使用"create-react-app": "^3.0.1"创建的app,主要依赖:
"antd": "^3.19.1",
"axios": "^0.18.0",
"react": "^16.8.6",
"react-app-polyfill": "^1.0.1",
"react-dev-utils": "^9.0.1",
"react-dom": "^16.8.6",
"react-router": "^5.0.0",
"react-router-dom": "^5.0.0",
"less": "^3.9.0",
"less-loader": "^5.0.0",
(1) 为了使项目能使用less,先用npm run eject暴露webpack配置,webpack.config.js中增加less文件的打包规则,仿照本身存在的sass规则,先定义正则匹配的变量:

(2) 在rules中增加less的规则:

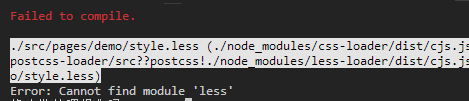
尝试启动npm start,报错

这里安装一下less模块就可以正常启动了。
(3)接下来使用antd要求按需加载,官网提供的方法是使用 react-app-rewired来增加配置,但我已经把webpack配置都暴露出来了,所以手动更改下。
首先还是要安装babel-plugin-import,这是一个用于按需加载组件代码和样式的 babel 插件,然后在webpack.config.js中增加以下配置:

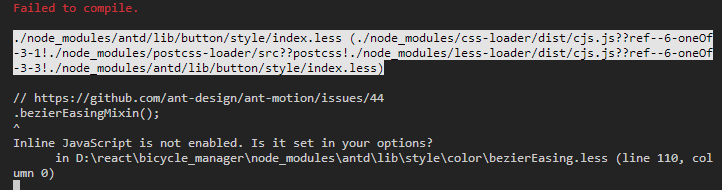
start一下,ok又报错了(╥╯^╰╥)

(4)查到一个 => issue,是less版本的问题,降到less@2.x的版本可以正常运行,也有解决方法是开启 less-loader 配置项javascriptEnabled: true,我选择了后一种方法。在处理 loaders 的函数getStyleLoaders中增加 option 配置,单独对 less-loader 做处理为了给后面的更换主题做准备(大佬们有更好的写法请留言啊,Ծ‸Ծ,)

接下来npm start成功

(5)ok让我们来尝试下更改主题,官网中的方法

结合之前自己的配置修改了一下type="primary"的按钮的颜色,

结果完全ojbk,收工























 2481
2481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








