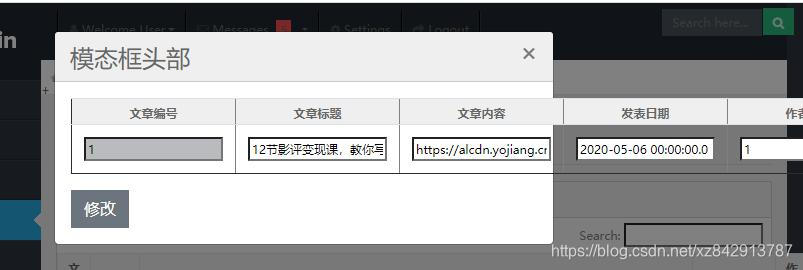
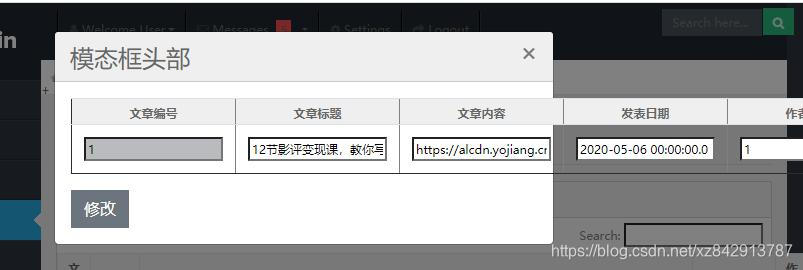
输入文本框溢出,不会自动缩放

问题代码:
<form action="SeverletArticle?op=updateArticle" method="post">
<table border="" cellspacing="" cellpadding=""
class="table table-striped table-hover ">
<tr>
<th>文章编号</th>
<th>文章标题</th>
<th>文章内容</th>
<th>发表日期</th>
<th>作者编号</th>
</tr>
<tr class="gradeD">
<td><input type="text" id="id" name="id" readonly="readonly" style="background-color: #B9BBBE;"/></td>
<td><input type="text" id="title" name="title" /></td>
<td><input type="text" id="articleContent"
name="articleContent" /></td>
<td class="center"><input type="text" id="date" name="date" /></td>
<td class="center"><input type="text" id="authorId"
name="authorId" /></td>
</tr>
</table>
<input type="submit" class="btn btn-secondary" value="修改"></input>
</form>
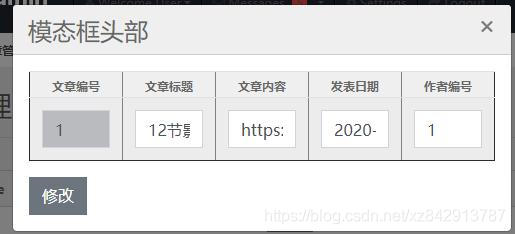
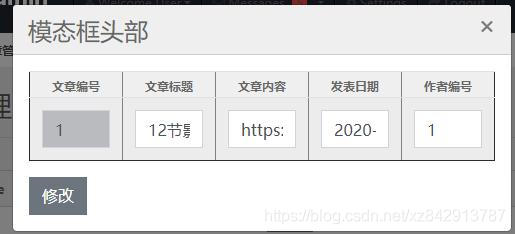
解决问题关键代码:在input标签里面增加class="form-control"样式
<input type="text" id="title" name="title" class="form-control"/></td>

























 1635
1635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








