<script setup>
import { ref, onMounted } from 'vue'
import './index.css'
const count = ref({
num: 0,
})
const handleCount = () => {
count.value.num++
console.log(count)
}
onMounted(() => {
console.log(1)
})
</script>
<template>
<div class="m-home-wrap">
<button @click="handleCount">{{ count.num }}</button>
<div class="m-home-demo"></div>
</div>
</template>
<style></style>

参考链接:
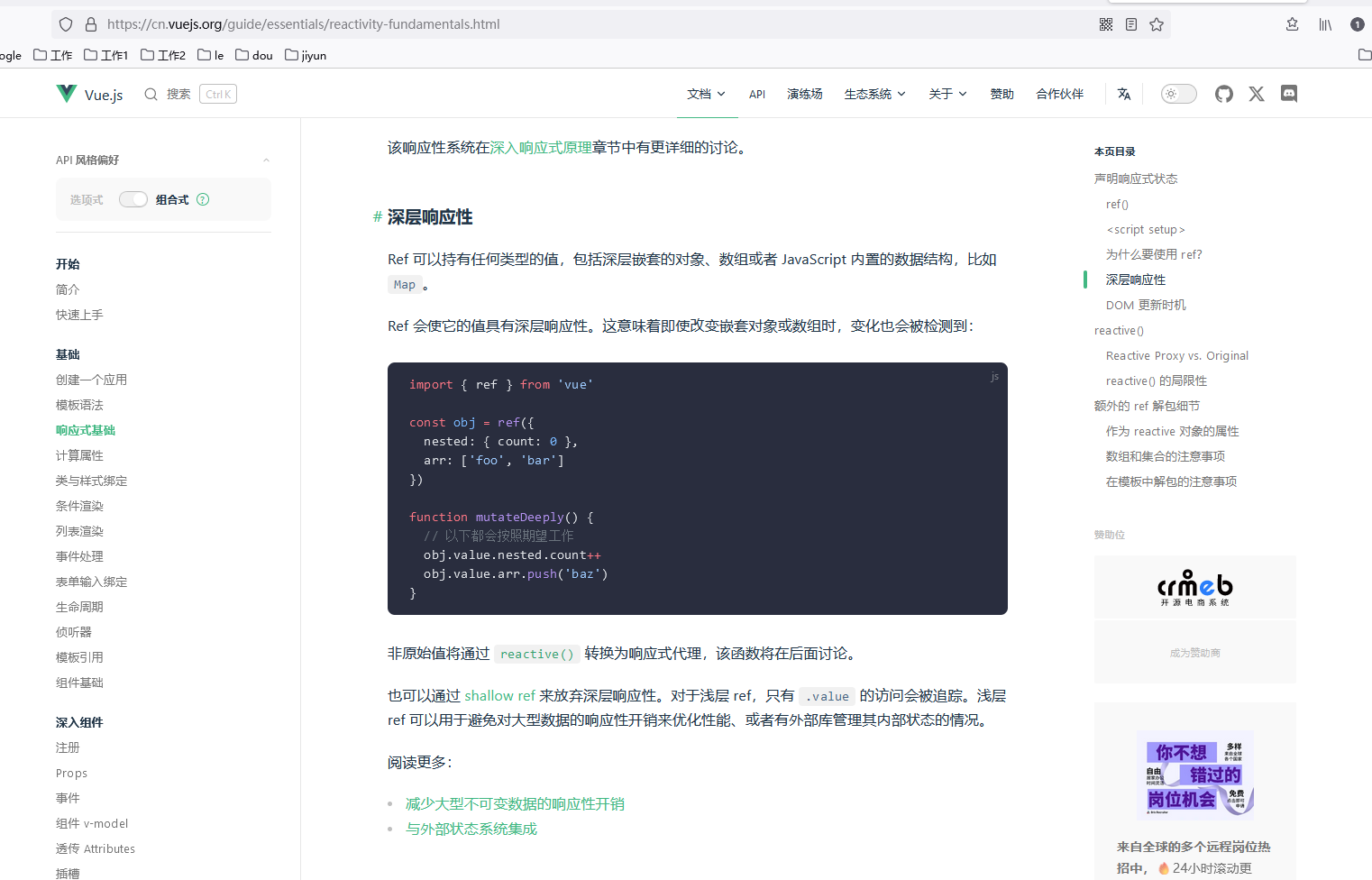
https://cn.vuejs.org/guide/essentials/reactivity-fundamentals.html
人工智能学习网站






















 1025
1025

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










