页面内容
一、代码
1.内联代码
用<code>包裹内联代码片断,勿忘转义HTML尖括号
<code>
<h1>这是一个标题</h1>
<p>这是一段文字</p>
</code>

2.代码块
使用 <pre>标签可以包裹代码块,同样HTML的尖托号需要进行义,你还可以使用 .pre-scrollable CSS样式,实现垂直滚动的效果,它默认提供350px高度限制、Y轴垂直滚动效果
<pre>
<code>
<h1>这是一个标题</h1>
<p>这是一段文字</p>
</code>
</pre>

3.Var变量
推荐使用 <var>标签包裹标示变量
<var>y</var> = <var>m</var><var>x</var> + <var>b</var>
y = mx + b
4.用户输入(键盘动作提示)
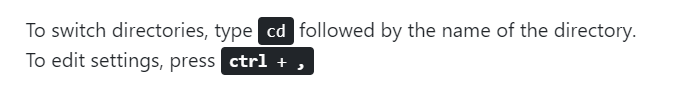
使用 <kbd> 标签,标明这是一个键盘输入操作
To switch directories, type <kbd>cd</kbd> followed by the name of the directory.<br>
To edit settings, press <kbd><kbd>ctrl</kbd> + <kbd>,</kbd></kbd>

5.示例标注
<samp> 标签代表这是一个示例
<samp>这是一个代码示例.</samp>

二、图片
BootStrap图片处理的示例和文档,由于我们为图片添加了轻量级的无干扰样式和响应式行为,因此在BootStrap设计中引用图片可以更加方便且不会轻易撑破其它元素。
1.响应式图片
在Bootstrap中,给图片添加.img-fluid样式,或定义max-width: 100%、height:auto;样式,即可赋得响应式特性,图片大小会随着父元素大小同步缩放。
<img src="..." class="img-fluid" alt="Responsive image">

2.缩略图处理
您可以使用.img-thumbnail属性来使图片自动被加上一个带圆角且1px边界的外框缩略图样式(你也可以使用系统提供的边隙间距方法,如.p-1再加上边框颜色定义达成),效果如下
<div class="col-md-4">
<img src="images/img_01.jpg" class="img-thumbnail" alt="11111">
</div>

3.图像对齐处理
对于.block属性的块状图片,我们也可以使用 浮动定义规范 或 文字对齐规范,来实现对图像的对齐、浮动控制,带.block块属性的图片,可以自动获得 .mx-auto 的位置对齐属性。
1.图片对齐方式,自己对齐的话通过浮动
<img src="..." class="rounded float-left" alt="...">
<img src="..." class="rounded float-right" alt="...">

2.自己居中
先要变成block(d-block),然后再使用margin:0 auto(mx-auto)。
<img src="..." class="rounded mx-auto d-block" alt="...">

3.父级调整对齐,使用文本的对齐方式
<div class="text-center">
<img src="..." class="rounded" alt="...">
</div>

4.圆角图片
<div class="col-md-4">
<img src="images/img_01.jpg" class="rounded img-fluid" alt="">
</div>

5.Picture元素
HTML5标准提供了一个全新的<picture> 元素,它可以为 <img>指定多个<source> 定义,请确保在<img> 标签里使用使用.img- CSS样式进行定义绑定,而不是仅仅认为引用了 <img> 就达成了。*
<picture>
<source srcset="..." type="image/svg+xml">
<img src="..." class="img-fluid img-thumbnail" alt="...">
</picture>
通过媒体查询,在不同分辨率的手机显示不同的图片,增加用户体验。
<picture>
<source media="(min-width:1200px)" srcset="images/1140.jpg">
<source media="(min-width:992px)" srcset="images/960.jpg">
<source media="(min-width:768px)" srcset="images/720.jpg">
<source media="(min-width:576px)" srcset="images/540.jpg">
<img src="images/img_01.jpg" alt=""> <!-- 当尺寸小于576的时候会显示这个图片 -->
</picture>
三、表格
1.自适应表格
- 响应式表格
当表格想要始终呈现水平滚动,可在.table上加入.table-responsive获得响应式表现,从而支持任何viewport窗口。也可以在.table上,加 .table-responsive{-sm|-md|-lg|-xl}属性来定义多屏幕尺寸响应支持。
当响应式表格超过表格底部或顶部边缘,会通过 overflow-y: hidden属性将内容隐藏,总的说这会隐藏掉下拉列表或第三方的插件展现。
<div class="row">
<div class="table-responsive">
<table class="table table-sm">
<caption>课程表</caption>//会在底下显示
<tbody>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>生物</td>
<td>化学</td>
</tr>
</tbody>
</table>
</div>
</div>

- 多屏幕断点设定
使用 .table-responsive{-sm|-md|-lg|-xl}可以根据需要对不同屏幕尺寸断点表格进行响应式设计,在中断点之上该表格会正常显示,而不是水平滚动(没有水平条);在响应样式应用于特定视口宽度之前,这些表可能会断开。
<div class="table-responsive-sm">
<table class="table">
...
</table>
</div>

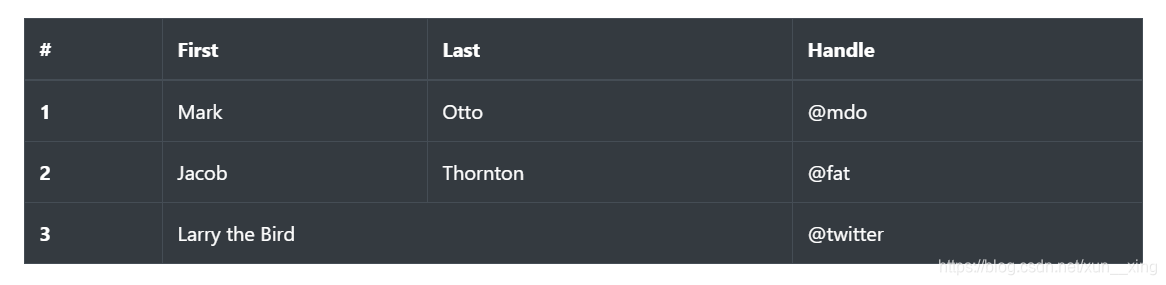
2.表格颜色
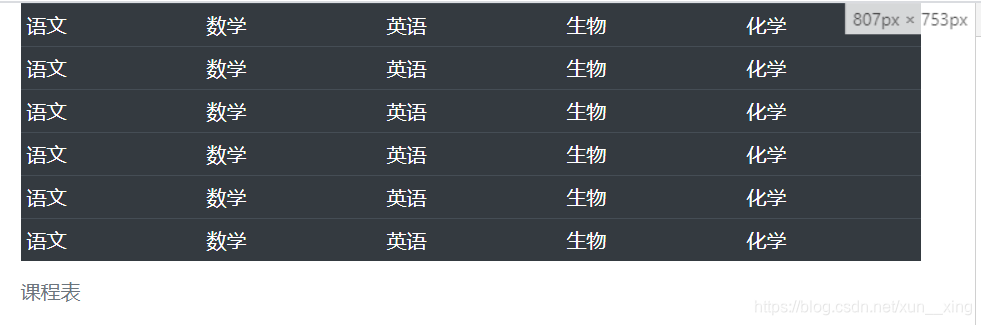
你可使用.table-darkclass选择器来产生颜色反转对比效果,即深色背景和浅色文本。
<table class="table table-sm table-dark">

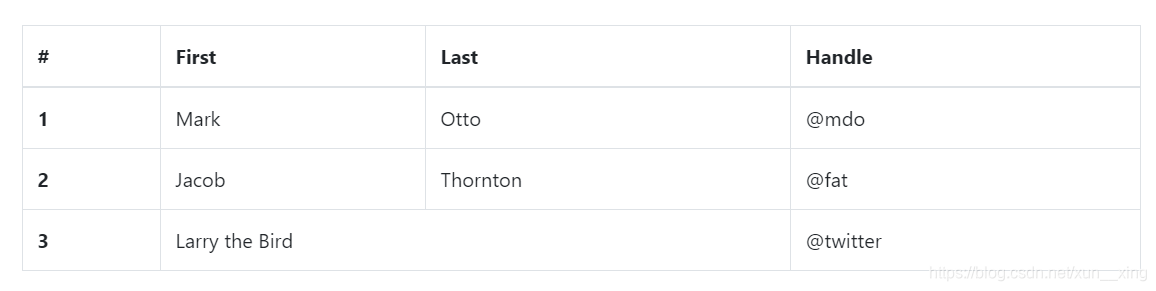
3.Head表头处理
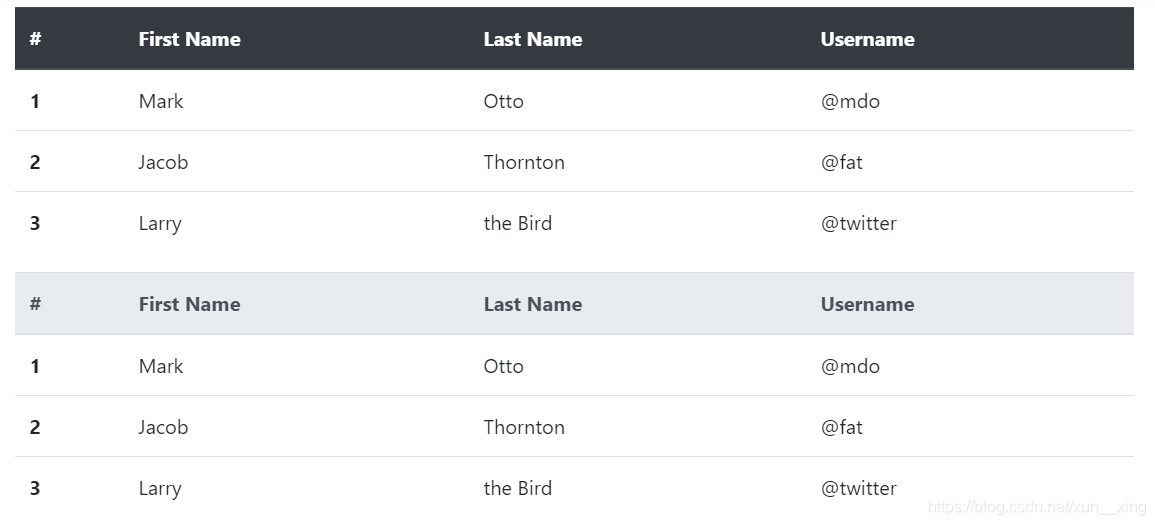
与预设的反转样式相似,使用.thead-light 或.thead-dark 中的一个样式,就能使 <thead>区显示出浅黑或深灰。
<table class="table">
<thead class="thead-dark">
<tr>
<th scope="col">#</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
</tr>
</tbody>
</table>
<table class="table">
<thead class="thead-light">
<tr>
<th scope="col">#</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td></td>
</tr>
</tbody>
</table>

4.条纹状表格
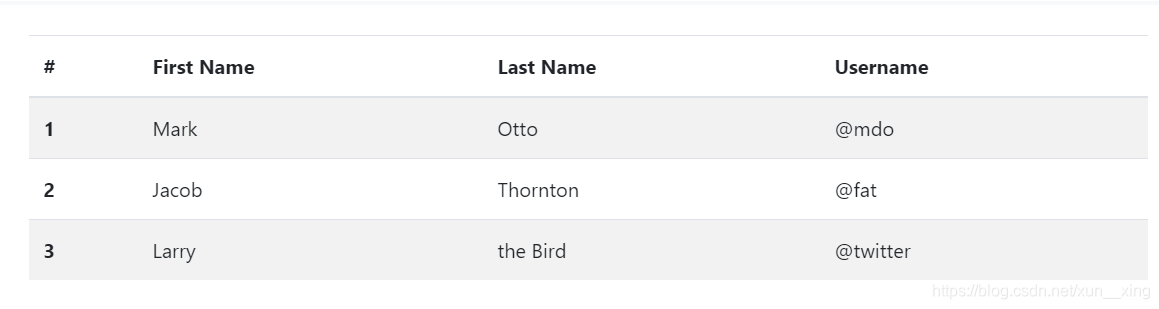
使用 .table-striped 样式定义 <tbody>,可以产生逐行颜色强烈对比的表格样式(以及增加反转)。
<table class="table table-striped">
<thead>
<tr></tr>
</thead>
<tbody>
<tr></tr>
</tbody>
</table>

5.表格边框处理
添加 .table-bordered 类可以产生表格边框与间隙系统
<table class="table table-bordered">
<thead>
<tr></tr>
</thead>
<tbody>
<tr></tr>
</tbody>
</table>

<table class="table table-bordered table-dark">

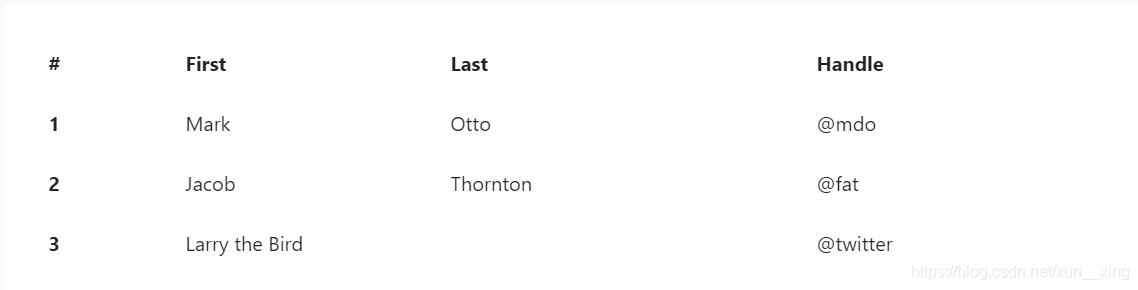
6.无边框
<table class="table table-borderless">

.table-borderless 也可以用在黑色表格上
7.行悬停效果
将 .table-hover 定义到 <tbody>上,可以产生行悬停效果(鼠标移到行上会出现状态提示)。
<table class="table table-hover">
<thead>
<tr>
<th scope="col">#</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
</tr>
</tbody>
</table>

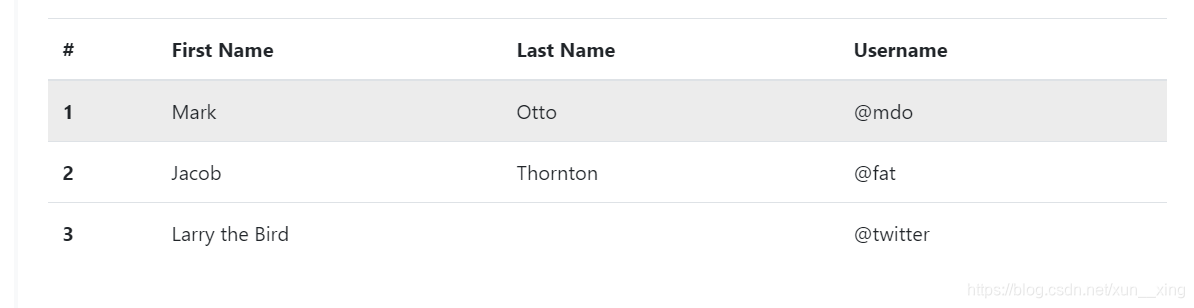
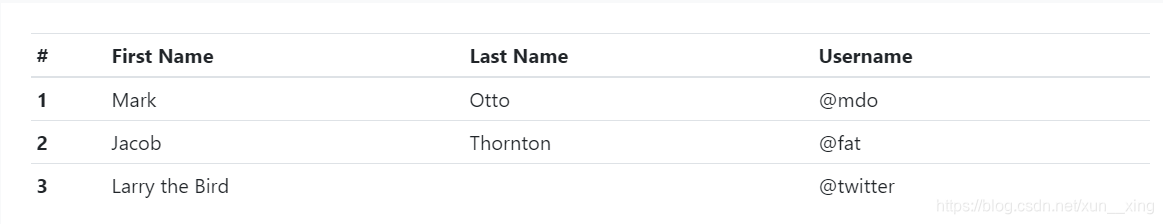
8.紧缩表格
添加 .table-sm 可以将表格的padding值缩减一半,使表格更加紧凑。
<table class="table table-sm">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First Name</th>
<th scope="col">Last Name</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
</tbody>
</table>

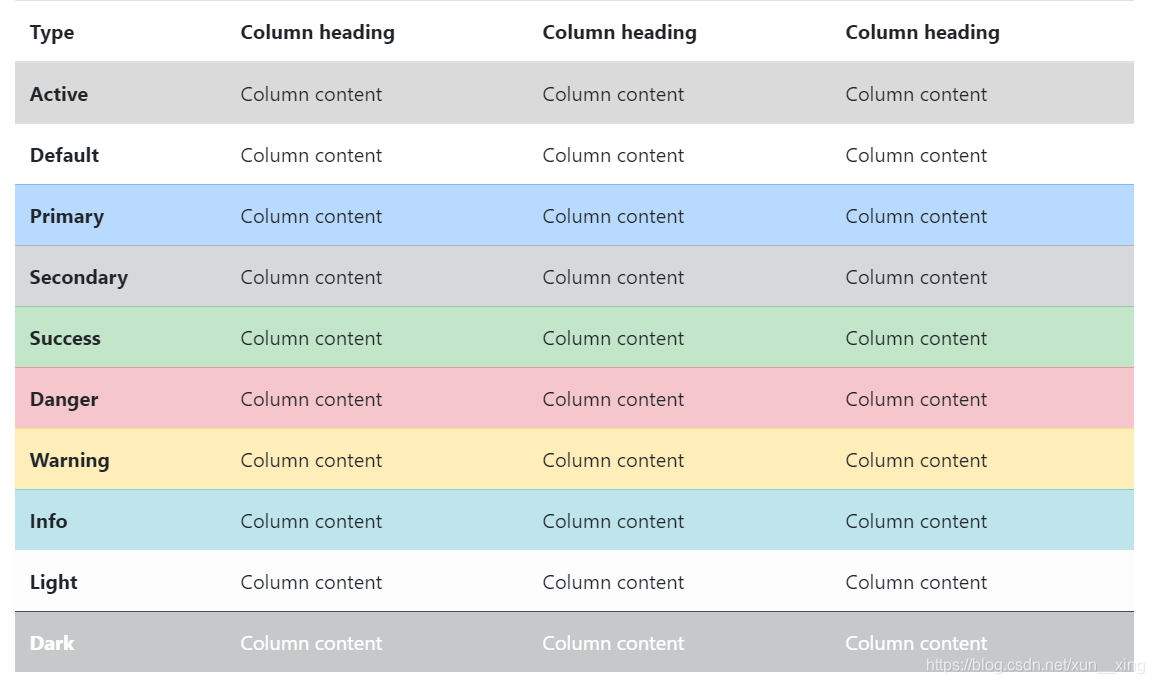
9.语义状态化
- 使用语义状态样式对表格逐行或单个单元格进行着色表达
<!-- On rows -->
<tr class="table-active">...</tr>
<tr class="table-primary">...</tr>
<tr class="table-secondary">...</tr>
<tr class="table-success">...</tr>
<tr class="table-danger">...</tr>
<tr class="table-warning">...</tr>
<tr class="table-info">...</tr>
<tr class="table-light">...</tr>
<tr class="table-dark">...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td class="table-active">...</td>
<td class="table-primary">...</td>
<td class="table-secondary">...</td>
<td class="table-success">...</td>
<td class="table-danger">...</td>
<td class="table-warning">...</td>
<td class="table-info">...</td>
<td class="table-light">...</td>
<td class="table-dark">...</td>
</tr>

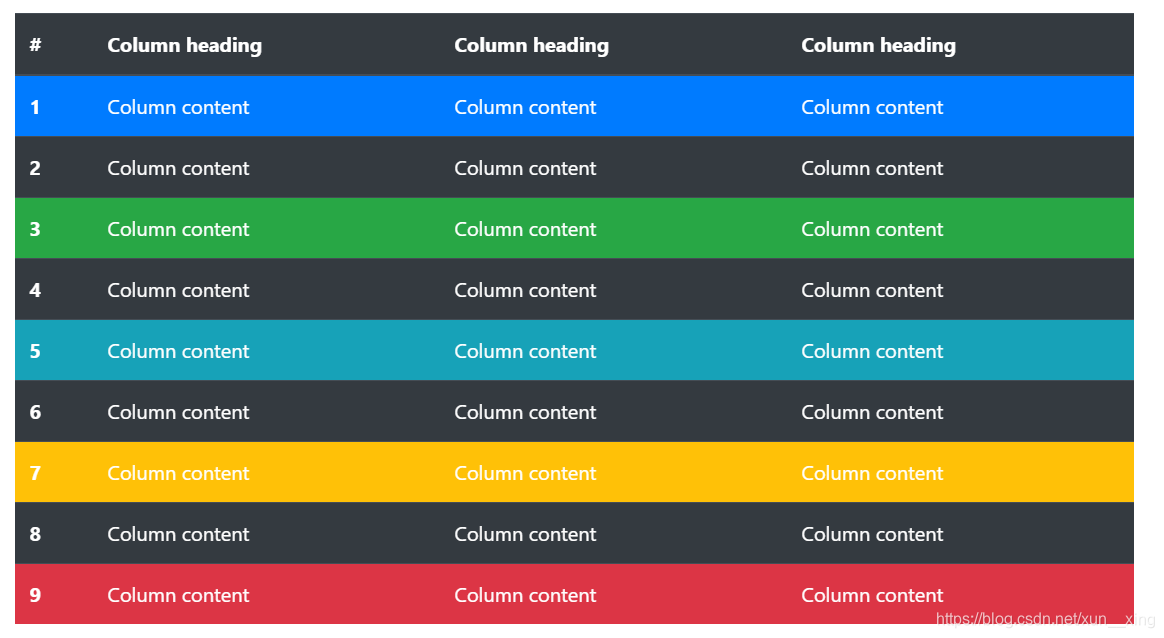
- 深色表格上没有固定的背景,你可以使用 文字或背景通用样式 获得类似的样式
<!-- On rows -->
<tr class="bg-primary">...</tr>
<tr class="bg-success">...</tr>
<tr class="bg-warning">...</tr>
<tr class="bg-danger">...</tr>
<tr class="bg-info">...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td class="bg-primary">...</td>
<td class="bg-success">...</td>
<td class="bg-warning">...</td>
<td class="bg-danger">...</td>
<td class="bg-info">...</td>
</tr>
























 3293
3293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










