<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组去重-统计次数-排序案例</title>
<style>
#div1{width:375px;height: 525px;background: #ccc;margin: 0 auto;}
#div1 .prompt{text-align: center;}
#div1 .text1{width: 305px;height: 205px;margin-left:30px;margin-top: 10px;}
#div1 .btn1{width: 100px;margin-left: 135px;margin-top: 10px;}
</style>
<script>
window.onload=function (){
var oT1=document.getElementById('txt1');
var oT2=document.getElementById('txt2');
var oBtn=document.getElementById('btn1');
oBtn.onclick=function(){
var str = oT1.value;
var arr = str.split(' ');
var json={};
for (var i = 0; i < arr.length; i++) {
var key = arr[i];
if (json[key]) {
json[key]++;
}else{
json[key]=1;
}
}
var arr2=[];
for(var key in json){
arr2.push({name:key,count:json[key]})
}
arr2.sort(function(n1,n2){return n2.count-n1.count})
var str='';
for (var i = 0; i < arr2.length; i++) {
str=str+arr2[i].name+'('+arr2[i].count+')'+'\n'
}
oT2.value = str;
}
}
</script>
</head>
<body>
<div id="div1">
<div class="prompt">输入原始文本(空格隔开):</div>
<textarea id="txt1" class="text1"></textarea>
<input id="btn1" class="btn1" type="button" value="变">
<div class="prompt">这里输出结果</div>
<textarea id="txt2" class="text1"></textarea>
</div>
</body>
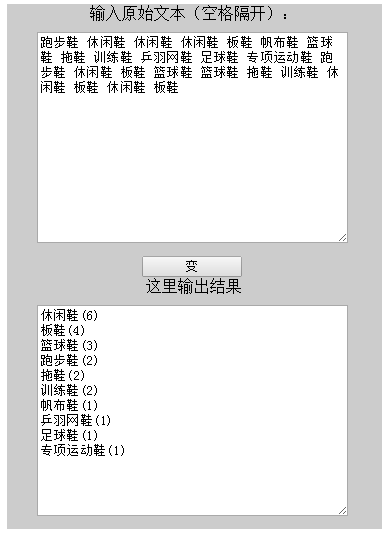
</html>例如在原始文本框输入:跑步鞋 休闲鞋 休闲鞋 休闲鞋 板鞋 帆布鞋 篮球鞋 拖鞋 训练鞋 乒羽网鞋 足球鞋 专项运动鞋 跑步鞋 休闲鞋 板鞋 篮球鞋 篮球鞋 拖鞋 训练鞋 休闲鞋 板鞋 休闲鞋 板鞋
经过去重过滤、统计并且排序后得到:
休闲鞋(6)
板鞋(4)
篮球鞋(3)
跑步鞋(2)
拖鞋(2)
训练鞋(2)
帆布鞋(1)
乒羽网鞋(1)
足球鞋(1)
专项运动鞋(1)























 834
834

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








