
<template>
<div class="block">
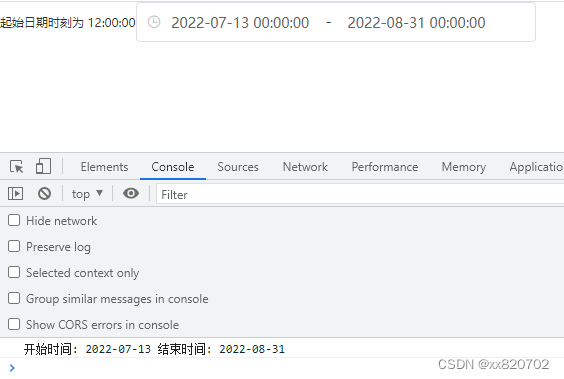
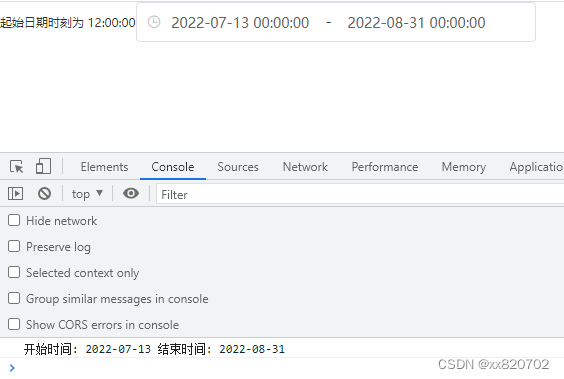
<span class="demonstration">起始日期时刻为 12:00:00</span>
<el-date-picker
@change="gettime"
value-format="yyyy-MM-dd"
v-model="value1"
type="datetimerange"
start-placeholder="开始日期"
end-placeholder="结束日期"
:default-time="['12:00:00']">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
value1: '',
};
},
methods:{
gettime(value1){
const star = value1[0]
const end = value1[1]
console.log('开始时间:',star,'结束时间:',end);
或者直接this取值
const star = this.value1[0]
const end = this.value1[1]
console.log('开始时间:',star,'结束时间:',end);
}
}
}
</script>
<style>
</style>



























 6816
6816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








