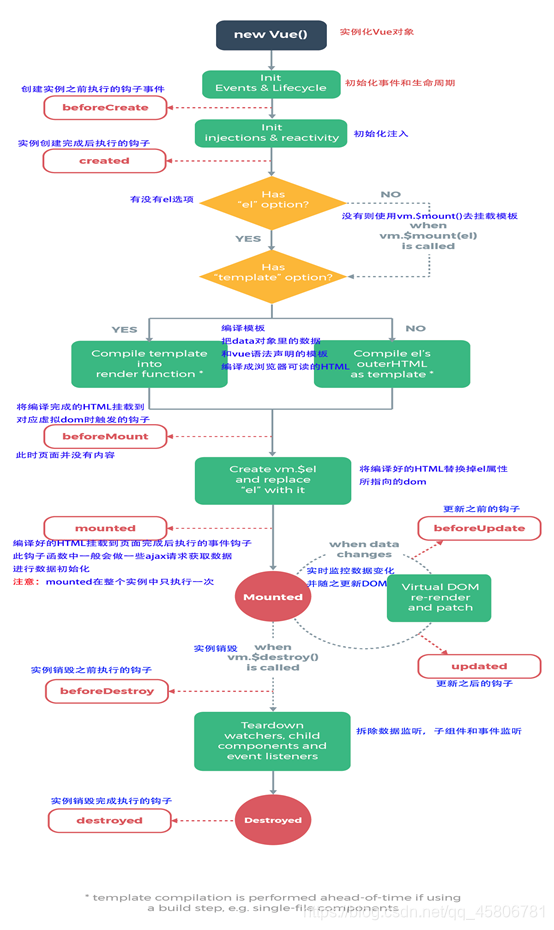
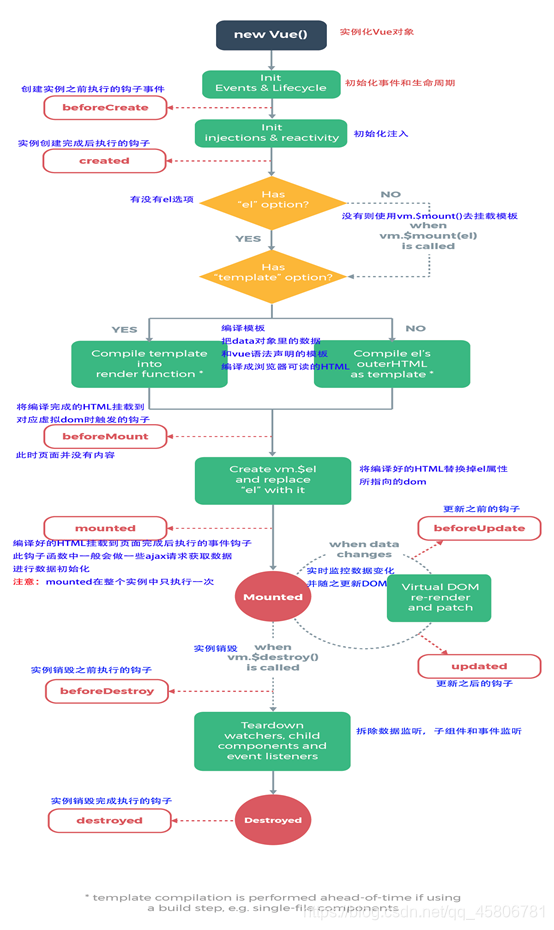
vue2.x—组件的生命周期
- 1.创建vue实例:两个生命周期,分别是创建实例之前、创建实例之后
- 2.组件的初始化,开始建立虚拟dom,编译事件等等
- 3.挂载组件:两个生命周期,分别是页面挂载之前、页面挂载之后。
- 4.数据更新:两个生命周期,分别是数据更新之前、数据更新之后。
- 5.组件是否销毁:两个生命周期,分别是组件销毁之前、组件销毁之后。

什么是虚拟dom,什么是真实dom?
- 真实dom:就是原生dom,按照dom原生操作顺序更新界面,在vue里面会造成性能比较低。
- 虚拟dom:vNode和dom对象一致,等待一系列操作完成之后一次性更新界面。
<div id="compon">
<!-- 切换组件的挂载卸载 -->
<button @click="isshow=!isshow">切换组件的挂载卸载</button>
<template v-if="isshow">
<child title="标题" content="我是内容"></child>
</template>
</div>
import child from './components/child'
export default{
beforeCreate() {
console.log("初始化之前");
},
created() {
console.log("初始化之后");
},
beforeMount() {
console.log("挂载之前");
},
mounted() {
console.log("挂载完成");
},
beforeUpdate() {
console.log("修改数据之前");
},
updated() {
console.log("修改数据之后");
},
beforeUnmount() {
console.log("卸载之前");
},
unmounted() {
console.log("卸载之后");
},
}
export default{
beforeUnmount() {
console.log("卸载之前");
},
unmounted() {
console.log("卸载之后");
},
}























 696
696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










