


注意:需要放在web服务器里运行这个html文件,而不是直接双击打开。代码中的视频链接也只是一个示例,需要自己找新链接。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>js下载视频</title>
<script src="http://open.thunderurl.com/thunder-link.js"></script>
</head>
<body>
<button onclick="handleDownload()">下载</button>
<button onclick="handleXunLeiDownload()">迅雷下载</button>
<script>
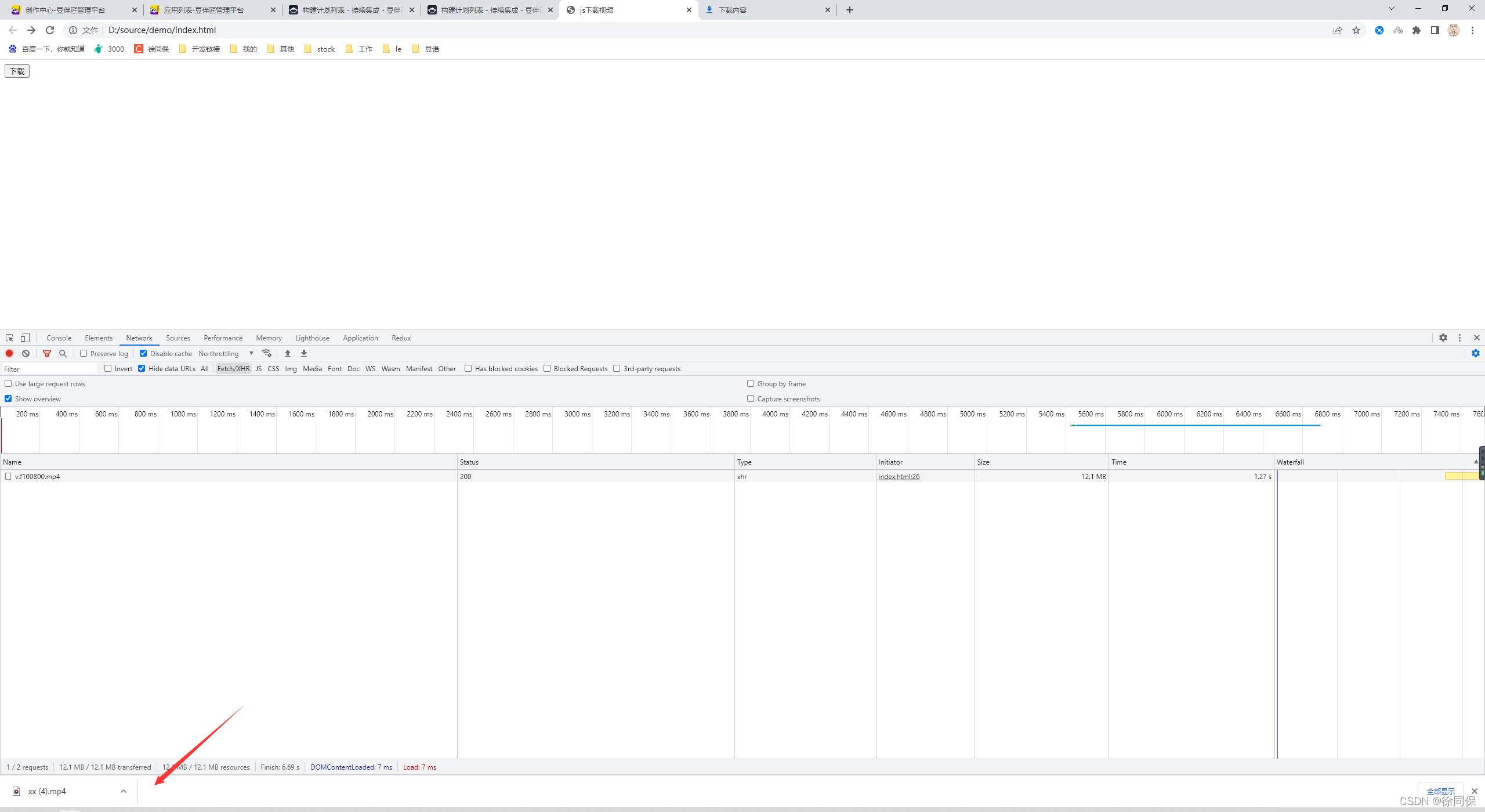
// 浏览器下载
function handleDownload() {
let link =
'https://vod.xxx.com/6057e0cbvodtransbj1306665185/a676f7553701925925068987681/v.f100800.mp4'
let fileName = 'xx.mp4'
let x = new XMLHttpRequest()
x.open('GET', link, true)
x.responseType = 'blob'
x.onload = (e) => {
let url = window.URL.createObjectURL(x.response)
let a = document.createElement('a')
a.href = url
a.download = fileName
a.click()
}
x.send()
}
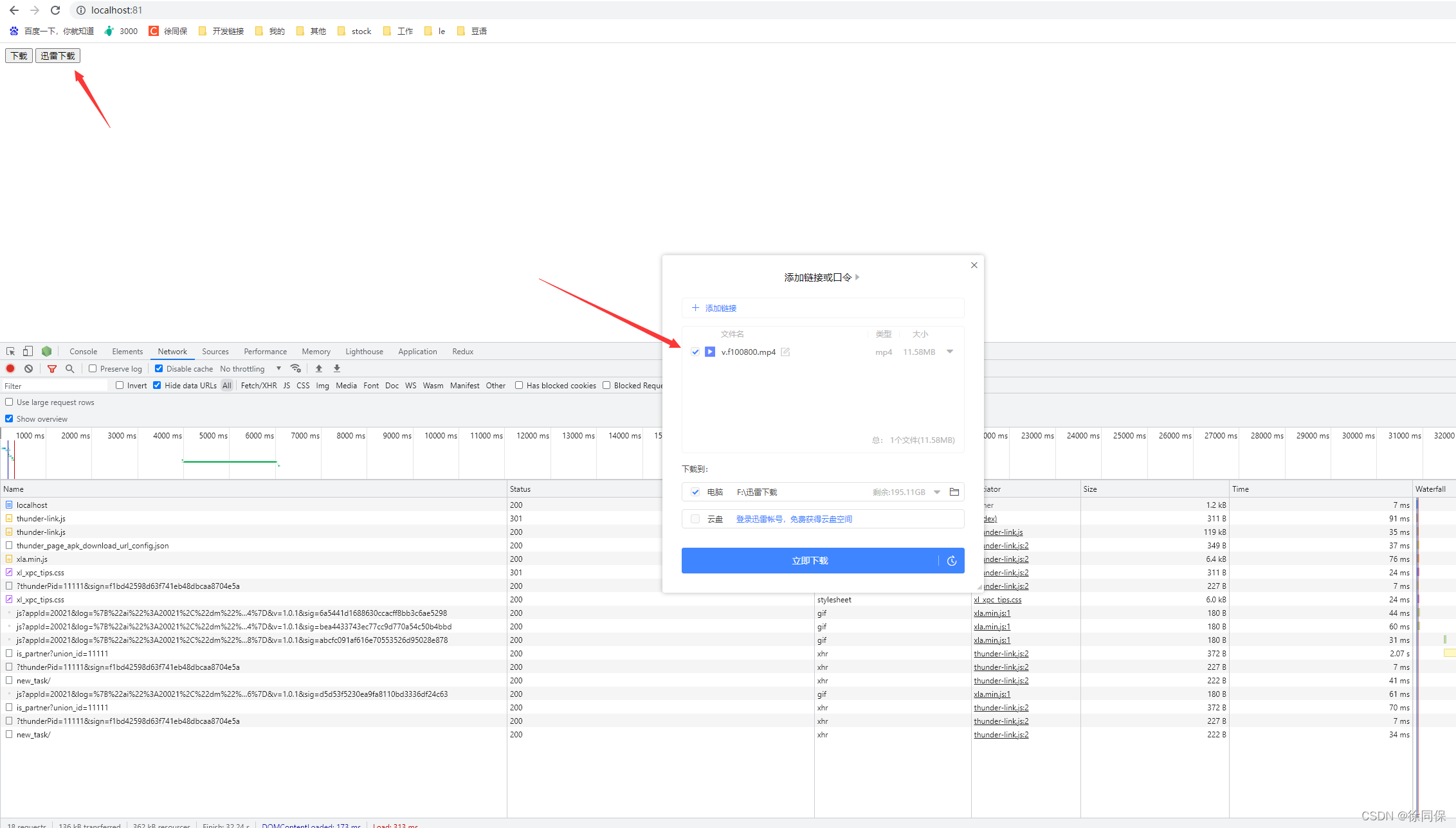
//迅雷下载,参考链接 https://open.thunderurl.com/#/
function handleXunLeiDownload() {
// 创建单个任务
thunderLink.newTask({
tasks: [
{
url: 'https://vod.xxx.com/6057e0cbvodtransbj1306665185/a676f7553701925925068987681/v.f100800.mp4', // 指定下载地址【必填项】
},
],
})
}
</script>
</body>
</html>























 2800
2800

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










