本文使用element-ui中的el-date-picker作为获取用户日期选择的工具。

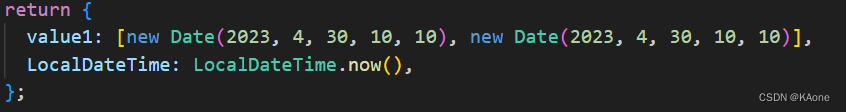
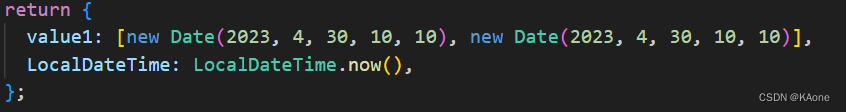
在上图中给el-date-picker 绑定一个数组类型的value1,其余属性从element-ui中参考设置。

使用moment进行日期的格式化转换,
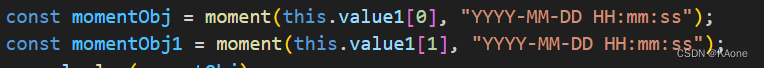
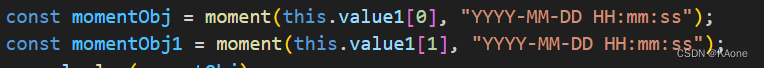
在引入moment后,使用

格式化value1[0]和value1[1]中的日期,从而可以将获取到的日期设置为后端可以接受到的Date对象。
使用axios将数据发送到后端。
本文使用element-ui中的el-date-picker作为获取用户日期选择的工具。

在上图中给el-date-picker 绑定一个数组类型的value1,其余属性从element-ui中参考设置。

使用moment进行日期的格式化转换,
在引入moment后,使用

格式化value1[0]和value1[1]中的日期,从而可以将获取到的日期设置为后端可以接受到的Date对象。
使用axios将数据发送到后端。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


