下载插件
https://github.com/LaravelCollective/annotations
使用composer安装
- 方法1
加入到composer.json里

"require": {
"laravelcollective/annotations": "6.0.\*"
}
composer update
- 方法2 (推荐使用)
composer require laravelcollective/annotations
在Providers里建立该文件
app/Providers/AnnotationsServiceProvider.php
<?php namespace App\Providers;
use Collective\Annotations\AnnotationsServiceProvider as ServiceProvider;
class AnnotationsServiceProvider extends ServiceProvider {
/**
* The classes to scan for event annotations.
* 事件扫码
* @var array
*/
protected $scanEvents = [];
/**
* The classes to scan for route annotations.
* 路由扫描
* @var array
*/
protected $scanRoutes = [
\App\Http\Controllers\Annotations\IndexController::class
];
/**
* The classes to scan for model annotations.
* 模型扫描
* @var array
*/
protected $scanModels = [];
/**
* Determines if we will auto-scan in the local environment.
*
* @var bool
*/
protected $scanWhenLocal = false;
/**
* Determines whether or not to automatically scan the controllers
* directory (App\Http\Controllers) for routes
*
* @var bool
*/
protected $scanControllers = false;
/**
* Determines whether or not to automatically scan all namespaced
* classes for event, route, and model annotations.
*
* @var bool
*/
protected $scanEverything = false;
}
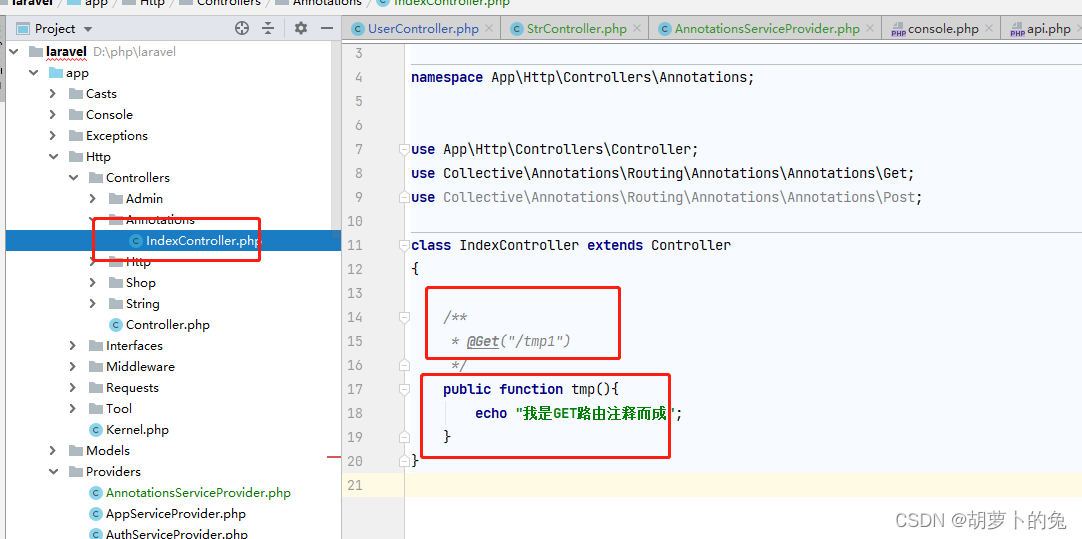
建立控制器测试

路由前面
- 必须要写
/斜杠,不然不起效果 - 必须使用双引号
"``"
/**
* @Get("/tmp1")
*/
public function tmp(){
echo "我是GET路由注释而成";
}
扫码路由
>php artisan route:scan

展示效果

























 1126
1126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








