这次讲的自定义Dialog,新增加了动画和文字跑马灯的效果。
实现功能代码:.Java文件
public static Dialog CreatDialog(Context context, String str) {
final Dialog dialog = new Dialog(context, R.style.dialog);
DisplayMetrics dm = context.getResources().getDisplayMetrics();
LayoutInflater inflater = LayoutInflater.from(context);
View view = inflater.inflate(R.layout.dialog_loading, null);
TextView tv = ViewHolderUtil.get(view, R.id.load_tv);
ImageView iv = ViewHolderUtil.get(view, R.id.load_iv);
if (str != null) {
tv.setText(str);
}
AnimationDrawable animationDrawable = (AnimationDrawable) iv
.getBackground();
animationDrawable.start();
dialog.setContentView(view, new RelativeLayout.LayoutParams(
dm.widthPixels, dm.heightPixels * 2 / 3));
dialog.getWindow().setGravity(Gravity.TOP);
return dialog;
}
public static Dialog CreatDialog(Context context) {
return CreatDialog(context, null);
}
animationDrawable.start就是开启动画。
布局文件.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/load_iv"
android:layout_width="222dp"
android:layout_height="222dp"
android:layout_centerInParent="true"
android:background="@drawable/anim_loading"/>
<!-- 下面的TextView实现跑马灯效果 -->
<TextView
android:id="@+id/load_tv"
android:layout_width="166dp"
android:layout_height="wrap_content"
android:layout_below="@id/load_iv"
android:layout_centerHorizontal="true"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:marqueeRepeatLimit="marquee_forever"
android:maxLines="1"
android:text="正在加载,请耐心等到哦........"
android:textColor="@color/blue"
android:textSize="20sp"/>
</RelativeLayout> 效果图
效果图
android:ellipsize="marquee" android:focusable="true" android:focusableInTouchMode="true" android:marqueeRepeatLimit="marquee_forever"实现跑马灯效果
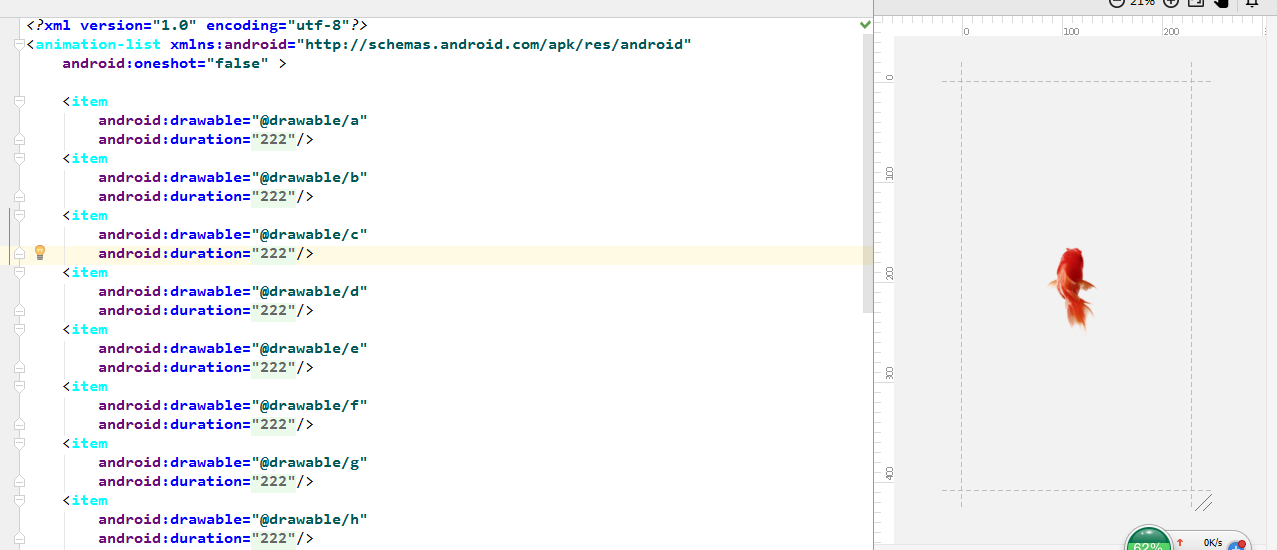
@drawable/anim_loading 在drawable文件夹下新建个
animation-list
布局名为anim_loading。再将网上下的图片添加进去,每隔222毫秒换一张循环播放。






















 435
435

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








