- 本篇利用
node.js来写基于本地服务的接口,并使其调用成功
1 . 首先需要安装node.js
如果希望通过 Node.js 来运行 Javascript 代码,则必须在计算机上安装 Node.js 环境才行。
安装包可以从 Node.js 的官网首页直接下载,进入到 Node.js 的官网首页(https://nodejs.org/en/),点击绿色的按钮,下载所需的版本后,双击直接安装即可。
① LTS 为长期稳定版,对于追求稳定性的企业级项目来说,推荐安装 LTS 版本的 Node.js。
② Current 为新特性尝鲜版,对热衷于尝试新特性的用户来说,推荐安装 Current 版本的 Node.js。但是,Current 版本中可能存在隐藏的 Bug 或安全性漏洞,因此不推荐在企业级项目中使用 Current 版本的 Node.js。
2 . 启动本地服务
- 1 . 创建一个文件夹,在里面创建一个入口文件
app.js - 2 . 初始化包管理配置
npm init根据提示输入对象内容即可,也可以直接按回车选择默认配置
- 3 . 此时就可以下我们启动本地服务器所依赖的包
npm i express - 4 . 创建最基本的本地服务器,例如服务器文件名为
app.js那么启动服务器命令就为node .\app.js
const express = require('express');
const app = express();
// 启动服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})3 . 写一个基于node.js的接口
const express = require('express');
const app = express();
// 解析表单中间件
app.use(express.urlencoded({ extended: false }))
// req.query req.body为请求接口时用户端传递的参数
app.get('/user', (req, res)=>{
const body = req.query
res.send({
status: 200,
data: body,
message: '请求成功'
})
})
app.post('/my', (req, res)=>{
const body = req.body
res.send({
status: 200,
data: body,
message: '请求成功'
})
})
// 启动服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})4 . 如果有条件可以安装postman来进行接口的测试
- -- 下载传送门 --


5 . 用axios进行请求测试
- 如果不会没关系 -- axios中文文档传送门 --
- 首先建立最基本的样式与请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<button class="bon">GET点击请求</button>
<button class="btn">POST点击请求</button>
</body>
<script>
let bon = document.querySelector('.bon')
let btn = document.querySelector('.btn')
bon.addEventListener('click',()=>{
axios({
method: 'GET',
url: 'http://127.0.0.1/user',
params: {
name: '我是GET请求'
}
}).then(function(res){
console.log(res);
})
})
// ------------ 分割线 --------------------------------
btn.addEventListener('click',()=>{
let body =[{name: '我是POST请求'}]
axios({
method: 'POST',
url: 'http://127.0.0.1/my',
data: body
}).then(function(res){
console.log(res);
})
})
</script>
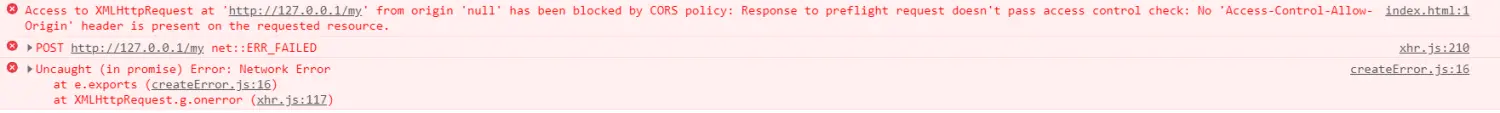
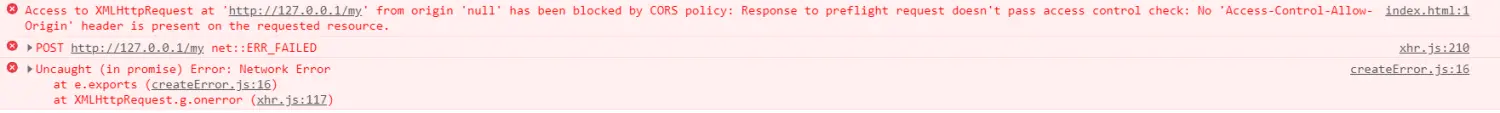
</html>6 . 处理axios的POST请求跨域被拦截与无返回值问题
6.1 . 当请求时会出现这样一个报错:


- 处理跨域被拦截
1 . 回到app.js服务器文件中,打开终端下输入npm i cors这个包
2 . 导入cors这个包并注册全局中间件,注意此中间件要在请求与路由之前
const cors = require('cors');
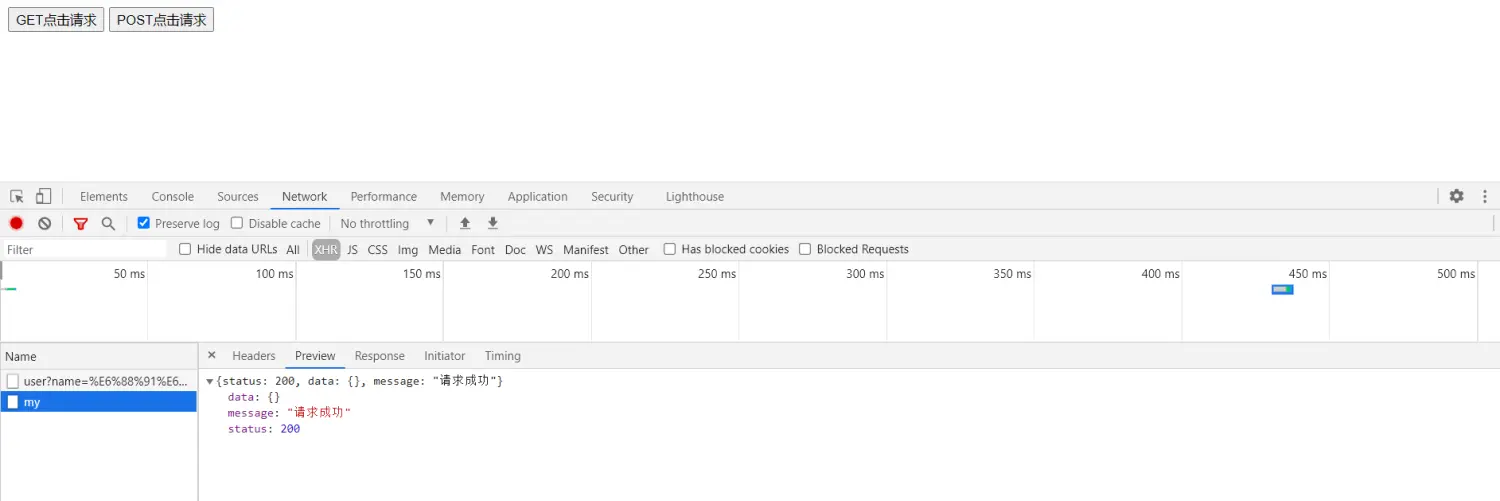
app.use(cors())6.2 . 服务端参数未获取到客户端传递参数问题

- 根据现在的代码服务端是把客户端的请求参数原封不动返回回去,既然没有返回值,证明服务端没有接收到请求参数
1 . 解决JSON表单格式的传输
app.use(express.json());2 . 解决 application/x-www-form-urlencoded 格式的表单数据
app.use(express.urlencoded({ extended: false }))- 此时就可以随心所欲的写一些接口了

7 . 最后是完整代码
- 服务端
app.js文件
const express = require('express');
const app = express();
const cors = require('cors');
// 处理跨域中间件
app.use(cors())
// 处理JSON表单格式中间件
app.use(express.json());
// 处理application/x-www-form-urlencoded表单格式的中间件
app.use(express.urlencoded({ extended: false }))
app.get('/user', (req, res)=>{
const body = req.query;
res.send({
status: 200,
data: body,
message: '请求成功'
})
})
app.post('/my', (req, res)=>{
const body = req.body
res.send({
status: 200,
data: body,
message: '请求成功'
})
})
// 启动服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})- 完整代码客户端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<button class="bon">GET点击请求</button>
<button class="btn">POST点击请求</button>
</body>
<script>
let bon = document.querySelector('.bon')
let btn = document.querySelector('.btn')
bon.addEventListener('click',()=>{
axios({
method: 'GET',
url: 'http://127.0.0.1/user',
params: {
name: '我是GET请求'
}
}).then(function(res){
console.log(res);
})
})
// ------------ 分割线 --------------------------------
btn.addEventListener('click',()=>{
let body =[{name: '我是POST请求'}]
axios({
method: 'POST',
url: 'http://127.0.0.1/my',
data: body
}).then(function(res){
console.log(res);
})
})
</script>
</html>





















 316
316

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








