相对布局通常有两种形式,一种是对于容器而言,另一种是对于控件而言点的。
RelativeLayout用到的一些重要的属性:
一、相对于父容器而言的属性
android:layout_centerInparent 相对于父容器完全居中
android:layout_alignParentTop 贴紧父容器的上边
android:layout_alignParentBottom 贴紧父容器的下边
android:layout_alignParentLeft 贴紧父容器的左边
android:layout_alignParentRight 贴紧容器的右边
二、相对于控件而言的属性
android:layout_below 在某个组件的下边
android:layout_above 在某个组件的上方
android:layout_toLeftOf 在某个组件的左边
android:layout_toRightOf 在某组件的右边
android:layout_alignTop 个组件之间是顶部对齐
android:layout_alignBottom 两个组件之间是底部对齐
android:layout_alignLeft 两个组件之间是左边缘对齐
android:layout_alignRight 两个组件之间是右边缘对齐
三、属性值为具体的像素值
android:layout_marginTop 离某元素上边缘的距离
android:layout_marginBottom 离某元素底边缘的距离
android:layout_marginLeft 离某元素左边缘的距离
android:layout_marginRight 离某元素右边缘的距离
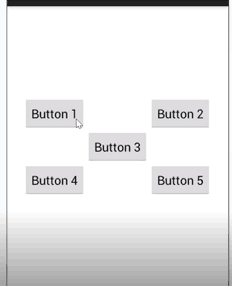
例子:

1、第一步先放置中间的Button3
其他的都相对于中间的Button3定位,指定的是和Button3之间的位置关系,所以要新增一个属性唯一的来标志Button3这个组件android:id="@+id/button3"
- <Button
- android:id="@+id/button3"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button3"
- android:layout_contentInParent="true"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button1"
- android:layout_above="@id/button3" //根据id找到button3,它在button3的上方








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1676
1676

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








