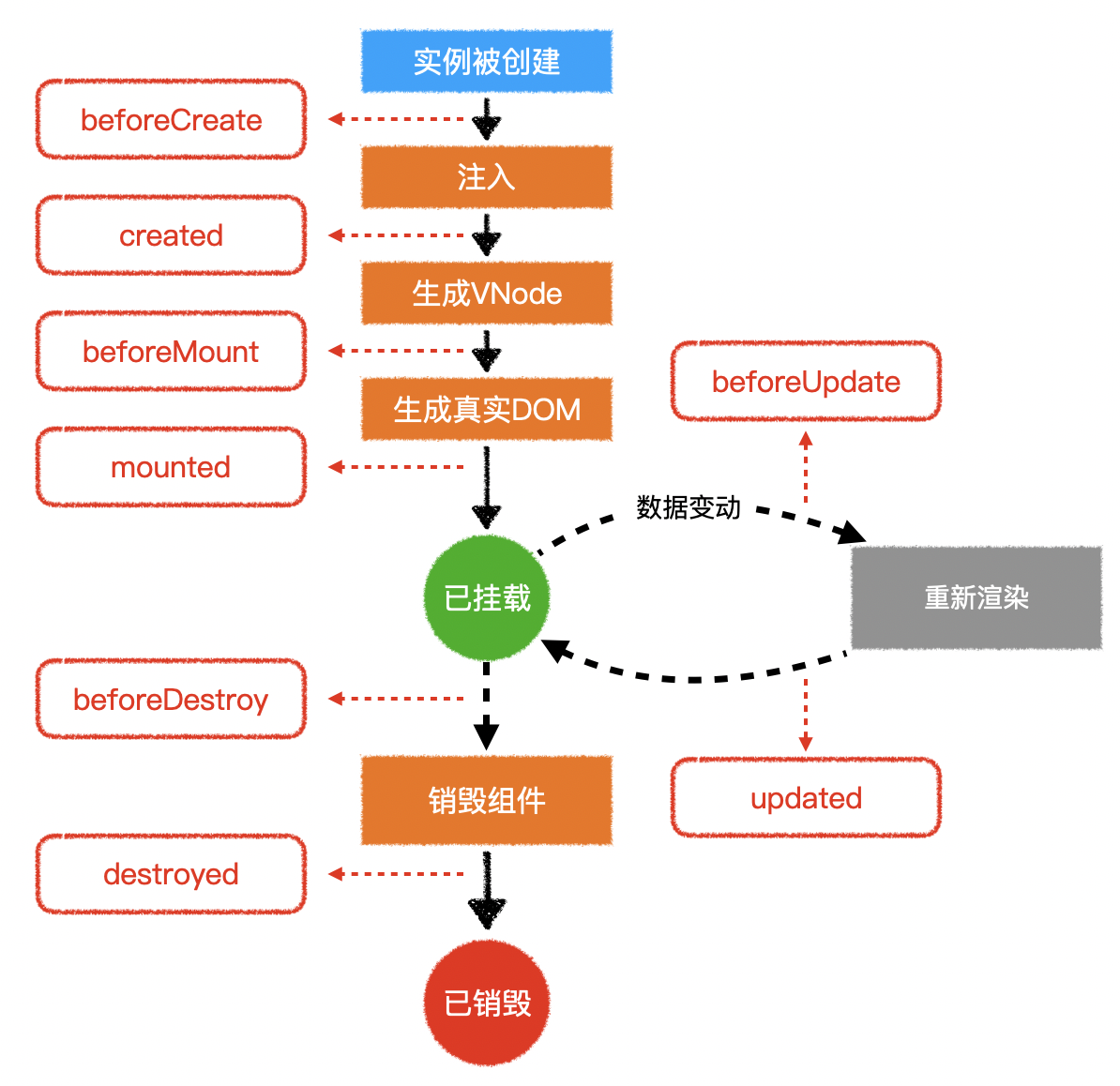
vue创建实例对象到渲染的过程

1.创建实例对象。
2.注入---完成数据响应式,并把响应式的数据提到Vue实例里面。
3.编译生成虚拟DOM树---此处浏览器会先看程序员有没有配置render函数,若没有,则会查看template函数有没有配置,若没有,最后会查看模板。
4.挂载---生成真实DOM树,渲染页面
5.达到已挂载状态,已挂载状态如果发生数据变动会重新生成虚拟DOM树,这时候会对比前后两次生成的虚拟DOM树的差异,将差异重新应用到真实的DOM树上并且完成渲染。
而组件的生命周期和vue创建实例对象到渲染的过程有不可分割的联系,而组件的生命周期的各个阶段都有对应的hooks也称为钩子函数

beforeCreate:实例对象创建之后,注入之前调用的钩子函数( 此函数无法读取vue实例里的data数据,因为在此钩子函数调用时还没数据注入到vue实例里)
created&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1241
1241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








