1.在新建文件夹下输入命令npm init vite-app code1
就会帮我们新建一个名为code1的文件夹


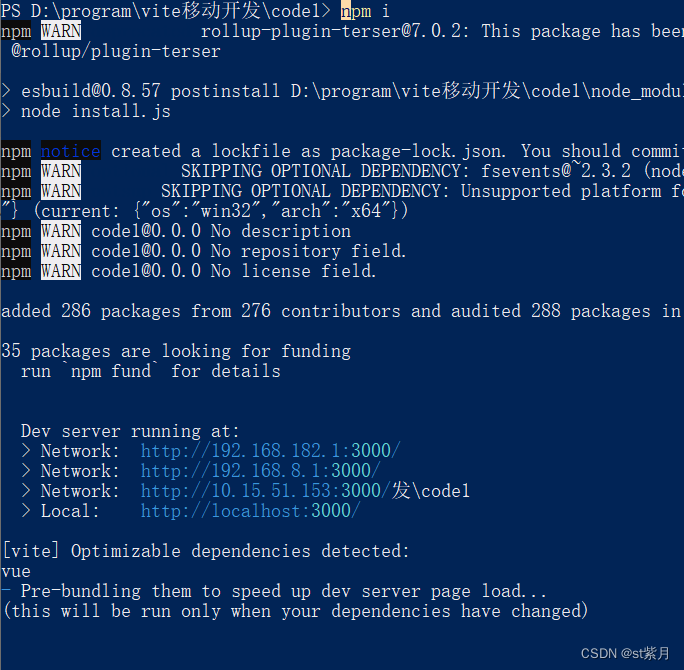
2.在命令行工具中进入code1文件夹,如何使用npm i 安装需要的依赖
3.使用npm run dev使项目跑起来


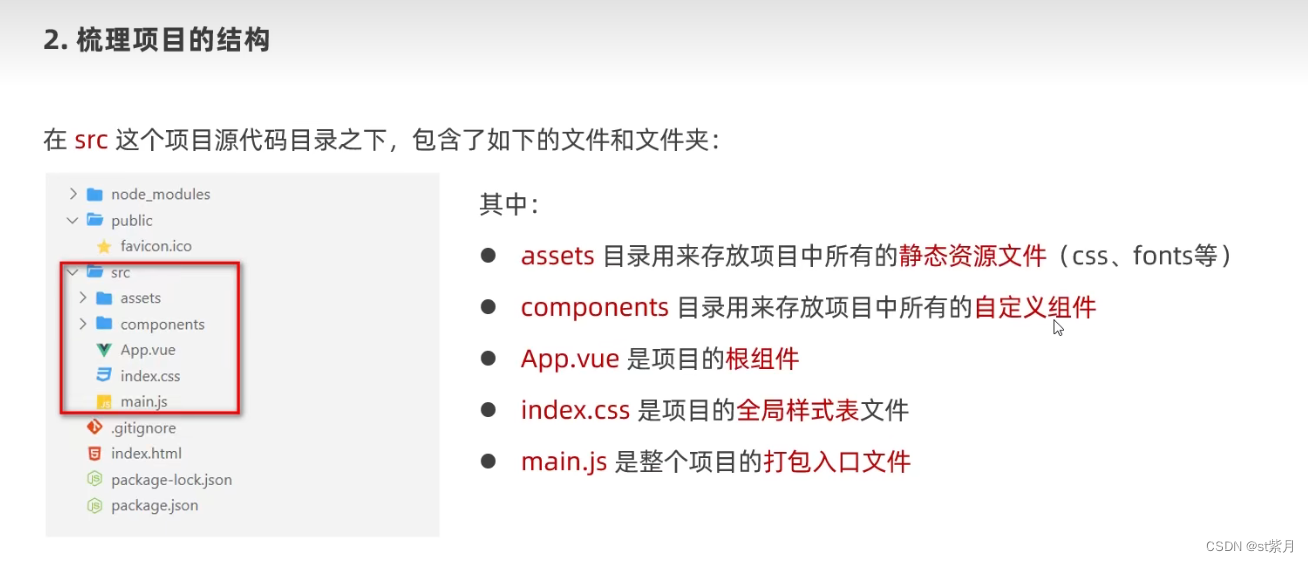
vite创建的项目结构如下:


Vite项目中使用路由:
在main.js当中引入router.js文件:
import router from './router/router.js'
const app = createApp(App)
app.use(router)
router.js
默认情况下,使用 const router = createRouter({ … }) 创建的路由实例,是不能使用 this.$router 方式访问的。这种方式下,可以直接使用 router.push() 等方法进行操作。
import Home from '../components/Home.vue'
import About from '../components/About.vue'
import { createRouter, createWebHistory } from 'vue-router'
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: About
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
/*
路由导航守卫
router.beforeEach((to,from,next)=>{
//to将要访问的路径
//from代表从哪个路径跳转而来
//next是一个函数,表示放行
//next()放行 next('/login')强制跳转
if(to.path === '/login') return next()
//获取token
const tokenStr = window.sessionStorage.getItem('token');
if(!tokenStr) return next('/login');
next();
})
*/
export default router























 357
357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








