ng-bind
关于ng-bind, AngularJS的文档已经解释的很清楚了:
The ngBind attribute tells Angular to replace the text content of the specified HTML element with the value of a given expression, and to update the text content when the value of that expression changes.
Typically, you don't use ngBind directly, but instead you use the double curly markup like {{ expression }} which is similar but less verbose.
It is preferable to use ngBind instead of {{ expression }} if a template is momentarily displayed by the browser in its raw state before Angular compiles it. Since ngBind is an element attribute, it makes the bindings invisible to the user while the page is loading.
An alternative solution to this problem would be using the ngCloak directive.
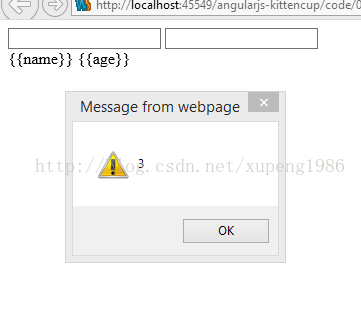
下面的例子中,如果使用{{name}},{{age}},因为JS是单进程的。所以会先执行alert(3); 这个时候页面的显示会是:
而使用了<div ng-bind="name"></div>,<div ng-bind="age"></div>就不会出现这个问题, 一旦点击了ok后,就会自动加载数据到对话框了
。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div ng-app="">
<div ng-controller="firstController">
<input type="text" value="" ng-model="name">
<input type="text" value="" ng-model="age">
<div ng-bind="name"></div>
<div ng-bind="age"></div>
//{{name}}
//{{age}}
</div>
</div>
<script>
alert(3);
</script>
<script type="text/javascript" src="app/index.js"></script>
<script type="text/javascript" src="../../vendor/angular/angularjs.js"></script>
</body>
</html>























 205
205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








