本篇介绍几种常用的表单组件:输入框、文本框、选择框、单选框和多选框。
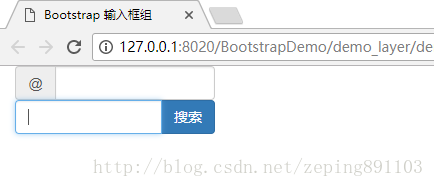
输入框代码演示:
<div style="width: 200px;">
<input type="text" class="form-control" />
</div><div class="input-group" style="width: 200px;">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" />
</div>
<div class="input-group" style="width: 200px;">
<input type="text" class="form-control" />
<span class="input-group-btn">
<button class="btn btn-primary">搜索</button>
</span>
</div>
文本框常用于博客留言或评价等功能,代码演示:
<div class="form-group">
<label for="name">文本框</label>
<textarea class="form-control" rows="3" style="resize: none; width: 500px;"></textarea>
</div>
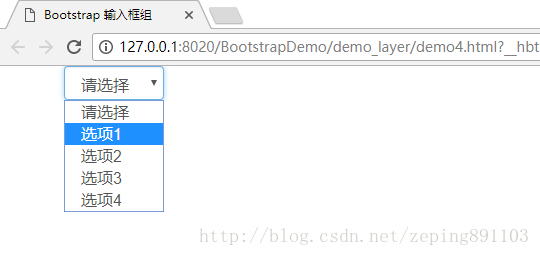
选择框,用于分类选择,演示代码:
<div>
<select class="form-control" style="width: 100px;font-size: 16px;">
<option>请选择</option>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
<option>选项4</option>
</select>
</div>
如果想更换选择框的指向箭头,可以通过修改样式实现,演示代码:
<style>
select {
width: 75px;
height: 32px;
font-size: 16px;
border: solid 1px #DDDDDD;
/*很关键:将默认的select选择框样式清除*/
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
/*在选择框的最右侧中间显示小箭头图片*/
background: url("./arrow.png") no-repeat scroll right center transparent;
/*为下拉小箭头留出一点位置,避免被文字覆盖*/
padding-right: 20px;
}
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/
select::-ms-expand {
display: none;
}
</style>
<div>
<select title="">
<option value="0" disabled="disabled" selected="selected">请选择</option>
<option value="1">选项1</option>
<option value="2">选项2</option>
<option value="3">选项3</option>
</select>
</div>
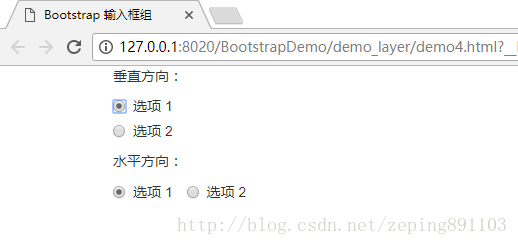
单选框演示代码:
<p>垂直方向:</p>
<div class="radio">
<label>
<input type="radio" name="radiosbox" id="radiosbox1" value="option1" checked> 选项 1
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="radiosbox" id="radiosbox2" value="option2">选项 2
</label>
</div>
<p>水平方向:</p>
<div>
<label class="radio-inline">
<input type="radio" name="optionsRadiosinline" id="optionsRadios3" value="option1" checked> 选项 1
</label>
<label class="radio-inline">
<input type="radio" name="optionsRadiosinline" id="optionsRadios4" value="option2"> 选项 2
</label>
</div>
复选框演示代码:
<p>垂直方向:</p>
<div class="checkbox">
<label><input type="checkbox" value="option1">选项 1</label>
</div>
<div class="checkbox">
<label><input type="checkbox" value="option2">选项 2</label>
</div>
<p>水平方向:</p>
<div>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox1" value="option1"> 选项 1
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox2" value="option2"> 选项 2
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox3" value="option3"> 选项 3
</label>
</div>效果图:































 158
158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








