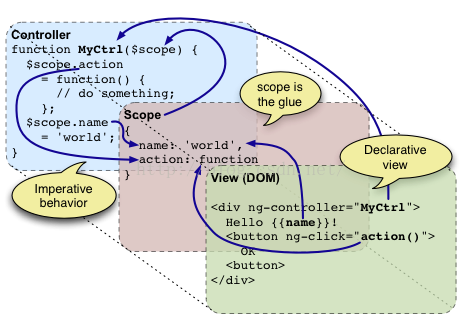
本文讲angular的scope。angular的scope到底是个什么东西呢。首先让我们来先看一张图。当然这张图是我从别的地方偷来的。我觉得比较形象所以贴出来给大家看看。
在视图层和控制层有一个连接键,它负责控制器和视图层的数据绑定。这里要吐槽一下。记得在学angular的时候看书,引用一段书的原话:
AngularJs应用最重要的部分之一就是作用域,作用域不仅仅提供自模型中表示的数据,还将把AngularJs应用的所有其他组件绑定在一起,如模块,控制器,服务和模板。
其实我当时看的时候就一直不理解这个作用域是个什么东西。它是干啥用的,难道跟js中变量的作用域有关?头疼不已。于是乎去网上找答案,发现这本书是直译过来的。翻译书的作者根本就没有使用过Angular,于是乎想当然的开始翻译。是scope的意思是范围的意思,但是并不代表它是作用域,按我的理解它就是数据绑定的一个中间键。更好的翻译方式我也不是很明白,所以姑且叫它scope好了。
好,看下面的demo
<!doctype html>
<html ng-app="myApp">
<head>
<title>Angular</title>
</head>
<body>
<div ng-controller='Counter'>
<span>ChangeAmout:</span>
<input type="number" ng-model="change">
<hr>
<span>Starting Value:</span>
{{start}}
<br>
<span>CurrentValue:</span>
{{current}}
<button ng-click='inc()'>+</button>
<button ng-click='dec()'>-</button>
<hr>
<span>Difference:</span>
{{difference}}
</div>
<script type="text/javascript" src="../angular.js"></script>
<script type="text/javascript" src="scope_controller.js"></script>
</body>
</html>angular.module('myApp',[]).value('start',200).
controller('Counter',['$scope','start',function($scope,start){//scope通过它来实现控制器与视图层的数据交互。
$scope.start = start;
$scope.current = start;
$scope.difference = 0;
$scope.change = 1;
$scope.inc = function(){
$scope.current += $scope.change;
$scope.calcDiff();
};
$scope.dec = function(){
$scope.current -= $scope.change;
$scope.calcDiff();
};
$scope.calcDiff = function(){
$scope.difference = $scope.current - $scope.start;
};
}]);






















 7187
7187

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








