1. 安装插件 ESlint,开启保存自动修复
设置 - settings.json
// ESLint插件+VScode配置 实现自动格式化修复
"editor.codeActionsOnSave": {
"source.fixAll": true
},
// 关闭自动保存格式化
"editor.formatOnSave": false,2. 禁用插件 Prettier,并关闭保存自动格式
禁用插件 Prettier:因为在创建项目的时候已经安装了prettier依赖,所以不要安装此插件
关闭保存自动格式: 设置 - 文本编辑器 - 格式化 - Format on save(取消勾选)
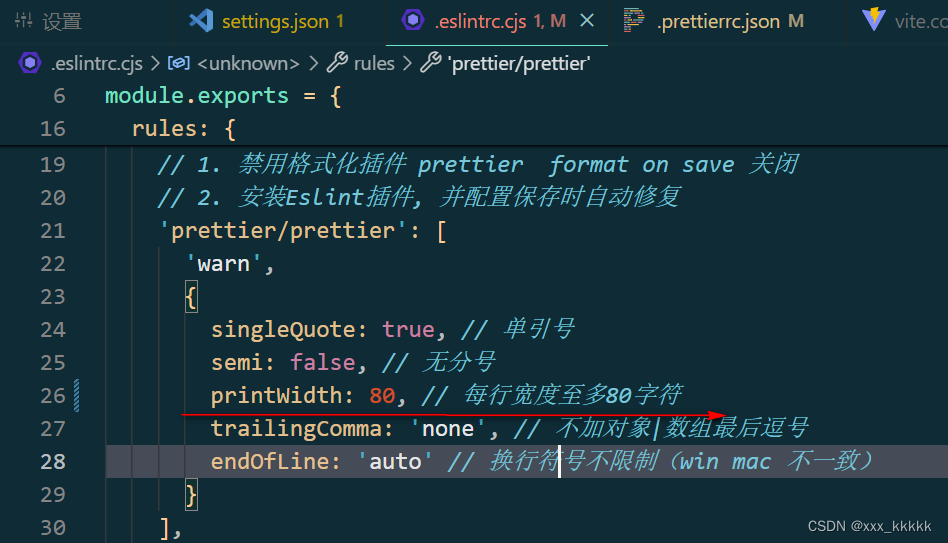
3. 禁用格式化的插件:..Fotmat..
4. 如果安装了Vue - Official,禁用或卸载volar(!!)
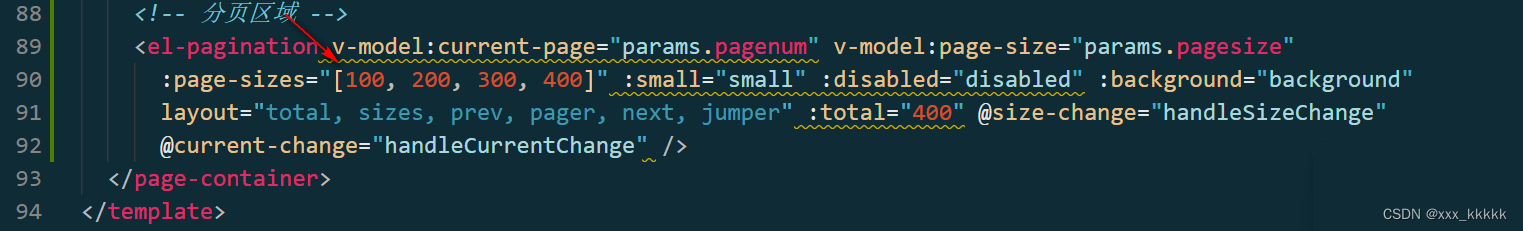
如果代码还是一保存就乱掉了,没有按照我们自己配置的eslint的代码风格,保存时出现黄色的波浪线,检查settings.json代码是否之前有设置保存格式化

代码在保存时出现黄色的波浪线

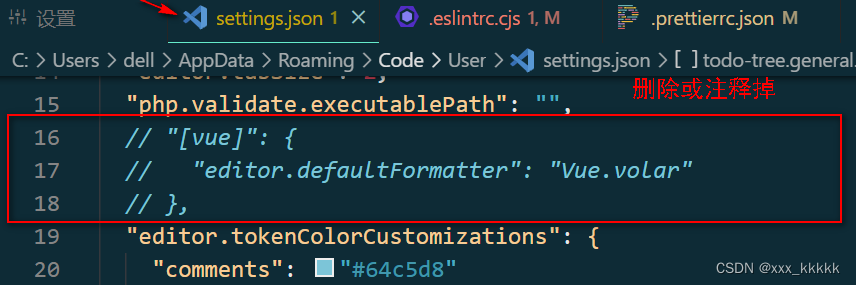
检查settings.json代码是否之前有设置保存格式化:删除或注释掉

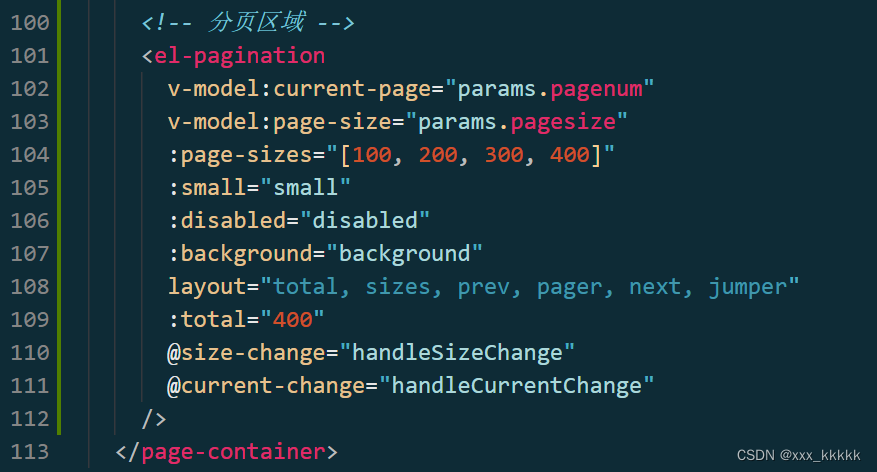
ok,问题解决























 552
552

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








