vue路由切换时NavigationDuplicated报错的解决方法
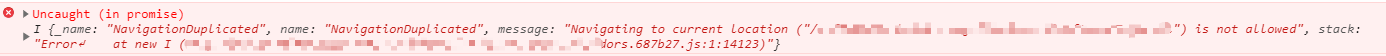
在vue中使用this.$router.push()方法切换路由时,有时控制台会报NavigationDuplicated相关的错误,如下图所示:

原因:
在网上查询一番后,比较多的一种说法是,vue-router在3.1之后把$router.push()方法改为了Promise,因此在使用$router.push()时如果没有处理错误回调函数,错误就会被路由全局错误处理捕获。
解决方法:
1、将项目中vue-router依赖的版本降级为3.1以下;
2、针对于3.1以上的版本,根据网上提供的经验,下面是一种全局的更改方法,在引入vue-router文件中改写构造函数Router的push方法:
import Router from 'vue-router';
...<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








