实现环境
开发版本:Vue3+element-plus
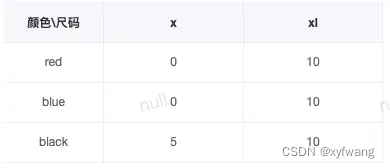
数据结构
//表格数据
sizes: ["x", "xl"],
tableData: [
{
color: "red",
xl: 10,
x: 0
},
{
color: "blue",
xl: 10,
x: 0
},
{
color: "black",
xl: 10,
x: 5
}
],- 开发代码
//Vue3 <template> <div> <el-table :data="tableData" style="width: 100%"> <el-table-column prop="color" label="颜色\尺码" width="180"> </el-table-column> <el-table-column v-for="(i, index) in sizes" :label="i" align="center" header-align="center" :key="index"> <template v-slot="scope">{{ scope.row[i] }}</template> </el-table-column> </el-table> </div> </template>






















 1163
1163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








