el-tabs示例:
<el-tabs v-model="activeTable" @tab-click="changeTable">
<el-tab-pane label="tab1" name="yw">
</el-tab-pane>
<el-tab-pane label="tab2" name="kd">
</el-tab-pane>
<el-tab-pane label="tab3" name="rh">
</el-tab-pane>
<el-tab-pane label="tab4" name="ky">
</el-tab-pane>
</el-tabs>当我切换tabs按钮的时候,出现弹窗确认,关闭弹窗后出现如下蓝色阴影边框

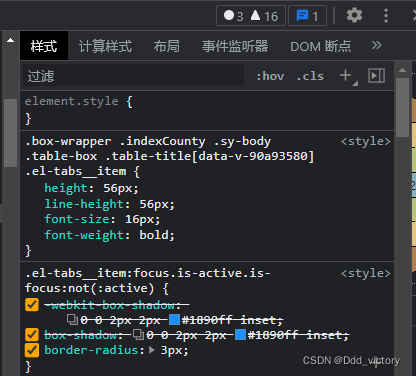
检查后发现,el-tabs__item多了如下box-shadow的样式

解决方法:
css增加如下样式
::v-deep .el-tabs__item {
box-shadow: none !important;
}再次调试,发现原先的box-shadow 样式已经不生效了,完美!






















 3464
3464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








