项目开发经常会遇到多样化的前端,可能是app、uniapp、h5等等,每当修改搜索条件,多端都要重新迭加、打包、升级,非常麻烦。
最好的做法是把所有的搜索条件写入到后台中,前端只需要调用搜索条件,做不同类型的控件渲染即可。
我的后台实现方式:
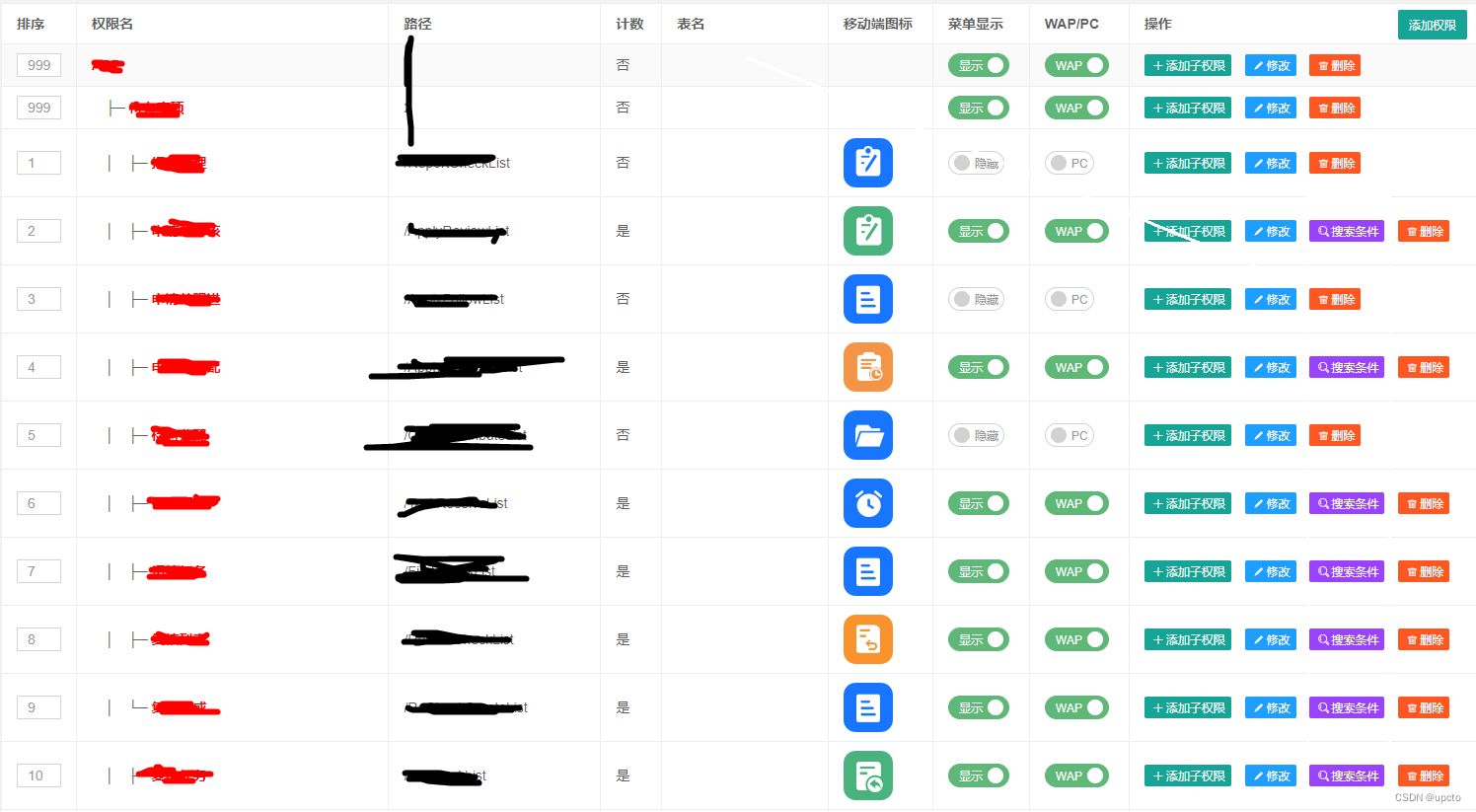
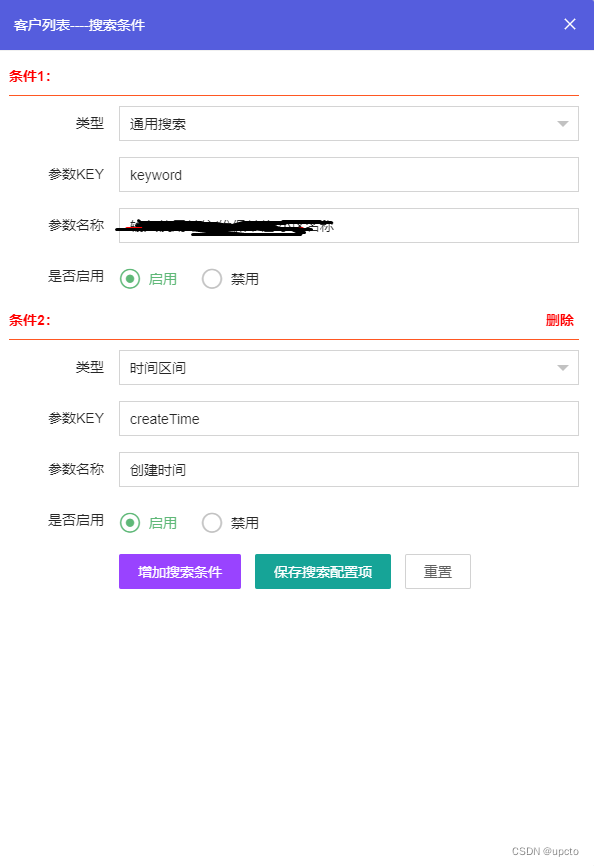
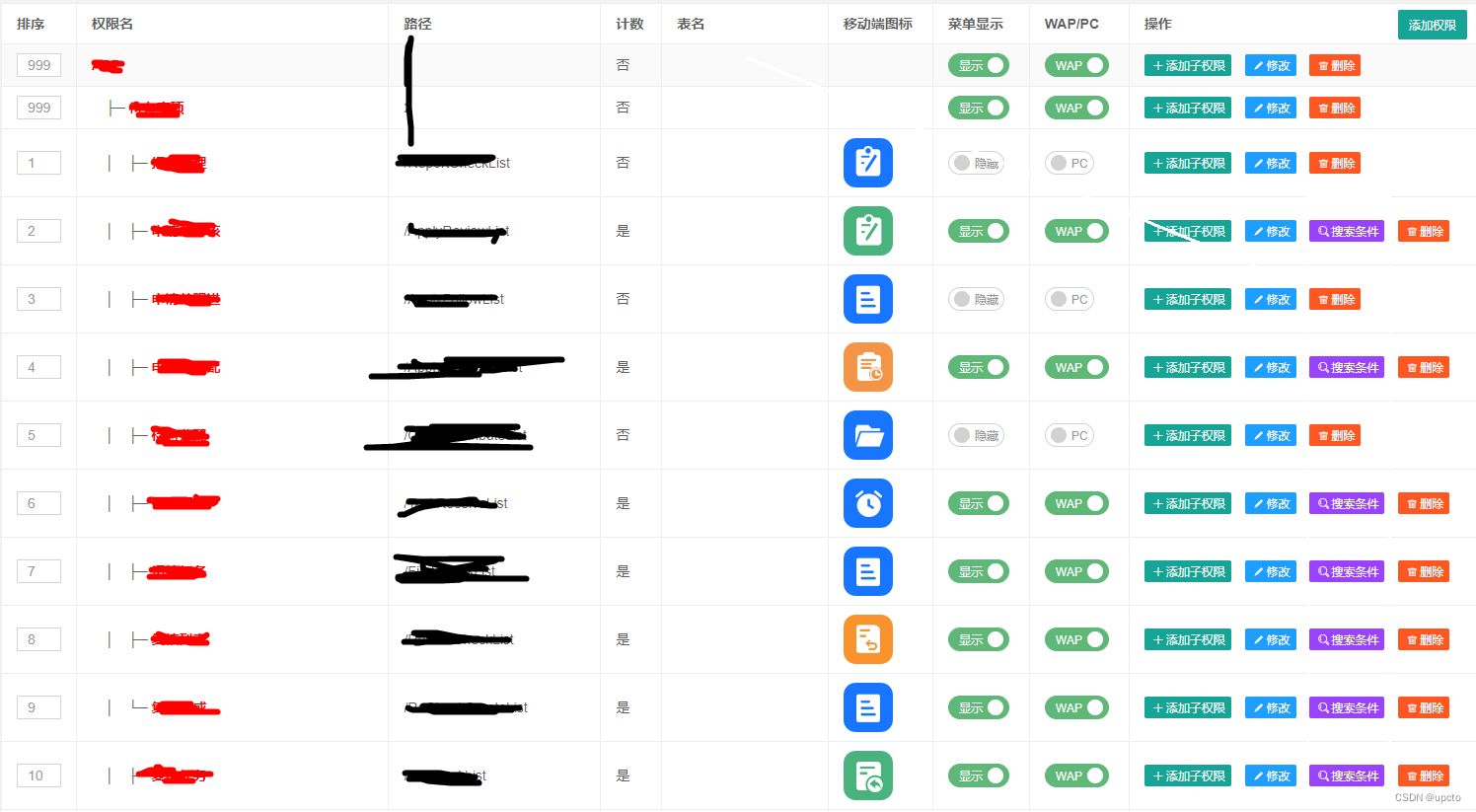
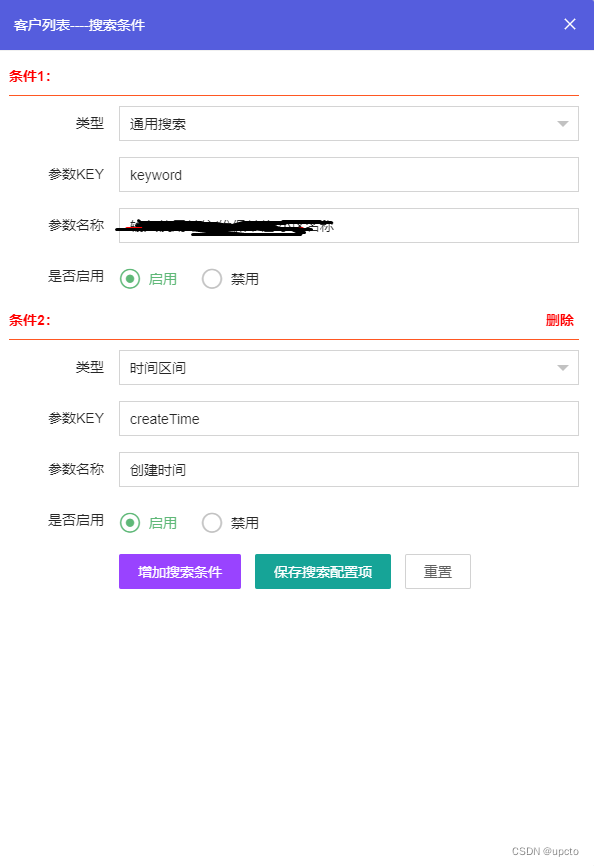
增加 搜索配置 项目

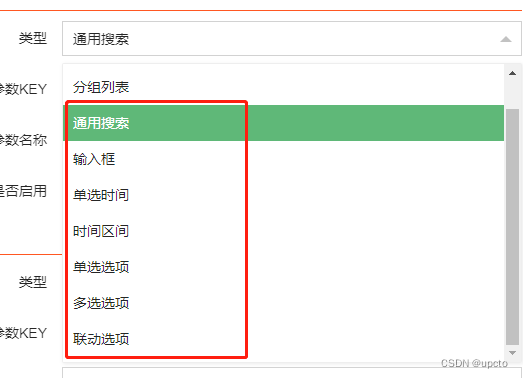
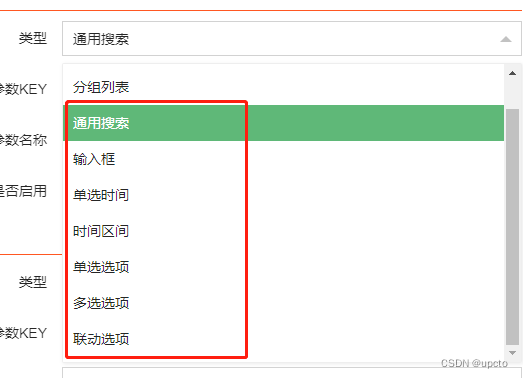
可设置不同的搜索类型

jQ+Html 前端最要代码:
{extend name="iframe" /}
{block name="css"}
<style>
.layui-border-red {
项目开发经常会遇到多样化的前端,可能是app、uniapp、h5等等,每当修改搜索条件,多端都要重新迭加、打包、升级,非常麻烦。
最好的做法是把所有的搜索条件写入到后台中,前端只需要调用搜索条件,做不同类型的控件渲染即可。
我的后台实现方式:
增加 搜索配置 项目

可设置不同的搜索类型

jQ+Html 前端最要代码:
{extend name="iframe" /}
{block name="css"}
<style>
.layui-border-red {











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


