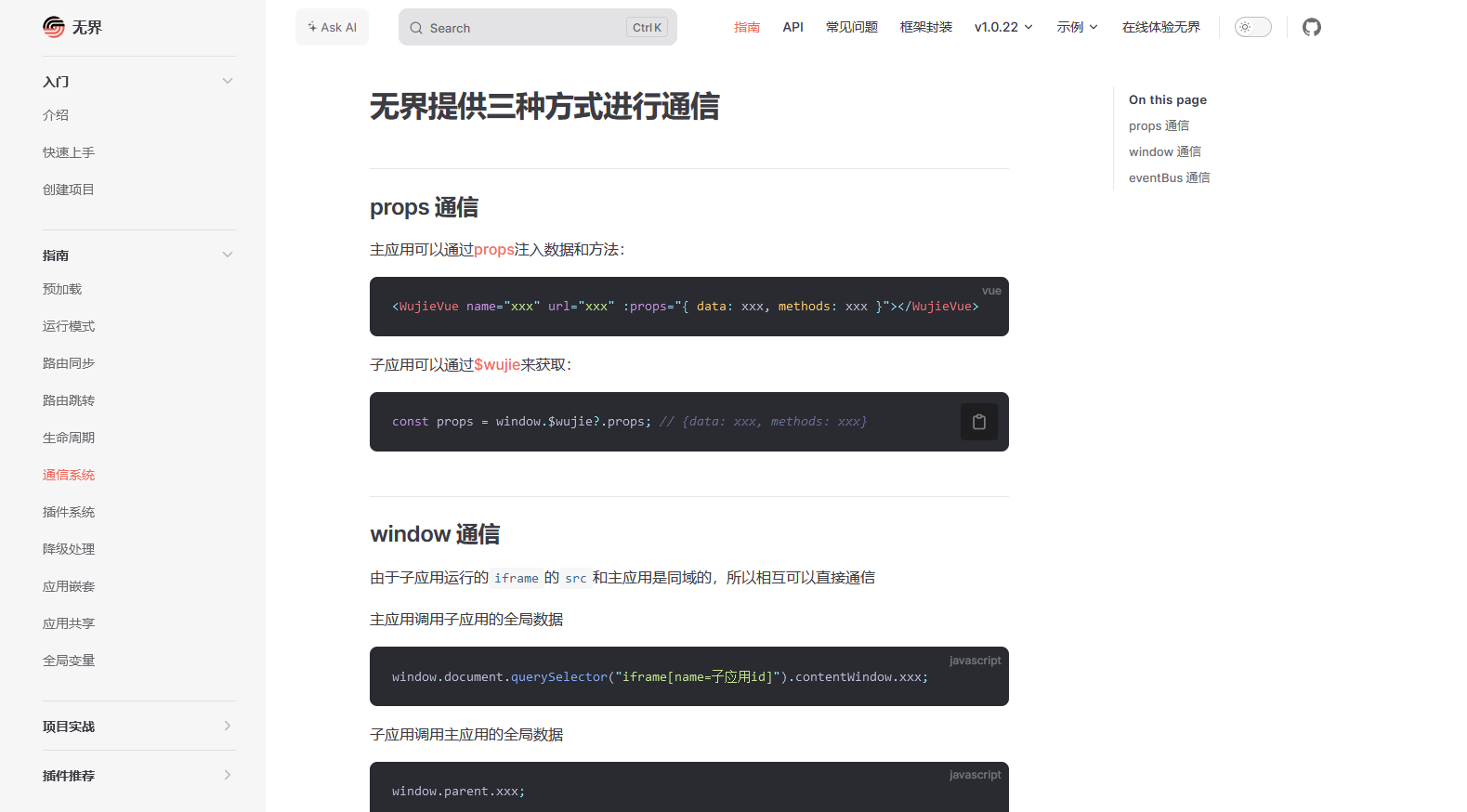
主应用通过props给子应用传值

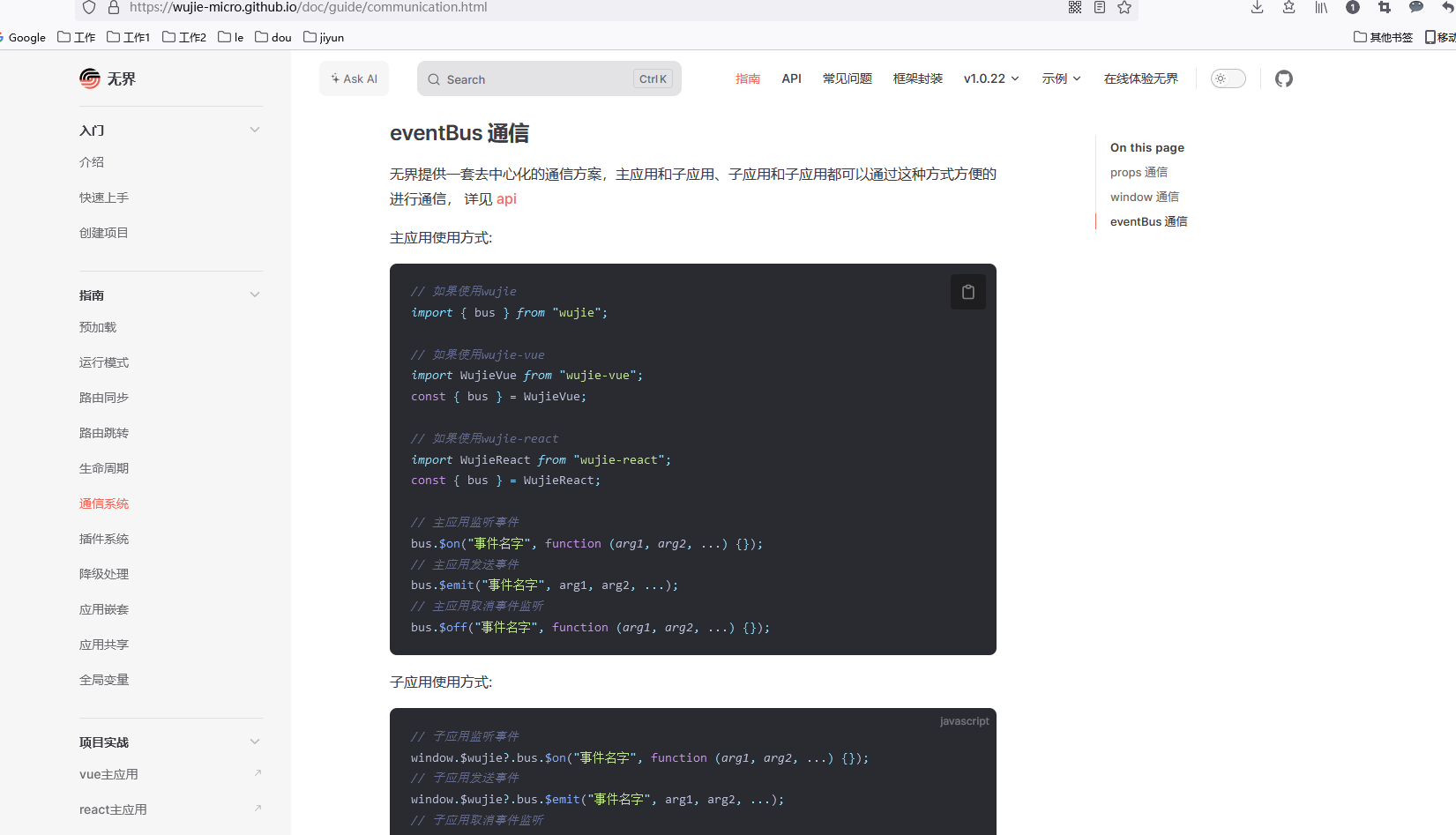
父子应用通过eventBus通信

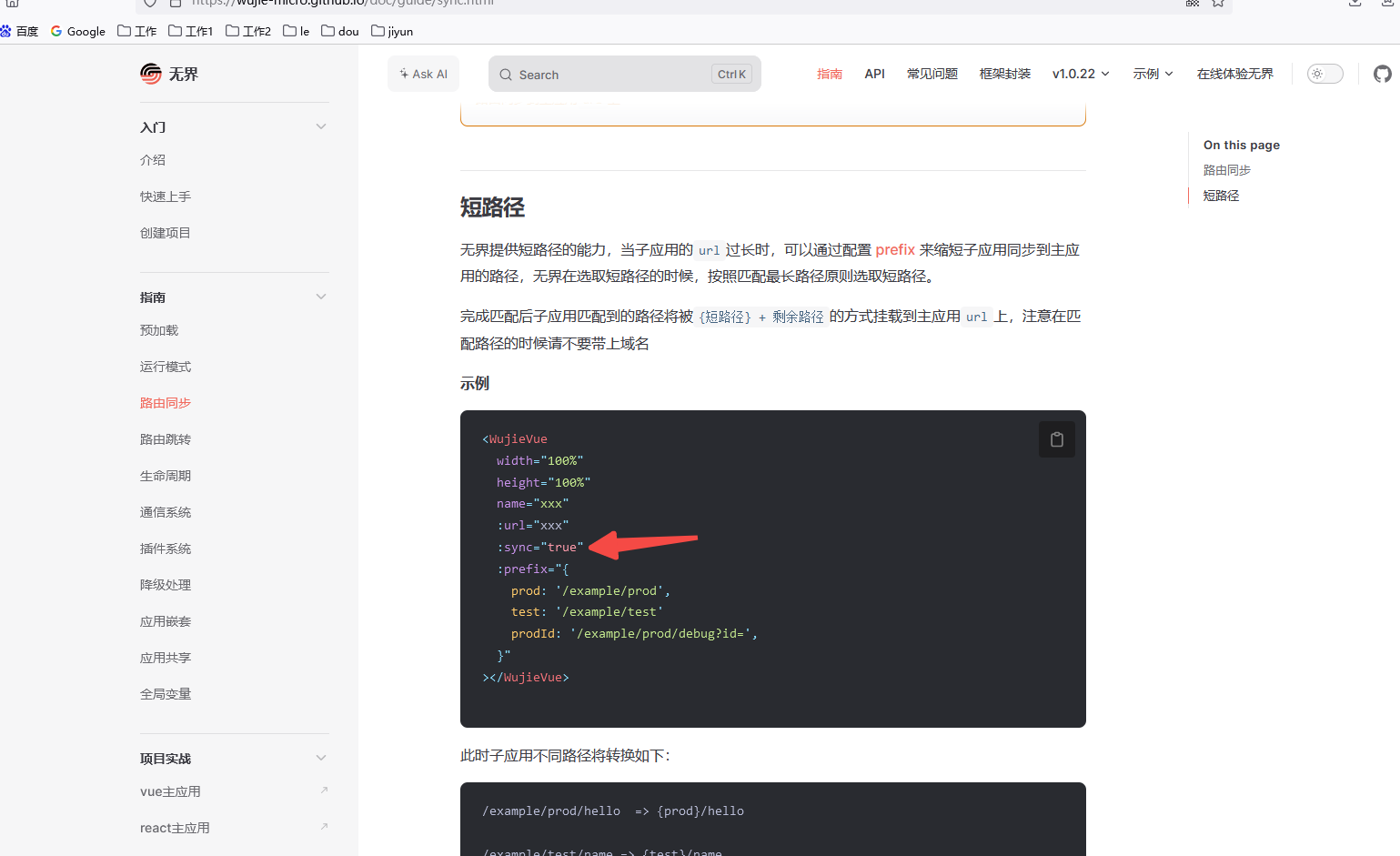
通过路由同步实现记录子应用的路由状态

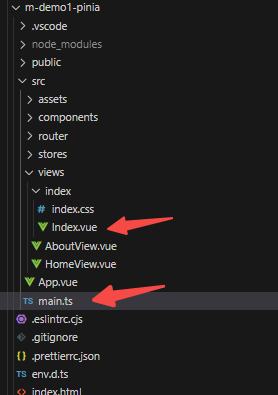
主应用

main.ts:
import './assets/main.css'
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import WujieVue from 'wujie-vue3'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(createPinia())
app.use(router)
app.use(WujieVue)
app.mount('#app')
index.vue:
<script setup>
import { onMounted, ref } from 'vue'
import WujieVue from 'wujie-vue3'
import './index.css'
const { bus } = WujieVue
const url = ref('http://localhost:3003/')
const props = ref({
count: 0
})
const handleAdd = () => {
props.value.count++
bus.$emit('msg', {
count: props.value.count
})
}
onMounted(() => {
bus.$on('msg-from-child', (payload) => {
props.value.count = payload.count
})
})
</script>
<template>
<div>
<button @click="() => handleAdd()">{{ props.count }}</button>
</div>
<div class="m-wujie">
<WujieVue
width="100%"
height="100%"
name="child"
:url="url"
:props="props"
:sync="true"
></WujieVue>
</div>
</template>
子应用

Index.vue:
<script setup>
import { ref, onMounted } from 'vue'
import './index.css'
const count = ref(0)
const handleGetProps = () => {
console.log(window, window.$wujie.props.count)
}
const handleGetAdd = () => {
count.value++
window.$wujie?.bus.$emit('msg-from-child', {
count: count.value
})
}
onMounted(() => {
window.$wujie?.bus.$on('msg', function (payload) {
count.value = payload.count
})
})
</script>
<template>
<div class="m-home-wrap">
<div class="m-home-toolbar">
<button @click="() => handleGetProps()">获取props</button>
<button @click="() => handleGetAdd()">{{ count }}</button>
</div>
<div class="m-home-demo"></div>
</div>
</template>
<style></style>
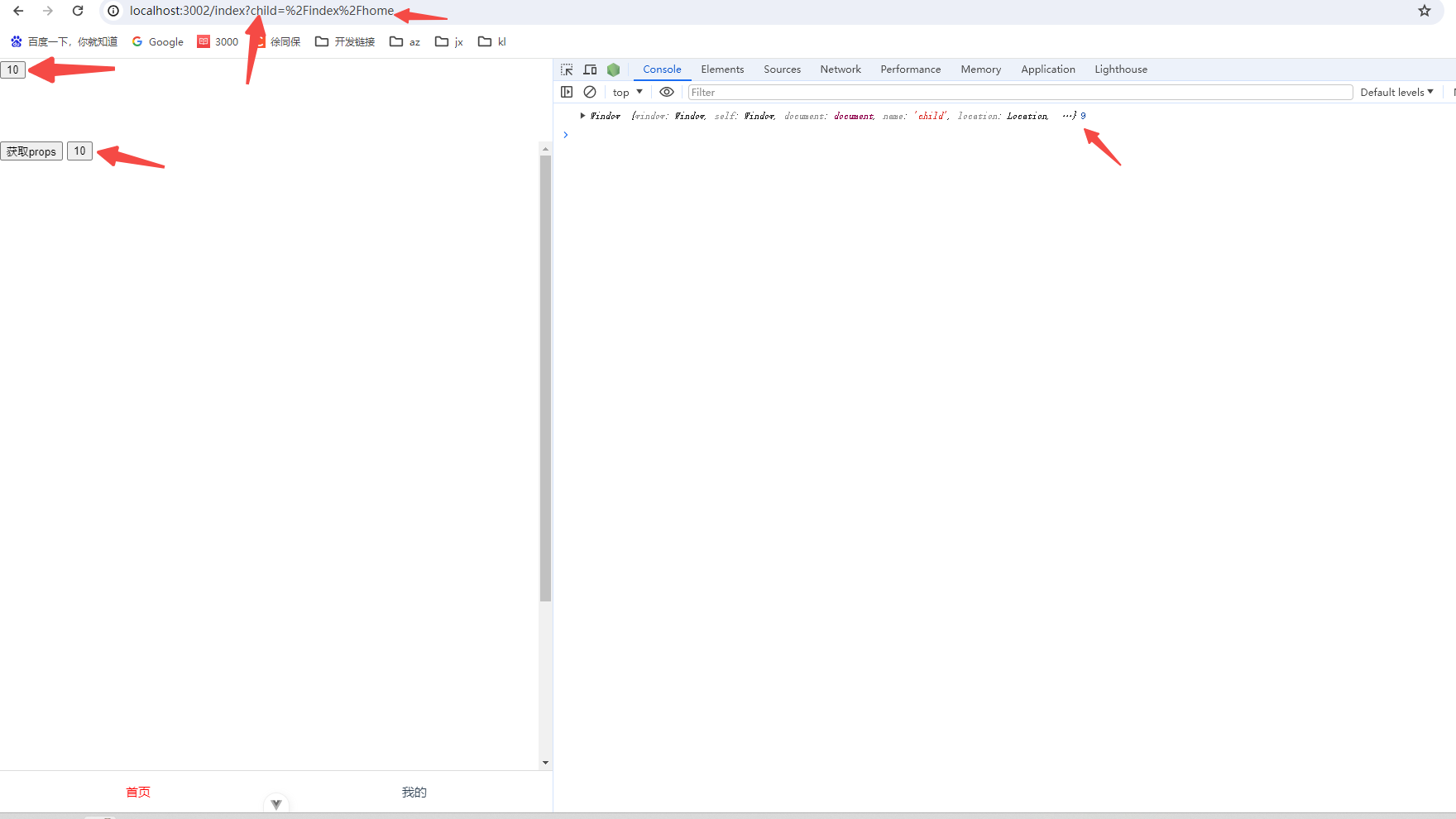
效果:

参考链接:
https://www.yinaor.com/docs/front/micro/micro-intro
https://wujie-micro.github.io/doc/guide/sync.html
人工智能学习网站






















 4475
4475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










