0x00 首先准备开发环境
在写作这篇文章时,我使用的操作系统是Windows,为此我需要准备此平台上运行的软件环境。另外我补充一下,当前React Native(以下简称RN)已经运行在Mac,Linux ,Windows操作系统之上。
安装Android开发环境
- 安装配置的JDK,笔者当前所装版本为jdk 8u66
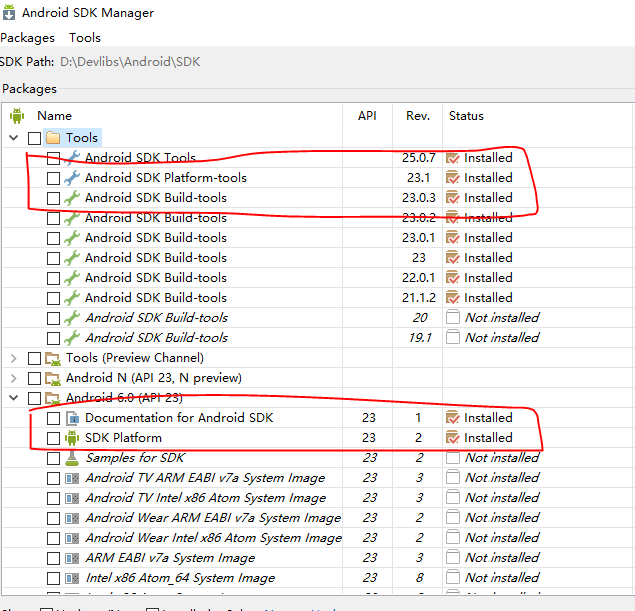
- 安装配置最新的Android SDK,这个可以从Google的Android开发者中心下载,不过你需要自备梯子。有很多人都分享过下载地址,请自行搜索。下图我的SDK配置实例。
- 安装Node.js 4.0及以上版本,本人安装的是5.9.1稳定版。
- 安装Git for Windows,以后可能要用到。
创建react native项目
- npm install -g react-native-cli 命令行运行,初始化react native。别逗了,你不会在命令行下执行命令。
- react-native init AwesomeProject 创建react native项目AwesomeProject ,名称可由你任意命名,这里不谈命名规范。
运行android应用
- >cd AwesomeProject
- > react-native start
- >react-native run-android
- 之后如果没有出错,应用会安装的真机或者模拟器上。
- Node server 与应用在一个网段,如果是真机按菜单,选择项Dev settings,Debug server host for device配置在一个网络就可以了。如果是虚拟机,使用最新版本6.0的,通过命令。adb reverse tcp:8081 tcp:8081
























 1522
1522

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








