先说一下自己的踩坑经历吧
1.首先要想获取到自己需要的iframe,我们必须需要知道咱们的页面结构,然后才能进行下一步去获取咱 们需要的iframe,一般情况下咱们是通过iframe的name或id对他进行匹配。
2.由于我的项目是多层嵌套,再加上自己前期一直想刷新而不是先去了解页面结构导致自己做了好多无用功
3.当咱们需要去寻找子页面里的iframe时首先要找到父页面的iframe
下面说一下我的解决思路是什么吧
①我在咱们打开页面时给他传一个id方便咱们进行寻找父级的iframe

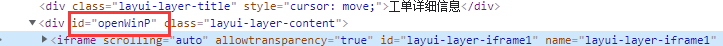
然后在页面右击检查我们就会看到咱们赋值的id

②咱们去获取到他下面的iframe

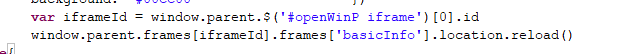
也就是图片中的第一句话是获取到他的iframe的id
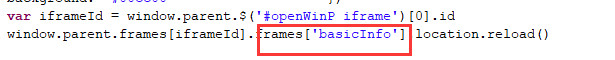
然后第二句话就是咱们执行咱们需要刷新的页面的自带的location.reload()方法

这个就是我最后需要的那个iframe的name值或者id值
最后效果就实现了 如果文中那有问题请大佬指出或有什么更好的方法指出
解决js获取到指定的iframe以实现刷新的效果
最新推荐文章于 2022-09-08 10:51:15 发布






















 1889
1889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








