<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>javascript不同类型数据之间运算的转换</title>
</head>
<body>
<script type="text/javascript">
var result = null + 1;
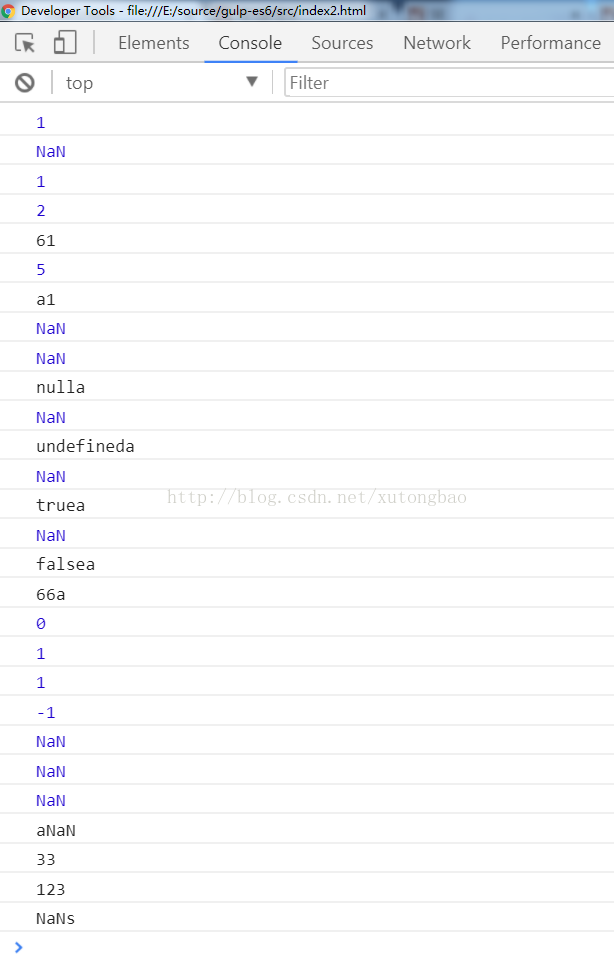
console.log(result); //1
result = undefined + 1;
console.log(result); //NaN
result = false + 1;
console.log(result); //1
result = true + 1;
console.log(result); //2
result = '6' + 1;
console.log(result); //61
result = '6' - 1;
console.log(result); //5
result = 'a' + 1;
console.log(result); //a1
result = 'a' - 1;
console.log(result); //NaN
result = null + undefined;
console.log(result); //NaN
result = null + 'a';
console.log(result); //nulla
result = null - 'a';
console.log(result); //NaN
result = undefined + 'a';
console.log(result); //undefineda
result = undefined - 'a';
console.log(result); //NaN
result = true + 'a';
console.log(result); //truea
result = true - 'a';
console.log(result); //NaN
result = false + 'a';
console.log(result); //falsea
result = 66 + 'a';
console.log(result); //66a
result = null + false;
console.log(result); //0
result = null + true;
console.log(result); //1
result = true + false;
console.log(result); //1
result = false - true;
console.log(result); //-1
result = true + undefined;
console.log(result); //NaN
result = false + undefined;
console.log(result); //NaN
result = 1 + NaN;
console.log(result); //NaN
result = 'a' + NaN;
console.log(result); //aNaN
result = 1 + 2 + '3';
console.log(result); //33
result = 1 + (2 + '3');
console.log(result); //123
result = 1 + true + undefined + 's'; // 1+1+NaN+'s'=2+NaN+'s'=NaN+'s'=NaN
console.log(result); //NaNs
</script>
</body>
</html> 


























 973
973

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










