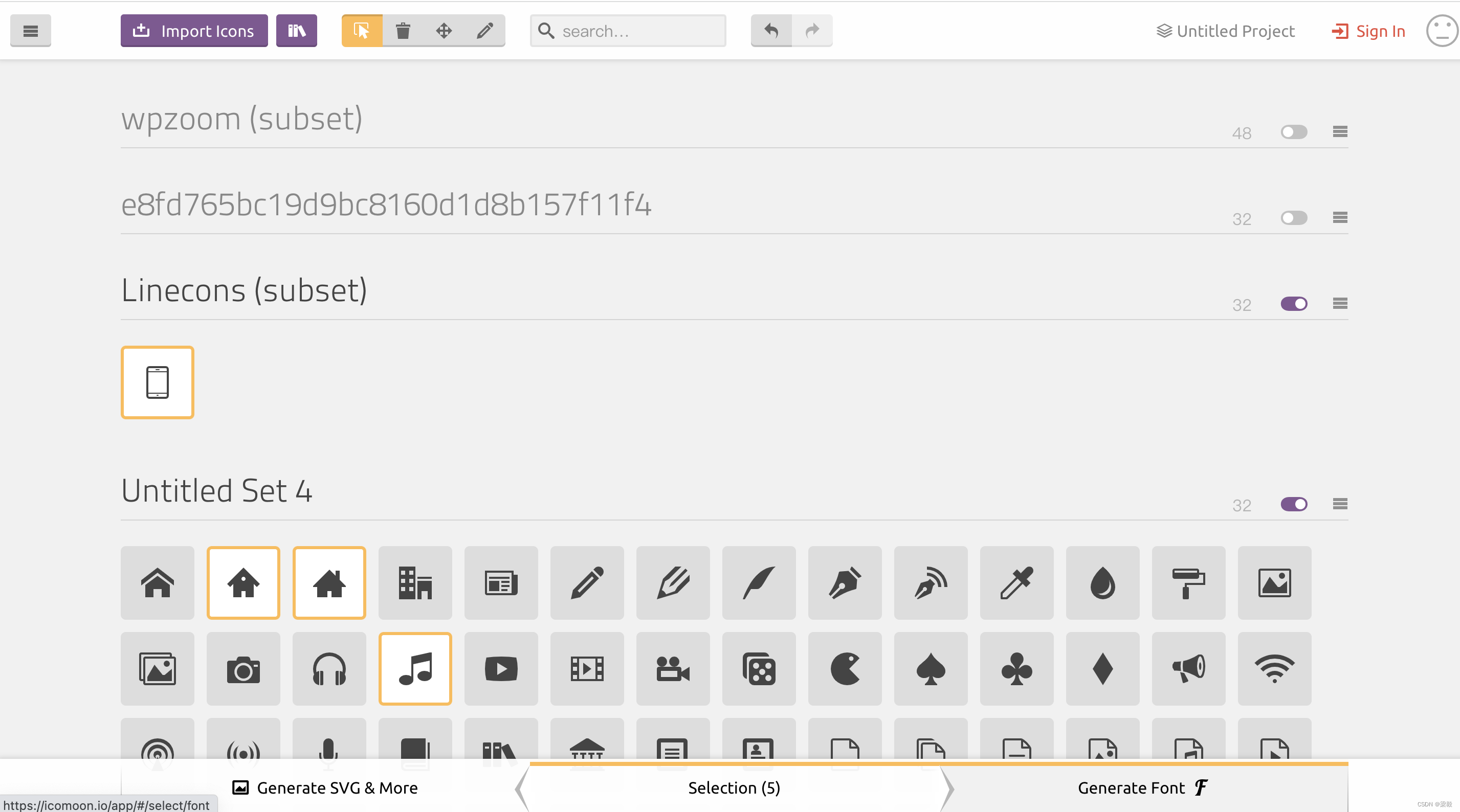
选择你需要的字体 当然 你可以导入多个字体库 然后在多个字体库中选择需要的字体

最后点击最下面一行的Generate Font

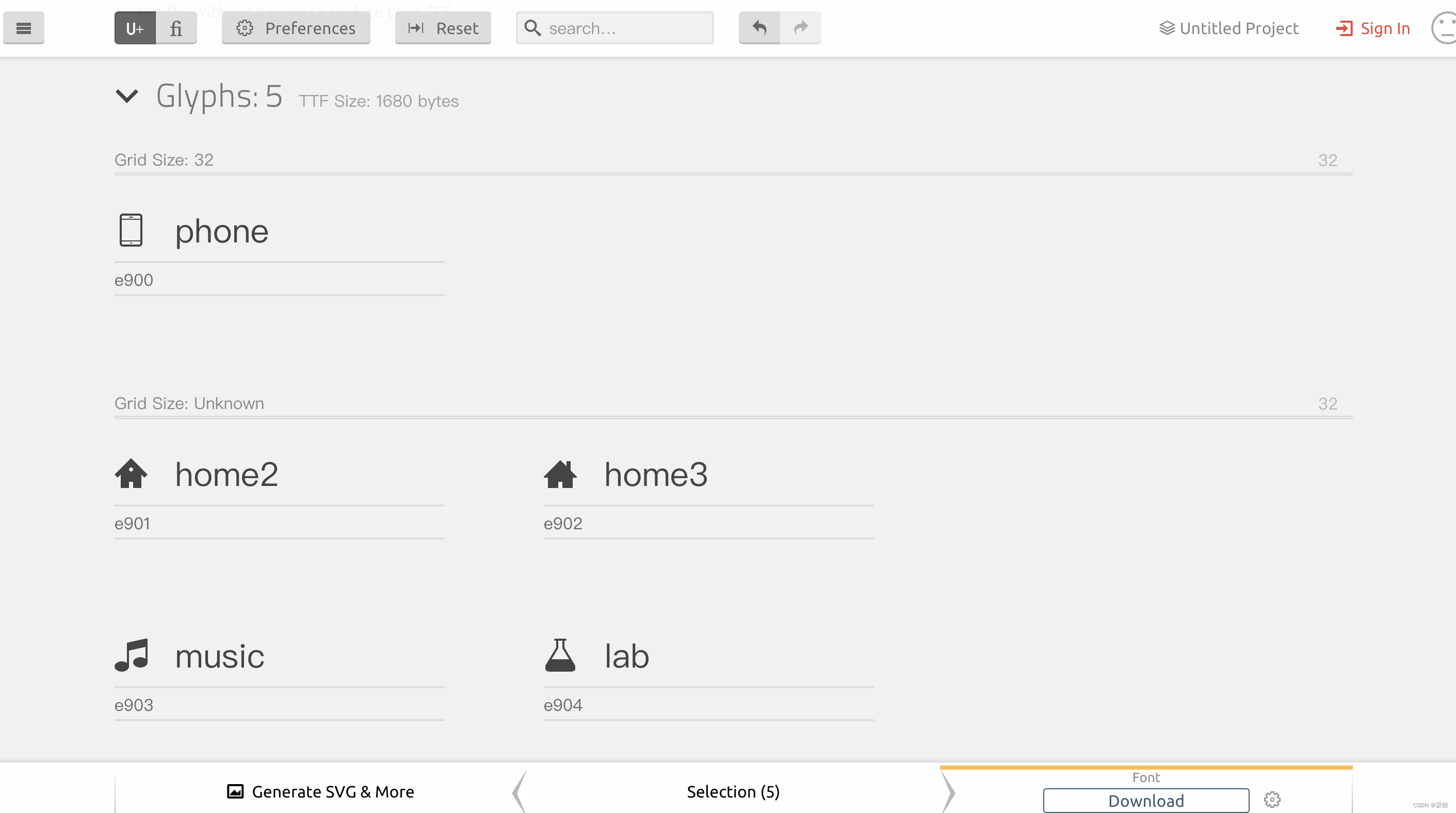
你可以在这里修改字体的名字,然后点击坐下角的download 进行下载,也可以点击旁边的设置进行一些设置
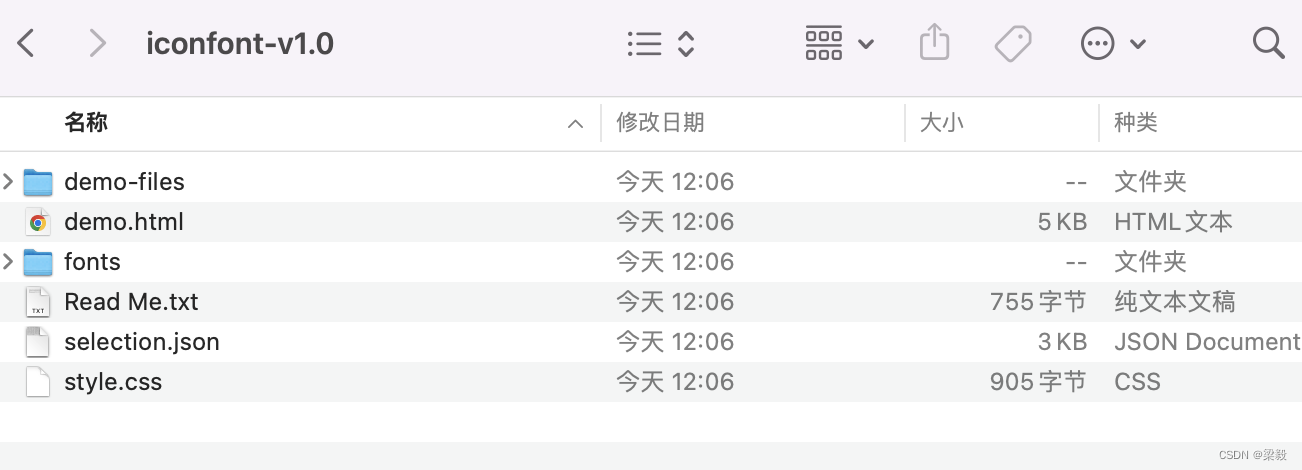
下载后是这个样子的

我们的字体文件就在fonts中,demo.html中有使用的方法
3.使用字体
我们在uniapp项目中的static 文件夹存放字体文件 首先我们将fonts文件复制到static下 然后复制style.css到这个文件夹下 注意修改css文件中字体文件的相对路径

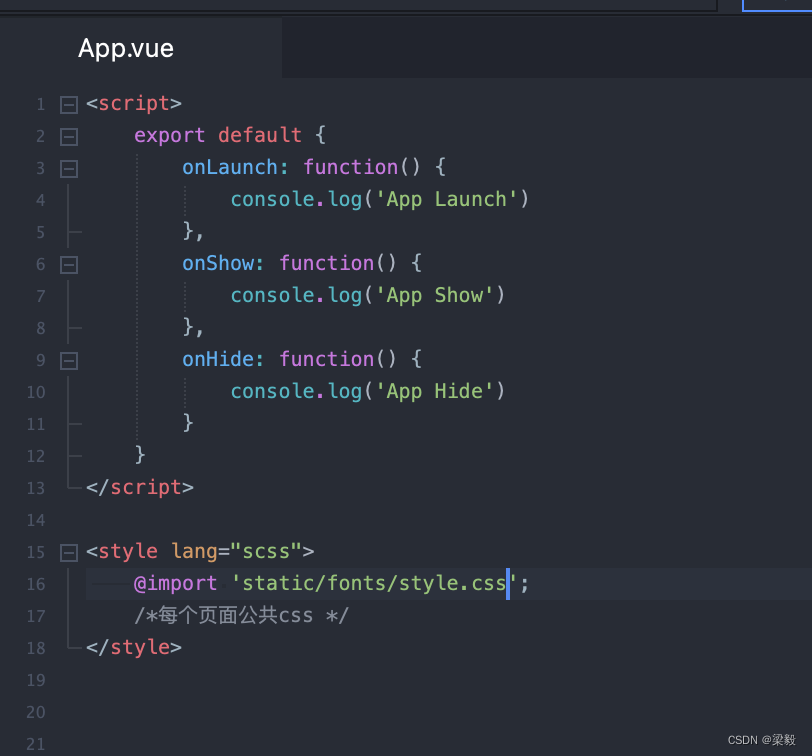
中App.vue问价中引入style.css

<i class="icon-home3" style="font-size: 50px;"></i> 
然后我们讲另一种方法就是使用base64这种类型的字体
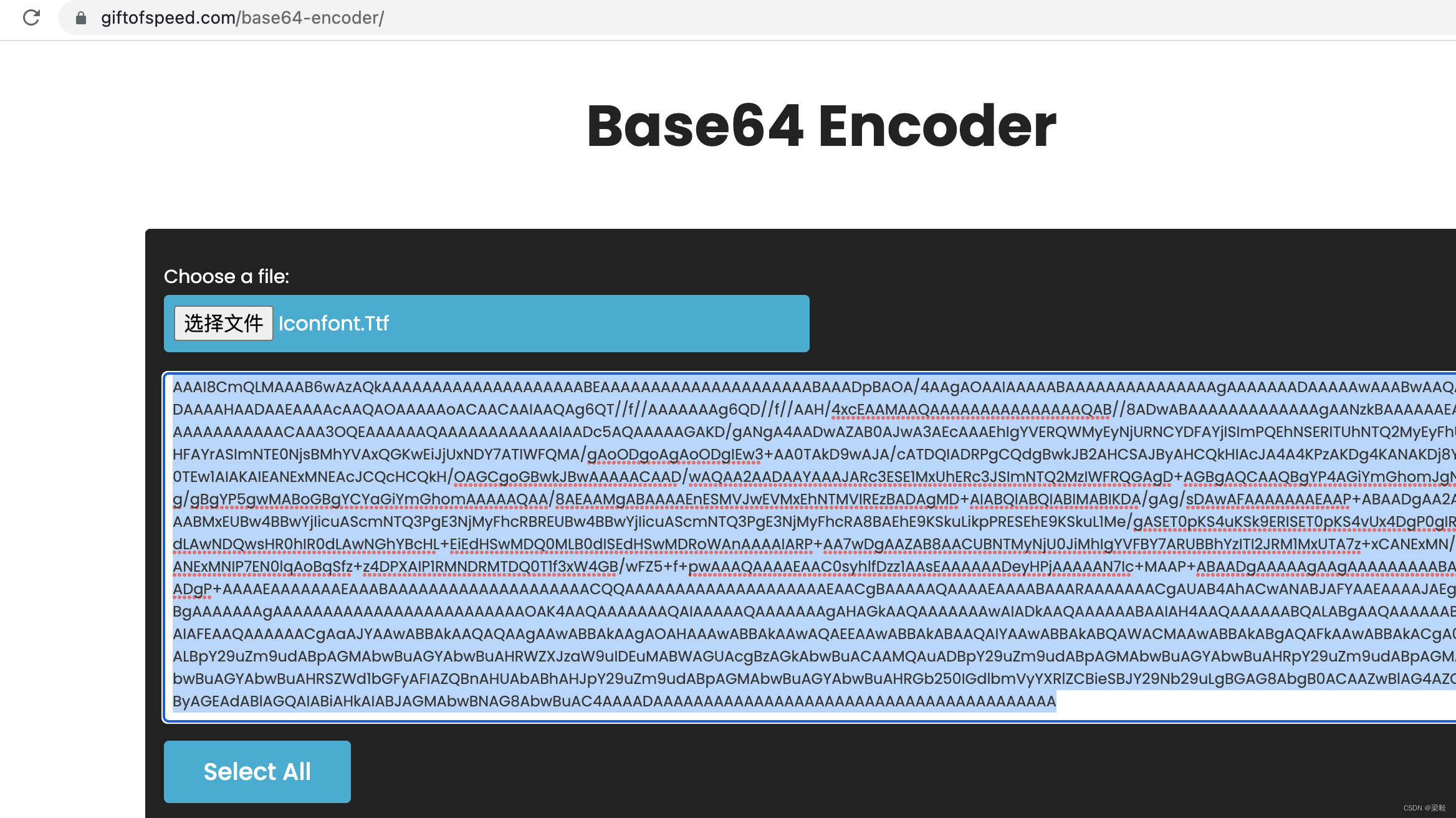
首先打开字体转base64 的网站 File To Base64 Encoder | Convert any file | GiftOfSpeed
将我们的字体文件导入进去


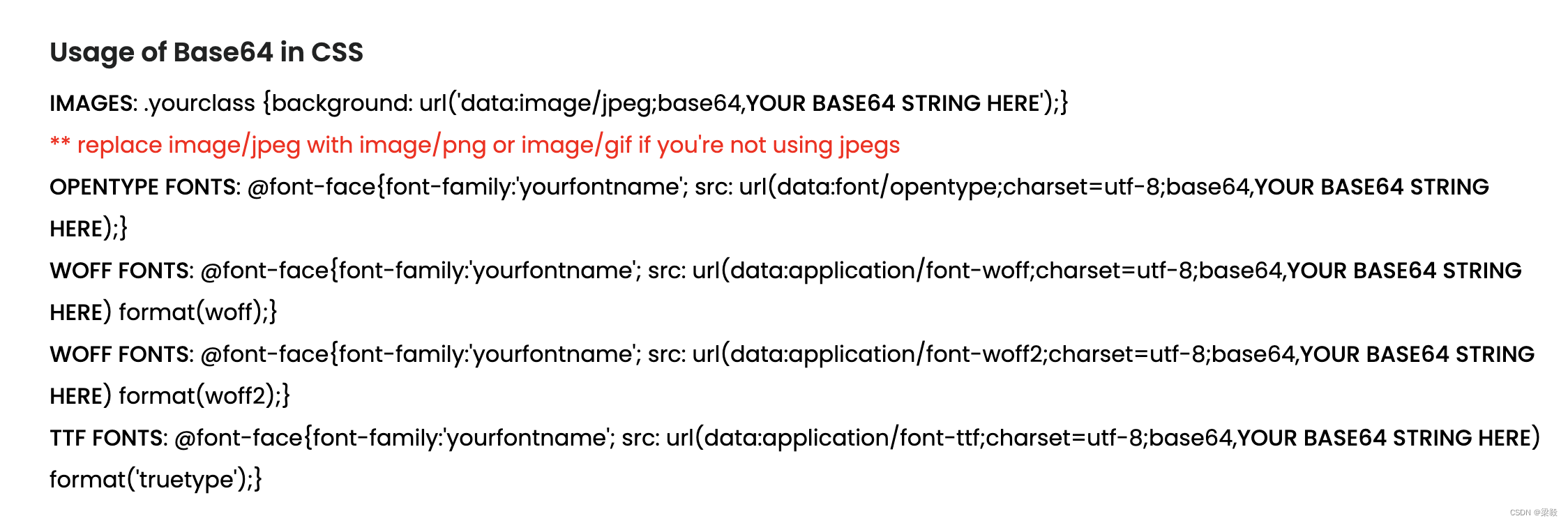
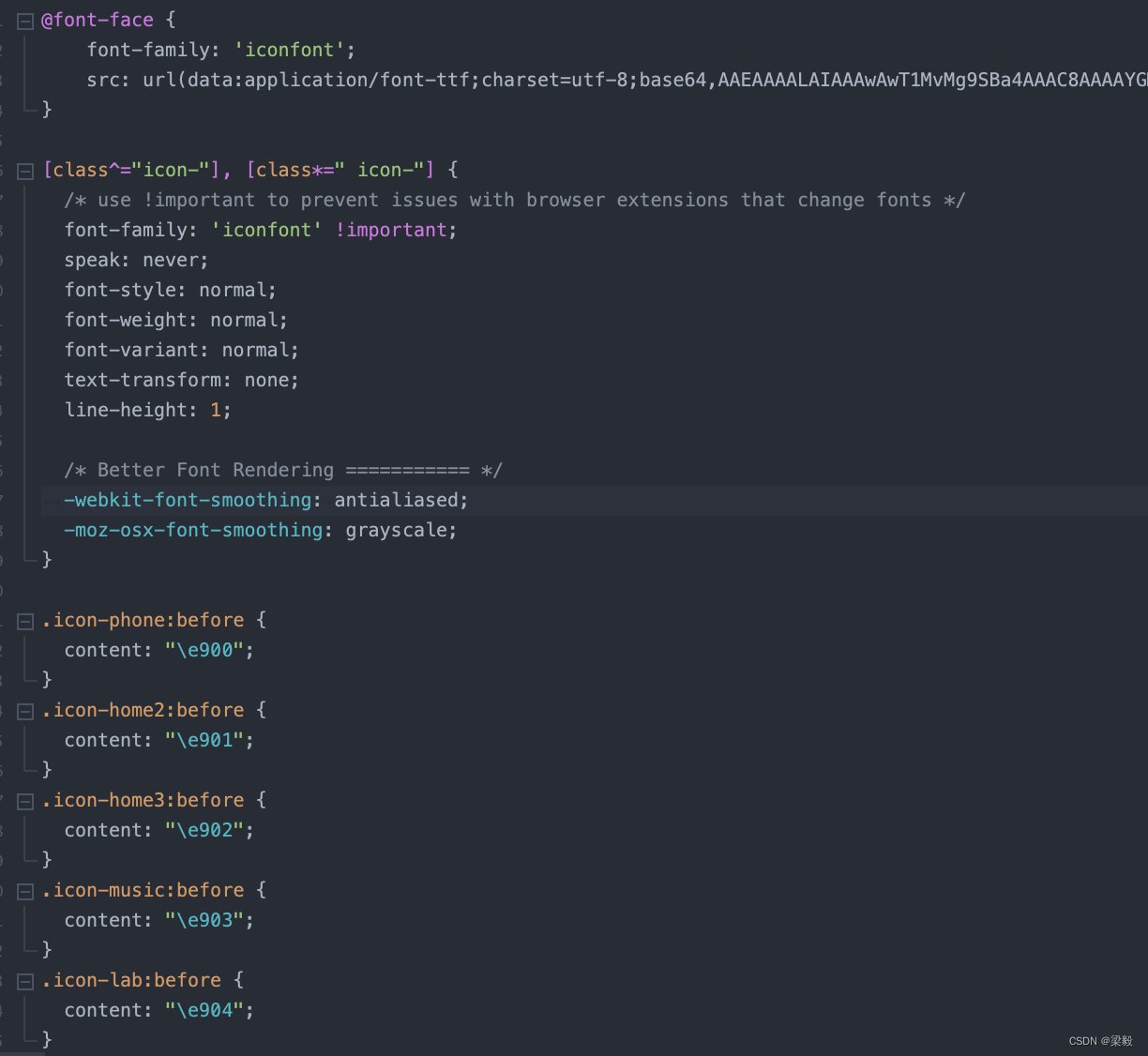
我用的是ttf文件 所以将ttf的代码复制 覆盖stly.css 的@font-face部分 其余部分不变

然后将生成的base64 替换到@font-face -> src 中的YOUR BASE64 STRING HERE 这个内容
然后再修改 @font-face -> font-family 将可以了
<i class="icon-phone" style="font-size: 50px;"></i> 





















 936
936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








