0.参考视频
1.概述
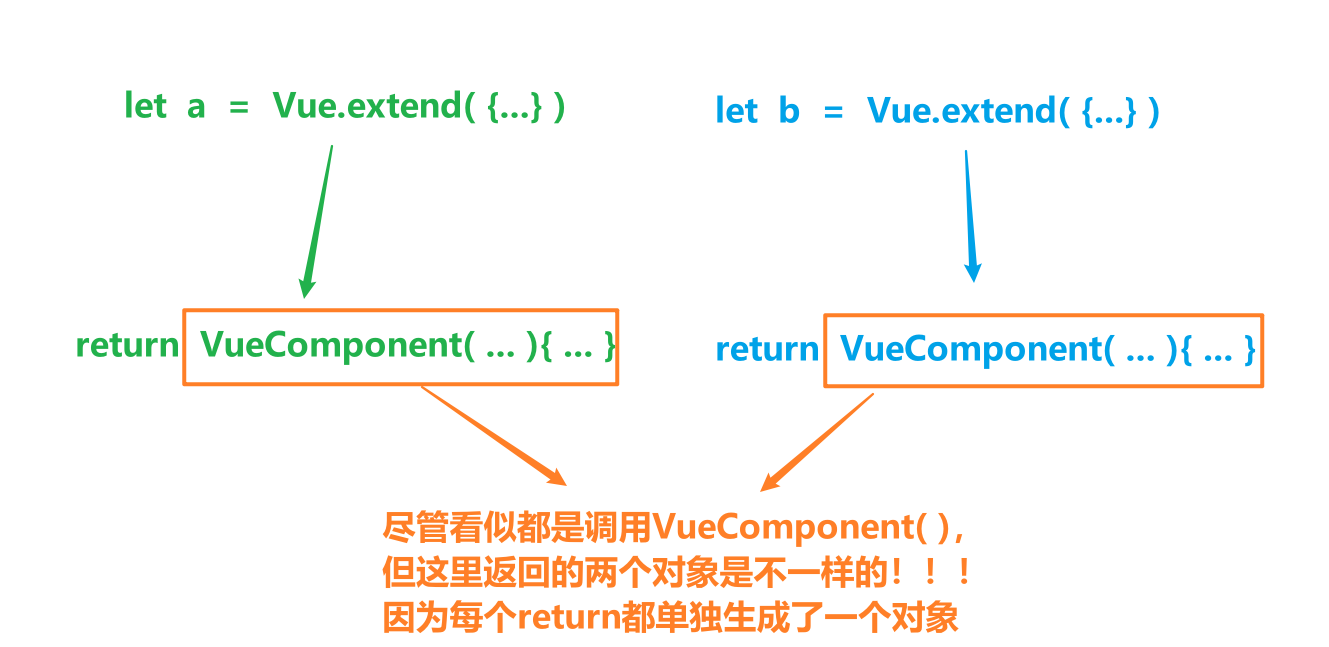
- 组件的本质是一个名为VueComponent的构造函数,是由Vue.extend生成的
2.VueComponent(简称VC)
VueComponent是一个构造函数,当我们通过下方代码创建组件时:
let component = Vue.extend({ ... })
extend()会调用一个名为"VueComponent"的构造函数,通过该构造函数生成一个实例并返回

3.VM和VC
3.1.二者区别
| Vue实例(VM) | VueComponent实例(VC) | |
|---|---|---|
| el | 必须定义 | 不可定义 |
| data | 对象式、函数式 | 函数式 |
- VM必须通过
el来确定其"服务"的对象,而VC(组件)则不可以(组件不能确定"服务"对象,它是一块砖,哪里需要哪里搬) - VM可以用对象式、函数式,VC(组件)必须用函数式
3.2.this的指向
-
new Vue( {…} )VM配置中:
其中所有的this,指向的均为Vue实例对象(VM)
-
Vue.extend( {…} )组件配置中:
其中所有的this,指向的均为VueComponent实例对象(组件)






















 983
983











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








