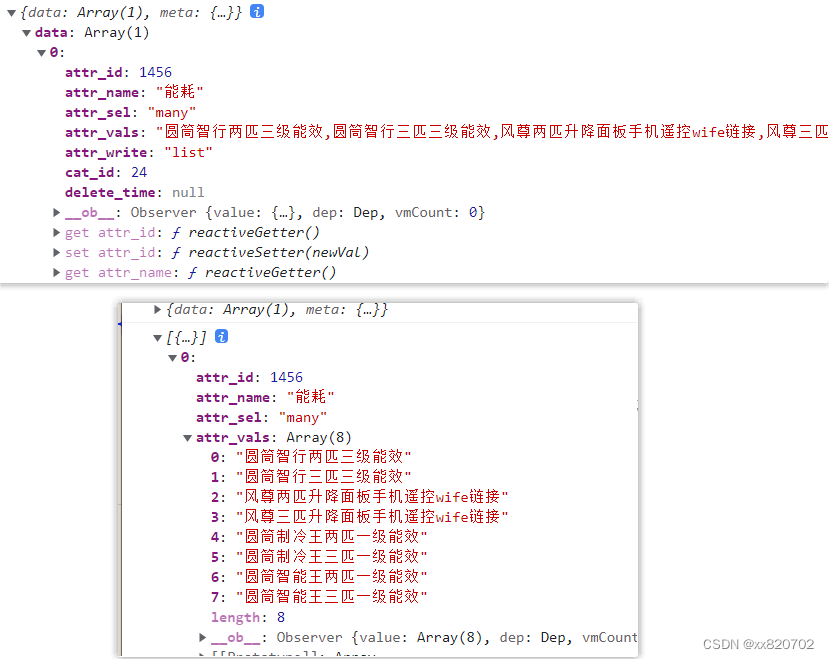
图一是接口原本返回的数据,图二是分割处理后的数据

这段代码就是处理数据: res.data.forEach(item => {
item.attr_vals = item.attr_vals ? item.attr_vals.split(',') : []
})
async getParamsData() {
//证明选中的不是三级分类
if (this.selectedCateKeys.length !== 3) {
this.selectedCateKeys = []
return
}
const { data: res } = await this.$http.get(
`categories/${this.cateId}/attributes`,
{ params: { sel: this.activeName } }
)
console.log(res);
if (res.meta.status !== 200) {
return this.$message.error('获取参数列表失败')
}
res.data.forEach(item => {
item.attr_vals = item.attr_vals ? item.attr_vals.split(',') : []
})
console.log( res.data)
if (this.activeName === 'many') {
this.manyTableData = res.data
} else {
this.onlyTableData = res.data
}
},






















 2740
2740











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








