有时组件库提供的字体图标满足不了业务需求,就算拿图片修修改改也占用资源,本文将讲述如何将SVG格式图片上传到在线图标库,利用链接方式进行使用,并对其个性化改变。
一. 将素材转换成SVG格式的图片
在线工具网址:https://www.aconvert.com/cn/image/png-to-svg/
二. 制作字体图标
- 在这里我推荐使用:https://www.iconfont.cn/(阿里的iconfont)
一、注册账户
- 此处自行处理哈
二、创建项目
- 1. 选择资源管理---->我们的项目

- 2. 选择加号图标,创建项目
 3. 上传图标到项目(我们是需要将一些本地的SVG图片转换为字体图标)
3. 上传图标到项目(我们是需要将一些本地的SVG图片转换为字体图标)

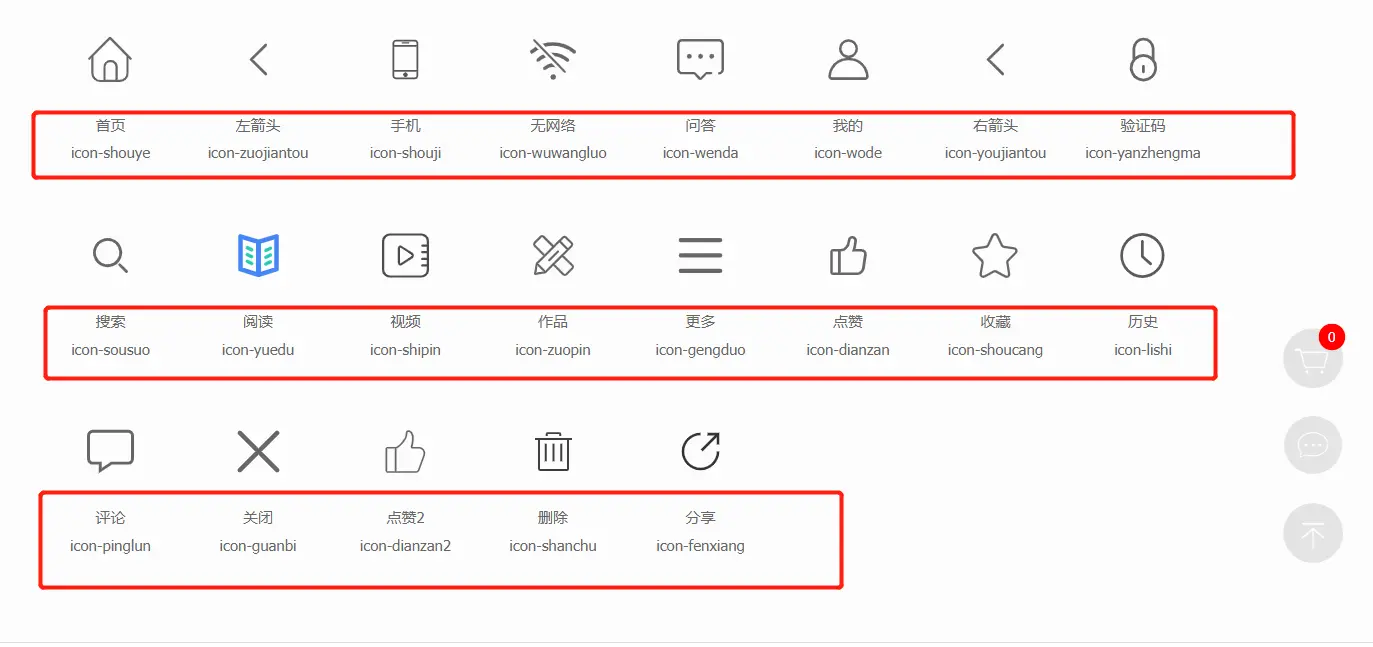
- 3. 将本地准备好的SVG格式图片上传后就可以看到已经生成好的字体图标,此处可以做一些描述,保存的时候可以选择保留/去除颜色保存到项目里
4. 此时我们就可以生成该字体图标库的在线链接
 5. 双击打开生成的地址链接,将里面的代码全选,在本地项目里创建一个文件保存代码,并进行全局挂载文件即可
5. 双击打开生成的地址链接,将里面的代码全选,在本地项目里创建一个文件保存代码,并进行全局挂载文件即可

 6. 在项目中使用图标
6. 在项目中使用图标
// main.js
import '@/assets/icon.less'// 在需要的地方写入
// iconfont为字体图标项目 icon-shouye 为对应的字体图标
<template>
<div id="app">
<i class="iconfont icon-shouye"></i>
</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped></style>- 可以看到字体图标已经生效


3. 个性化字体图标
打开本地图标在线地址代码的文件
@font-face {
font-family: "iconfont"; /* Project id 3243384 */
src: url('//at.alicdn.com/t/font_3243384_jevtvx68lhe.woff2?t=1647179375365') format('woff2'),
url('//at.alicdn.com/t/font_3243384_jevtvx68lhe.woff?t=1647179375365') format('woff'),
url('//at.alicdn.com/t/font_3243384_jevtvx68lhe.ttf?t=1647179375365') format('truetype'),
url('//at.alicdn.com/t/font_3243384_jevtvx68lhe.svg?t=1647179375365#iconfont') format('svg');
}
// 此处为全部icon样式文件,改动这里所有图标都会生效
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
// 此处为单独对应字体图标样式
.icon-shouye:before {
color: pink;
content: "\e611";
}
.icon-zuojiantou:before {
content: "\e612";
}
// 此处我把剩余的字体图标删除掉了
- 此处可以明显看出两个图标区别,只需写入
css样式即可改变图标,例如:变大,旋转,动画等等。





















 5976
5976

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








