案例说明:
后台需要的参数样式:
goods_lists
[{"good_id":5,"num":11},{"good_id":9,"num":3},{"good_id":10,"num":34}]
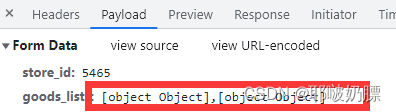
按照此格式传参发现
解决办法
出现 [object Object] 的原因通常是因为在将对象作为字符串输出的时候,没有对其进行正确的转换。一种避免这种问题的方法是使用JSON.stringify()方法将对象转换成字符串,然后再传入参数。例如:
var list = [{id:1,count:11},{id:2,count:14},{id:3,count:56}];
console.log(JSON.stringify(list));
JSON.stringify(list) //处理一下






















 1328
1328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








