<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css的content属性,以及如何通过css content属性实现css计数器?</title>
<style>
body{margin:0;padding:0;}
.m-container{background:#000080;border:1px solid red;}
.m-left{float:left;width:20%;height:200px;background:#DDD}
.m-clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.m-clearfloat{zoom:1}
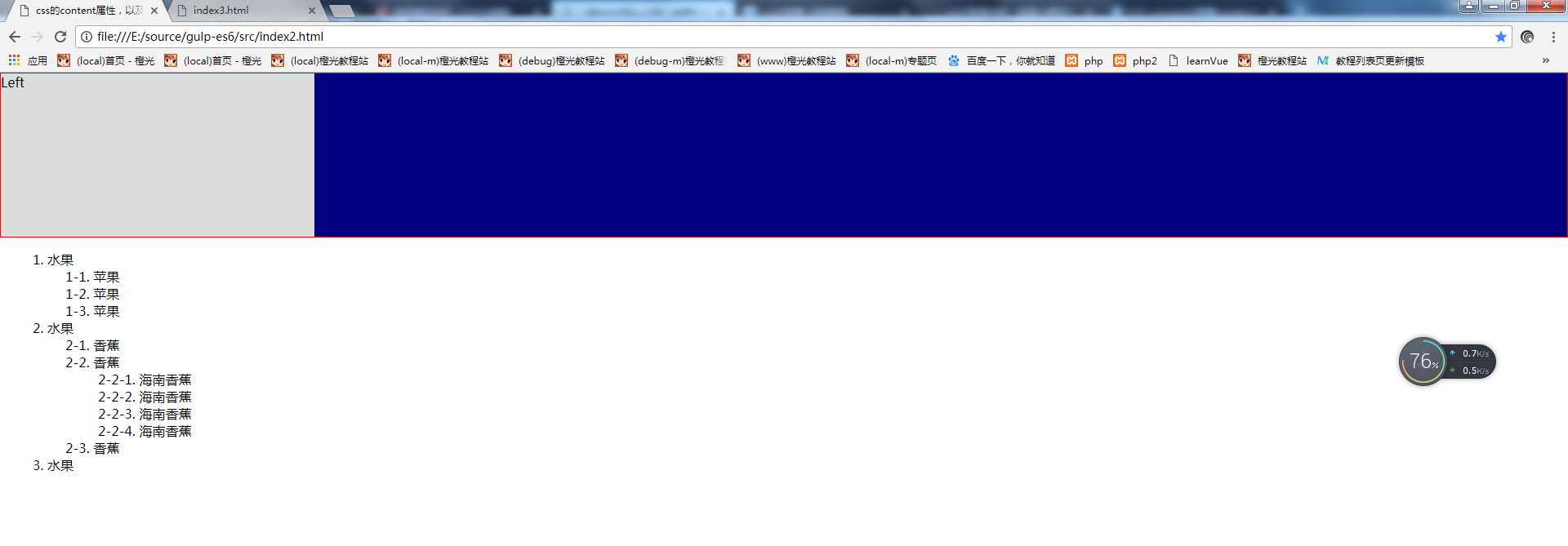
.m-test ol { counter-reset: section; list-style-type: none; }
.m-test ol li { counter-increment: section; }
.m-test ol li:before { content: counters(section, "-") ". "; }
/*.m-test ol li:before { content: counters(section, "-", upper-roman) ". "; } */ /*大写罗马数字*/
/*.m-test ol li:before { content: counters(section, "-", lower-alpha) ". "; }*/ /*字母*/
</style>
</head>
<body>
<div class="m-container m-clearfloat">
<div class="m-left">Left</div>
</div>
<div class="m-test">
<ol>
<li>水果
<ol>
<li>苹果</li>
<li>苹果</li>
<li>苹果</li>
</ol>
</li>
<li>水果
<ol>
<li>香蕉</li>
<li>
香蕉
<ol>
<li>海南香蕉</li>
<li>海南香蕉</li>
<li>海南香蕉</li>
<li>海南香蕉</li>
</ol>
</li>
<li>香蕉</li>
</ol>
</li>
<li>水果</li>
</ol>
</div>
</body>
</html>
备注:欢迎加入web前端求职招聘qq群:668352707
























 4617
4617

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










