svg中如何让文本溢出时显示省略号
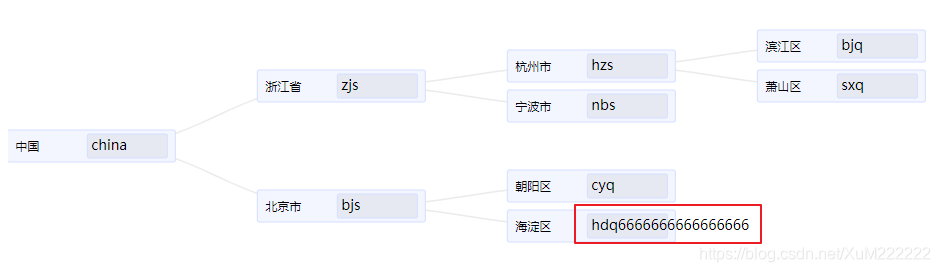
最近在使用d3.js实现一个树状组织结构图,遇到如下图所示的问题,要求是文本内容固宽,溢出内容应用省略号代替,如果是使用普通html标签实现的话,是比较简单的,overflow: hidden; text-overflow: ellipsis; white-space: nowrap;即可,但是在使用svg标签进行作图时,将这些css属性应用到<text>标签上显然是不生效的,那如何在svg中实现文本溢出显示省略号呢?

解决方法就是使用svg中的<foreignObject>标签,这是个神奇的标签,在该标签内部我们可以像平时一样使用html任何标签,并添加css样式;先看一个简单的例子:
利用<rect>标签画了一个200*200的方块区域,想在其上方显示文本内容,当内容超过方块内容时显示省略号
<svg 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1692
1692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








