一、路由:AngularJS和Ionic的异同
路由的作用,简单的概括就是基于View和Url的对应关系,处理跳转页面。
在AngularJS中,我们使用的路由功能是由模块ng-route提供的,ngRoute的思路就是最简单的路由思想,我们只需要指定每一个url对应的视图就可以了。因为ng-route现在成为一个独立的模块了,所以我们想要使用它的时候,还得去自己安装,并且在代码中显式地依赖这个模块,多少显得有些麻烦。
但是,在Ionic项目中,除了可以使用ngRoute之外,我们还可以使用一种更加强大的路由模块ui-router。并且有个好处就是,ui-router不需要我们额外引入,因为在ionic.js中就已经帮我们做了这项工作了。
二、ui-router简介
在ui-router中,有3个关键词:状态(state)、Url、模板(template),也就是说,它在ng-route的基础之上,增加了“状态”的概念。这三者是一对一的关系:每一个模板,存在于一个特定的Url,同时也对应于一个独一无二的状态。
所以,我们想要在代码中控制页面跳转的时候,既可以基于url,用href的方式进行跳转,也可以进行状态的转换,两者都可以达到切换template的目的。
三、ui-router的一般使用
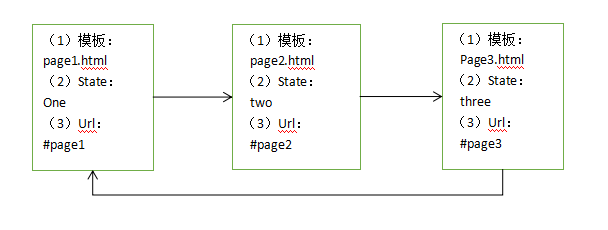
假如我们现在有3个页面,模板分别为page1.html、page2.html、page3.html,同时我们分别给予一个状态:one、two、three。如果我们想要下图的跳转效果:

即1可以跳到2,2可以跳到3,3又可以跳回1。我们可以这么做:
(1)在templates文件夹下新建3个模板(为了举例,这里模板的内容很简单),其中设置一个可以跳转的按钮,按钮带有一个叫做“ui-sref”的属性,用来填入一个state:
<ion-view> <ion-content> <h1>收藏页面</h1> </ion-content> </ion-view>home.html
<ion-view> <ion-content> <h1>首页页面</h1> </ion-content> </ion-view>setting.html
<ion-view> <ion-content> <h1>设置页面</h1> </ion-content> </ion-view>
<!DOCTYPE html> <html ng-app="Demo4App"> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <link href="../lib/css/ionic.css" rel="stylesheet"/> <script type="text/javascript" src="../lib/js/ionic.bundle.js"></script> <title>选项卡</title> <script type="text/javascript"> var app = angular.module("Demo4App", ["ionic"]); app.config(function ($stateProvider, $urlRouterProvider) { $stateProvider.state("home", { url: "/home", templateUrl: "pages/home.html" }).state("favorites", { url: "/favorites", templateUrl: "pages/favorites.html" }).state("setting", { url: "/setting", templateUrl: "pages/setting.html" }); $urlRouterProvider.otherwise("home"); }); </script> </head> <body> <ion-nav-view></ion-nav-view> <div class="tabs tabs-icon-top"> <a class="tab-item" ui-sref="home"> <i class="icon ion-home"></i> 主页 </a> <a class="tab-item" ui-sref="favorites"> <i class="icon ion-star"></i> 收藏 </a> <a class="tab-item" ui-sref="setting"> <i class="icon ion-gear-a"></i> 设置 </a> </div> </body> </html>






















 130
130

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








