一、使用cli创建
1、使用查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
2、安装或者升级你的 @vue/cli
npm install -g @vue/cli
3、创建
vue create <project-name>
4、启动
cd vue_test
npm run server
二、使用vite创建
vite官网地址:Vite中文网
什么是vite?新一代前端构建工具。
- 优势如下:
1、开发环境中无需打包操作,可以快速冷启动;
2、轻量快速的热承载(HMR);
3、真正的按需编译,不再等待整个过程编译完成;
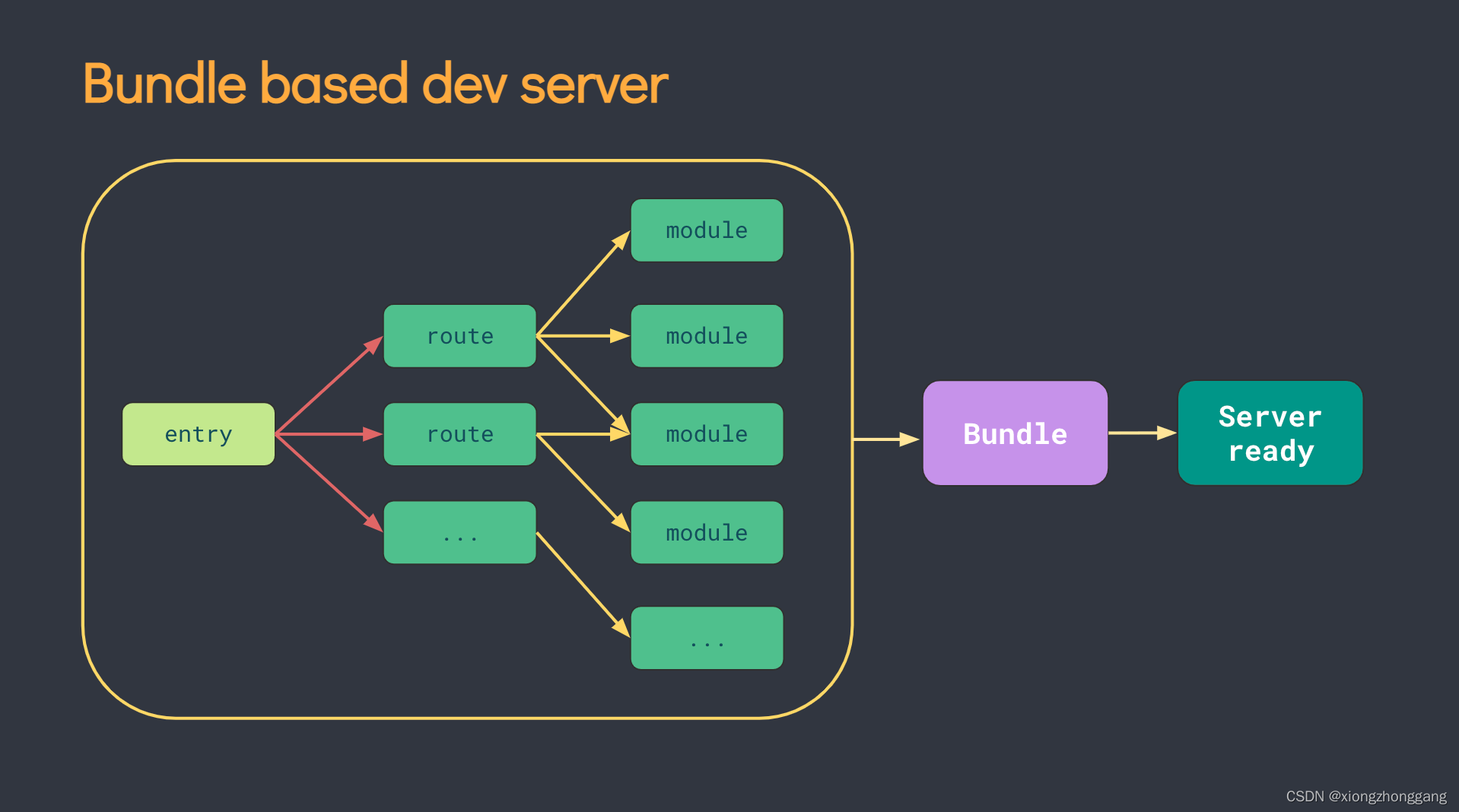
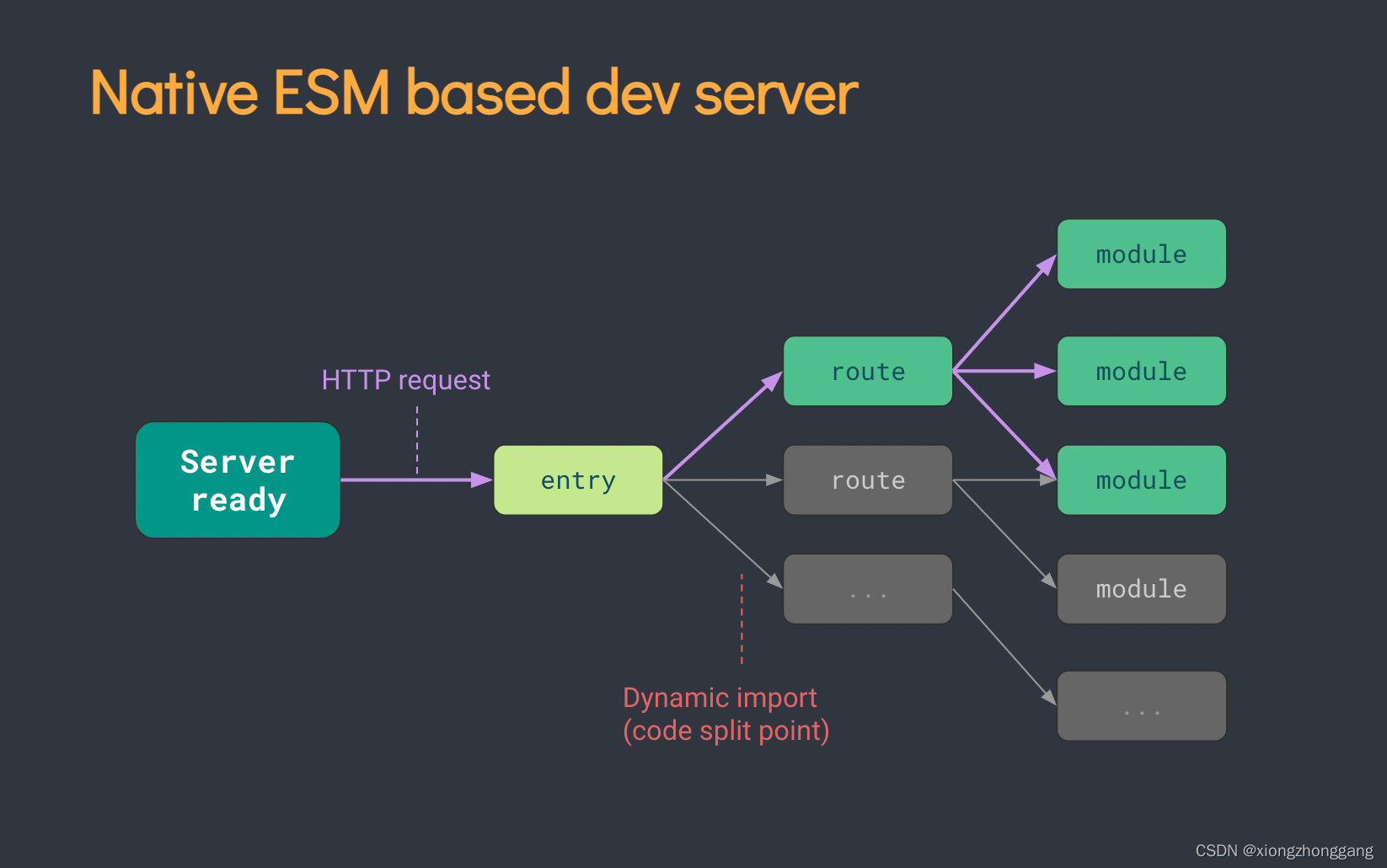
- 传统的构建与vite构建对比图


npm init vite-app <project-name>
进入工程目录
cd <project-name>
安装依赖
npm install
运行
npm run dev






















 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








