参考链接:菜鸟CSS教程
参考连接:QT-样式表
语法

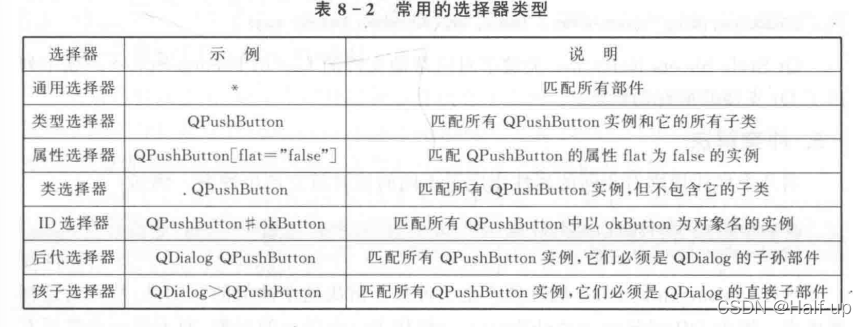
选择器

背景
-
属性:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
-
值:
- 背景颜色
- 十六进制 - 如:"#ff0000"
- RGB - 如:"rgb(255,0,0)"
- 颜色名称 - 如:"red"
- 背景图片
- url('paper.gif')
-
背景图片- 设置定位与不平铺
-
no-repeat;
-
- 背景颜色
-
简写属性
- background:#ffffff url('img_tree.png') no-repeat right top;
- 顺序
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
文本
文本颜色
- 属性:color
- 值:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
文本对齐
- 属性:text-align
- 值:
- center
- right
- left
文本修饰
- 属性:text-decoration
- 值:
- none 无
- overline 上划线
- line-through 文字中间穿过的线
- underline 下划线
文本转换
- 属性:text-transform
- 值:
- uppercase 大写
- lowercase 小写
- capitalize 首字母大写
文本缩进
- 属性:text-indent
- 值:n px
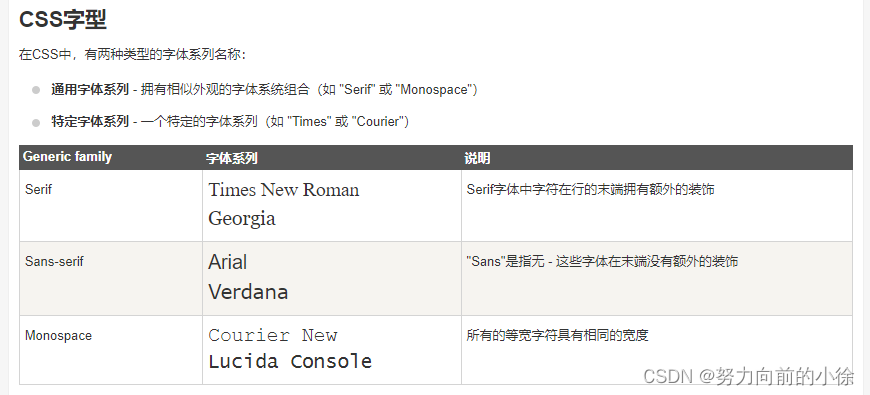
字体
字体系列
- 属性:font-family
- 值:" 字体名称 "
- font-family:"Times New Roman", Times, serif

字体样式
- 属性:font-style
- 值:
- normal 正常 - 正常显示文本
- italic 斜体 - 以斜体字显示的文字
- oblique 倾斜的文字 - 文字向一边倾斜(和斜体非常类似,但不太支持)
字体大小
- 属性:font-size
- 值:n px
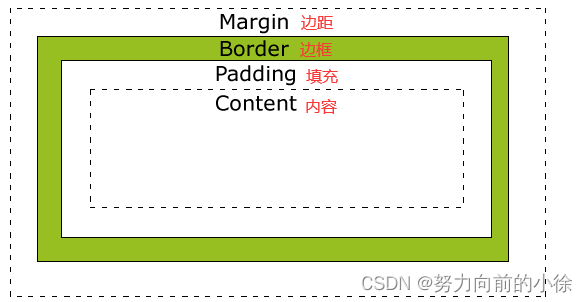
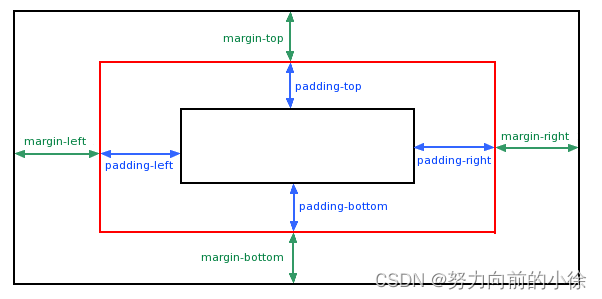
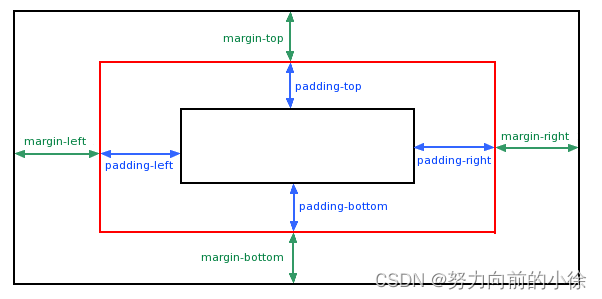
盒子模型

边框
边框样式
- 属性:border-style
- 值:
- none: 默认无边框
- dotted: 定义一个点线边框
- solid: 定义实线边框
- double: 定义两个边框。 两个边框的宽度和 border-width 的值相同
- groove: 定义3D沟槽边框。效果取决于边框的颜色值
- ridge: 定义3D脊边框。效果取决于边框的颜色值
- inset:定义一个3D的嵌入边框。效果取决于边框的颜色值
- outset: 定义一个3D突出边框。 效果取决于边框的颜色值
- none: 默认无边框
边框宽度
- 属性:border-width
- 值:n px
边框颜色
- 属性:border-color
- 值:
- name - 指定颜色的名称,如 "red"
- RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
- Hex - 指定16进制值, 如 "#ff0000"
边框-单独设置各边
- 属性:border-top/right/bottom/left-style/width/color
- 值:与上面一样
- border-style属性可以有1-4个值:
- border-style:dotted solid double dashed;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
- border-style:dotted solid double;
- 上边框是 dotted
- 左、右边框是 solid
- 底边框是 double
- border-style:dotted solid;
- 上、底边框是 dotted
- 右、左边框是 solid
- border-style:dotted;
- 四面边框是 dotted
- border-style:dotted solid double dashed;
边框-简写属性
可以在"border"属性中设置:
- border-width
- border-style (required)
- border-color
border:5px solid red; /* 宽度 样式 颜色 */边距

单边外边距属性
可以指定不同的侧面不同的边距:
- margin-top:100px;
- margin-bottom:
- 100px; margin-right:50px;
- margin-left:50px;
简写属性
margin属性可以有一到四个值。
- margin:25px 50px 75px 100px;
- 上边距为25px
- 右边距为50px
- 下边距为75px
- 左边距为100px
- margin:25px 50px 75px;
- 上边距为25px
- 左右边距为50px
- 下边距为75px
- margin:25px 50px;
- 上下边距为25px
- 左右边距为50px
- margin:25px;
- 所有的4个边距都是25px
填充

单边内边距属性
可以指定不同的侧面不同的填充:
- padding-top:25px;
- padding-bottom:25px;
- padding-right:50px;
- padding-left:50px;
简写属性
Padding属性,可以有一到四个值。
padding:25px 50px 75px 100px;
- 上填充为25px
- 右填充为50px
- 下填充为75px
- 左填充为100px
padding:25px 50px 75px;
- 上填充为25px
- 左右填充为50px
- 下填充为75px
padding:25px 50px;
- 上下填充为25px
- 左右填充为50px
padding:25px;
- 所有的填充都是25px
伪类
:checked 选中
:hover 鼠标悬浮
:focus 获取焦点
案例
一:背景透明 鼠标移上去或者点击改变背景颜色的编辑框(可以用在将编辑框放到图片上时)
QLineEdit{
background:transparent; /* 设置背景颜色:透明 */
border:0px solid; /* 设置边框属性:宽度 0px,
color:white; /* 设置字体颜色:白色
}
QLineEdit:hover{ /* 鼠标悬浮 */
background-color: rgb(233, 99, 0); /* 设置背景颜色: rgb(233, 99, 0) */
}
QLineEdit:focus{ /* 获取焦点 */
background-color: rgb(233, 99, 0); /* 设置背景颜色:rgb(233, 99, 0) */
}二:单独设置指定部件的样式,使用《类#对象名》的方式
QWidget#centralwidget{background-color:#000000;}/* 仅仅只设置主窗口的背景颜色 其他控件样式保持不变*/






















 3880
3880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








