- 最近在学Node.js,把知识整理一下博客,这是node.js整理到第二篇博客了,方便日后查看,有需要的小伙伴也可以看哦,希望能够帮助到你哦
模块
模块的加载机制
- 优先从缓存中加载
模块在第一次加载后会被缓存,
注意:不论是内置模块。自定义模块,第三方模块,他们都会优先从缓存中加载,从而提高模块的加载效率
- 内置模块的加载机制
内置模块由node.js 官方提供的模块,内置模块的加载优先级最高
- 自定义模块的加载机制
使用 require() 加载自定义模块时,必须指定./ 或 …/ 开头的路径标识符,在加载自定义模块时,如果没有./ 或 …/ 这样的路径标识符,node会把它当成内置模块或第三方模块进行加载
在 require() 导入自定义模块时,如果省略了文件的扩展名,则Node.js会按照顺序分别尝试加载以下的文件1.按照确切的文件名加载
2.补全.js扩展名进行加载
3.补全.json扩展名进行加载
4.补全.node扩展名进行加载
5.加载失败,终端报错
- 第三方模块的加载机制
如果没有找到对应的第三方模块,则移动到再上一层父目录中,进行加载,直到文件系统的根目录
Express
- Express是基于node.js的平台,快速,开放,极简的web前端框架
- 本质: 是npm 的第三方包,提供了快速创建web服务器的便捷方法
- 中文官网:https://www.expressjs.com.cn
- 安装命令:npm install express --save
Express 能做什么??
- 使用 Express 我们可以方便,快速的创建Web网站的服务器和API接口的服务器
创建基本的服务器
- 前提: 安装了 express
// 1.导入 Express
const express =require('express')
// 2. 创建web服务器
const app = express()
// 3. 调用app.listen(端口号,启动成功的回调函数) 启动web服务器
app.listen(8088,()=>{
console.log('express server running at http://127.0.0.1:8088')
})
监听 GET 请求 和 POST 请求
// 1.导入 Express
const express = require('express')
// 2. 创建web服务器
const app = express()
// 4. 监听客户端的 GET 和 POST 请求,并向客户端响应具体的内容
app.get('/user', (req, res) => {
//调用express 提供的res.send() 方法,向客户端响应一个JSON 对象
res.send({
name: 'lfh',
age: 29,
gender: '男'
})
})
app.post('/user', (req, res) => {
//调用express 提供的res.send() 方法,向客户端响应一个文本字符
res.send('请求成功')
})
// 3. 调用app.listen(端口号,启动成功的回调函数) 启动web服务器
app.listen(8088, () => {
console.log('express server running at http://127.0.0.1:8088')
})
如何获取url 中传递的参数呢?
通过req.query 对象可以访问到客户端通过查询字符串的形式,发送到服务器到参数
- 注意: 默认情况下,req.requry是一个空对象{}
/*在浏览器中请求接口
* http://127.0.0.1:8088/?user=za&age=20
* 页面显示:{"user":"za","age":"20"}
* */
// 1.导入 Express
const express = require('express')
// 2. 创建web服务器
const app = express()
//获取url 中传递的参数呢
app.get('/',(req,res)=>{
console.log(req.query)
//通过req.query 可以获取到客户端发送过来到查询参数
//注意: 默认情况下,req.requry是一个空对象{}
res.send(req.query)
})
// 3. 调用app.listen(端口号,启动成功的回调函数) 启动web服务器
app.listen(8088, () => {
console.log('express server running at http://127.0.0.1:8088')
})
通过req.params 对象,可以访问到 url 中通过 : 匹配 到的动态参数
- 注意: 默认情况下,req.params是一个空对象{},里面存放这通过 : 动态匹配到参数值
/**
* 浏览器输入 http://127.0.0.1:8088/user/1
* 页面显示:{"id":"1"}
* **/
// 1.导入 Express
const express = require('express')
// 2. 创建web服务器
const app = express()
//获取通过 : 动态匹配到参数值
// :id是一个动态的参数,也可以访问多个 /user/:id/:name
app.get('/user/:id',(req,res)=>{
console.log(req.params)
//注意: 默认情况下,req.params是一个空对象{},里面存放这通过 : 动态匹配到参数值
res.send(req.params)
})
// 3. 调用app.listen(端口号,启动成功的回调函数) 启动web服务器
app.listen(8088, () => {
console.log('express server running at http://127.0.0.1:8088')
})
托管静态资源( express.static() )
- 注意: Express 在指定的的静态目录中查找文件,并对外提供资源的访问路径,因此 存放静态文件的目录名不会存在url中
- 如果要托管多个静态资源目录,请多次调用express.static() 函数
const express = require('express')
const app = express()
// 使用express.static() 方法,快速的对外提供静态资源
app.use(express.static('public'))
app.use(express.static('fiels'))
app.listen(8081,()=>{
console.log('express server running http://127.0.0.1:8081')
})
app.use(express.static('public'))
app.use(express.static('files'))
- 访问静态资源时,express.static() 函数会根据目录的添加顺序查找所需的文件
挂载路径前缀
- 如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以用如下的方式
app.use('/public',express.static('public'))
nodemon (自动重启项目)
- 安装命令: npm install -g nodemon
express 路由
- 在express中路由指的是 客户端的请求 与服务器处理函数 之间的映射关系
- express 的路由由三部分组成,分别是,请求的类型,请求的url地址,处理函数,格式如下
app.METHOD(PATH,HANDLER)
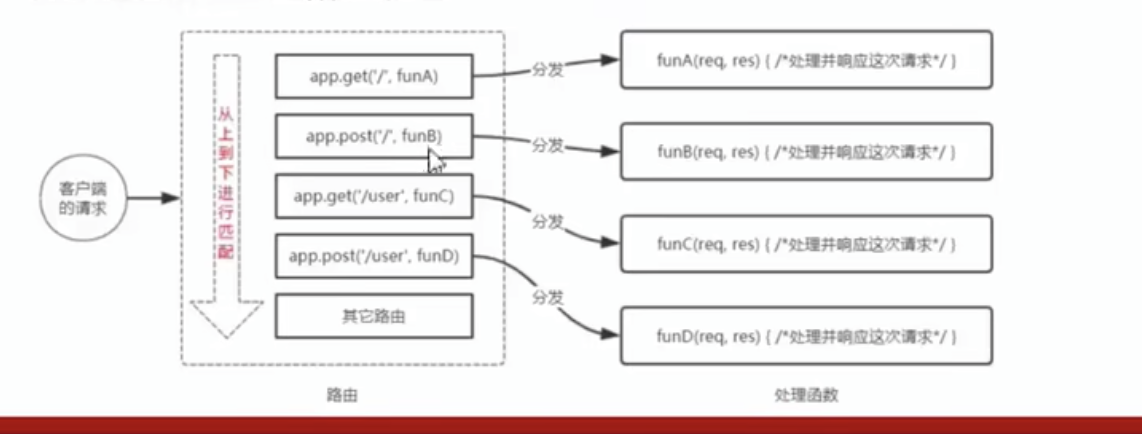
路由的匹配过程
- 每当一个请求到达服务器后,需要先经过路由的匹配 只有匹配成功时,才会调用对应的 处理函数
- 在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求url 同时匹配成功,则 express 会将这次请求,转交给对应的function 函数进行处理。

路由最简单的方式
const express = require('express')
const app = express()
// 挂载路由
app.get('/',(req,res)=>{
res.send('get请求')
})
app.post('/login',(req,res)=>{
res.send('post请求')
})
app.listen(8086,()=>{
console.log('http://127.0.0.1:8086')
})
路由模块化
将路由抽离成单独模块的步骤如下(创建路由模块)
- 创建路由对应的.js文件
- 调用express.Roter() 函数,创建路由对象
- 向路由对象挂载具体的路由
- 使用module.exports 向外共享路由对象
- 使用app.use() 函数注册路由模块
注册路由模块
- 导入路由模块: const router = require(‘router’)
- 注册路由模块: app.use(router)
为路由模块添加前缀
- app.use(‘/api’,router)
例子: 路由模块是一个js文件,注册路由是一个js文件
- router.js
/**
* 路由模块
* **/
const express = require('express')
const router = express.Router()
//挂载具体的路由
router.get('/user',(req,res)=>{
res.send('get user')
})
router.post('/user/delete',(req,res)=>{
res.send('/user/delete')
})
module.exports = router
- index.js
/**
* 注册路由
* **/
const express = require('express')
const app =express()
//1.导入路由模块
const router = require('router')
//2.注册路由模块
// 注意: app.use() 函数的作用就是来注册中间件
// app.use(router)
app.use('/api',router) //为路由模块添加前缀
app.listen(8087,()=>{
console.log('http://127.0.0.1:8087')
})






















 2034
2034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








