loading插件在日常的开发中很常用,下面我将介绍一下最近封装的一款loading插件,使用方法很简单。直接进入正文。
第一步先引入css文件
第二步引入js文件,本插件依赖jQuery ,在引入以下文件之前,先引入jQuery;
第三步在body的最下发写下承载元素的div
最后一步就是非常简单的调用一下loading
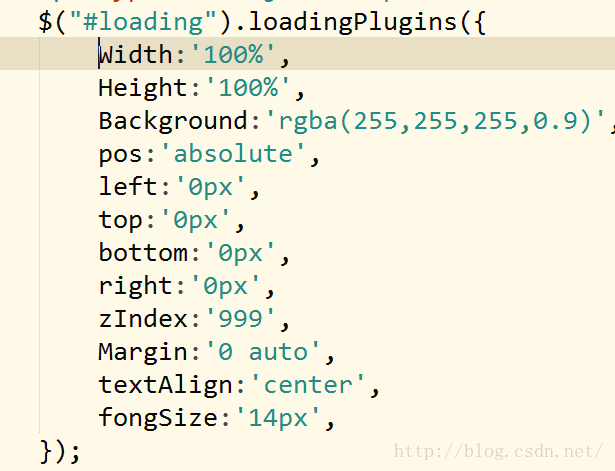
调用插件的方法如上图,具体参数可以自己设置如下图可以根据需要设置要显示loading的位置 或者其他
如上图 设置参数 上图所示是默认的参数,此参数设置是针对<div id="loading"></div>设置的
具体文件可以根据以下网址下载 http://download.csdn.net/detail/xxlyzgt/9690094





























 372
372

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








