项目验收阶段,客户提出需要在报单入口增加一个图片上传功能,因为这是比较常见的功能,所以没打算自己去造轮子,于是到CSDN里面找一个比较接近的功能实现。
看到永远不许嵩手 的《使用layui进行多图片上传–带预览、删除图标》的博文,里面有gif演示,感觉挺不错的,就照搬了代码,运行之后发现批量上传只能回显一张图片,其他图片都不显示。
本文针对这个问题做修改
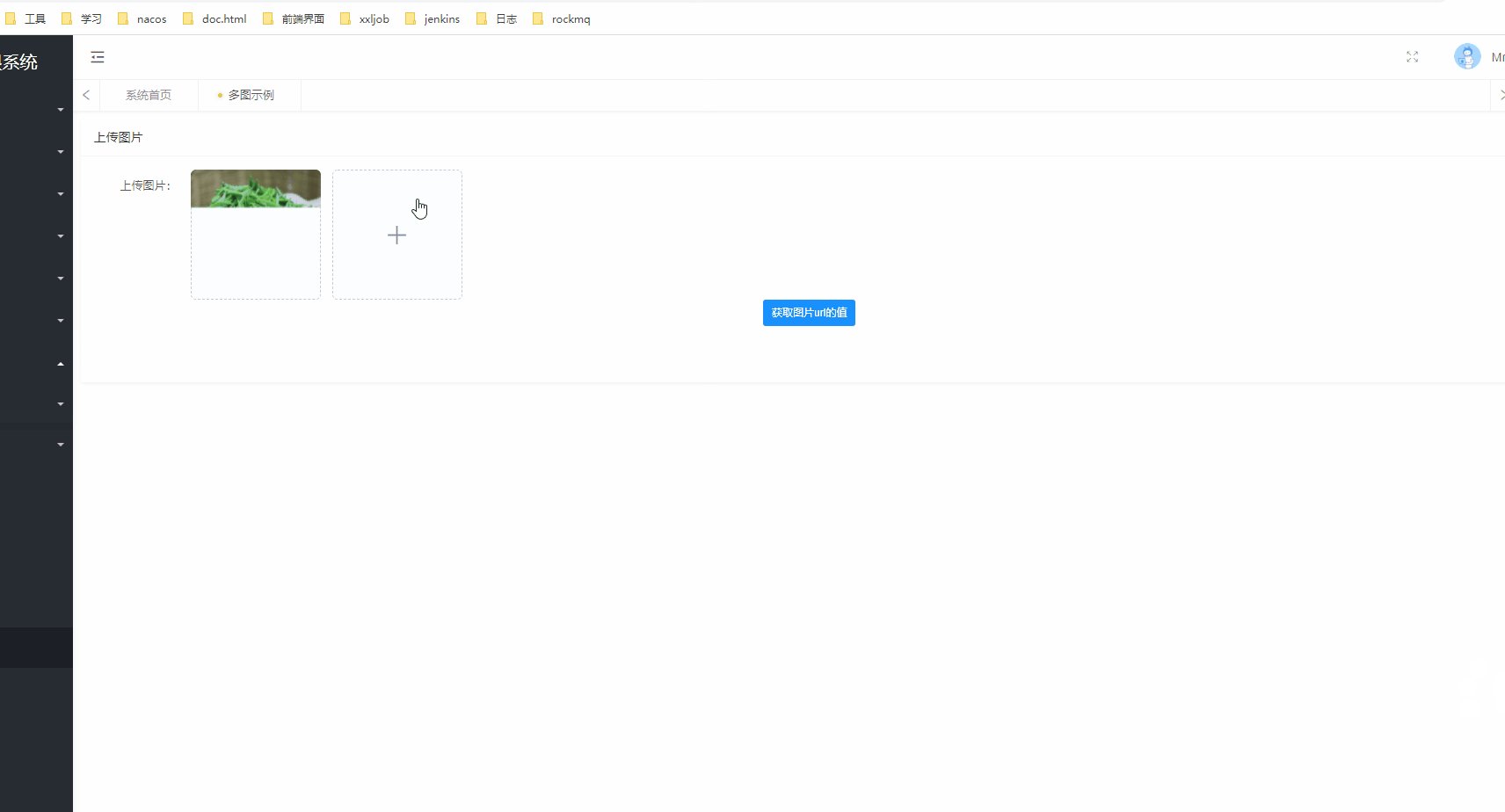
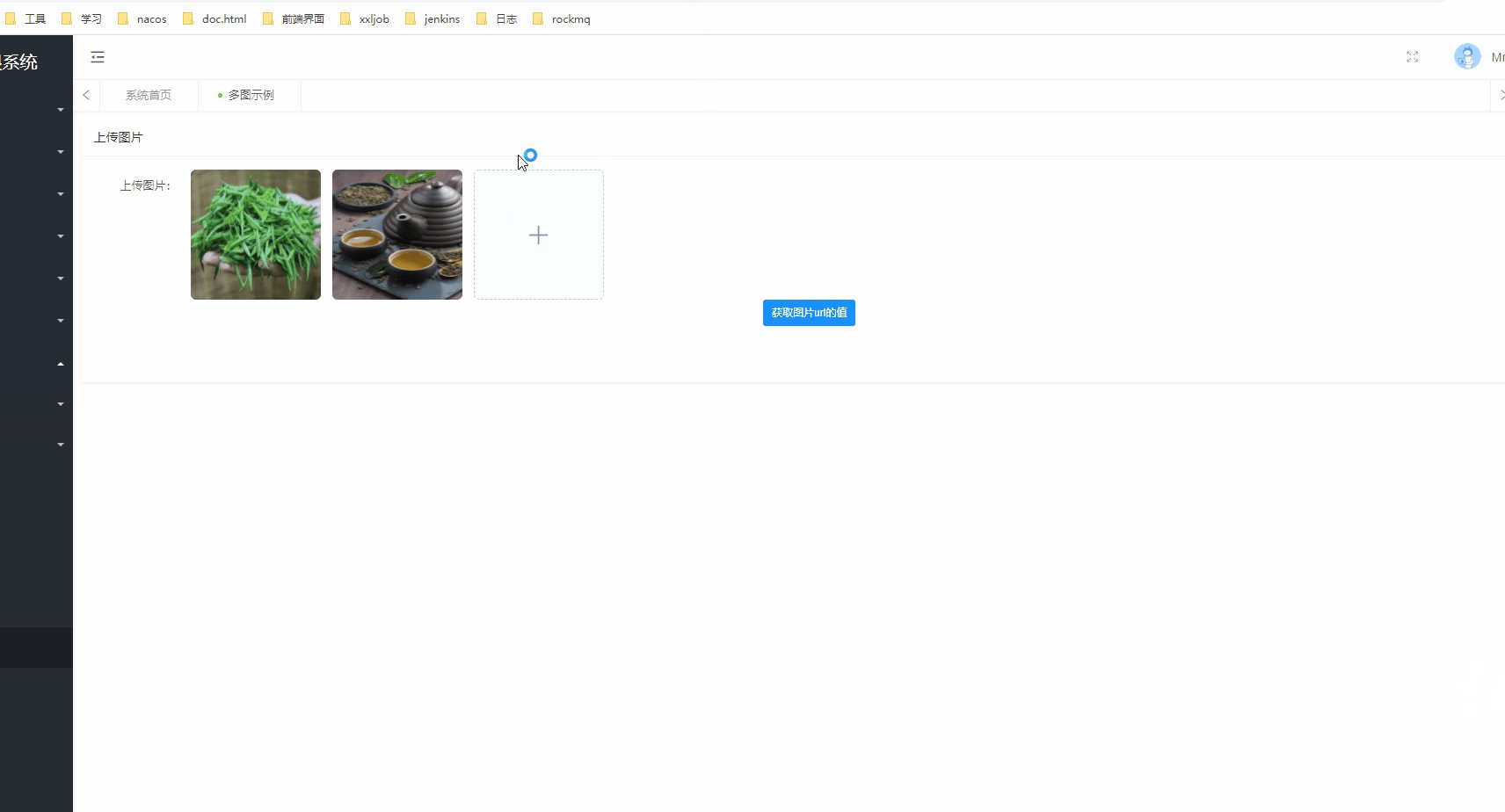
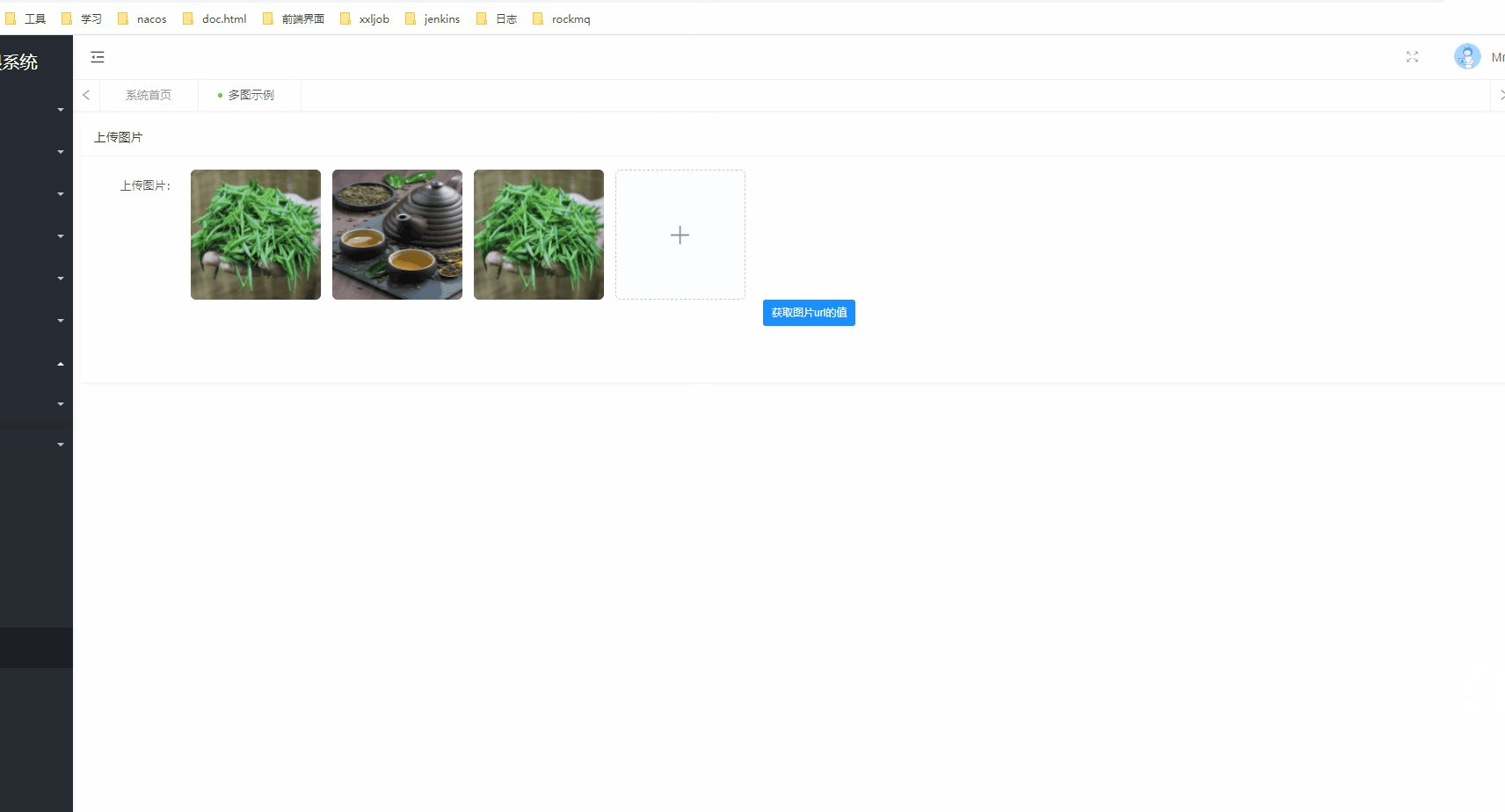
原文效果

这里,单张没有问题,但是多张就会出现之显示一张图片的情况,如下图
== 不知道是不是移植到我系统才有这个情况,不过通过代码来看,应该是 ID没有更新的BUG ==

== 原文代码 ==
HTML部分
<








 订阅专栏 解锁全文
订阅专栏 解锁全文















 9037
9037











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










