
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
.wrap {
width: 222px;
height: 321px;
background-color: #F5F9FC;
border: 1px solid #AACBEE;
margin: 100px auto;
}
img {
vertical-align: middle;
}
h3 {
color: #1F376D;
font-weight: 700;
font-size: 14px;
margin-left: 7px;
width: 211px;
height: 30px;
line-height: 30px;
border-bottom: 1px solid #AACBEE;
}
li {
width: 211px;
height: 30px;
color: black;
font-size: 18px;
line-height: 32px;
margin-left: 6px;
border-bottom: 1px solid #AACBEE;
}
li#last {border-bottom:none;
}
li>a {
display: inline-block;
width: 189px;
margin-left: 6px;
}
a {
color: black;
}
li>.jiantou {
display: inline-block;
width: 0px;
height: 0px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent transparent #AACBEE;
}
.line {
width: 211px;
height: 1px;
background-color: #AACBEE;
margin-left: 6px;
}
a:hover {
color: red;
}
</style>
</head>
<body>
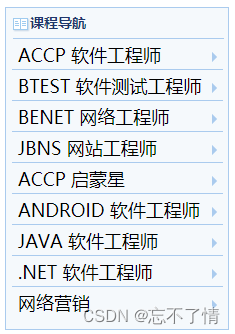
<div class="wrap">
<h3>
<img src="./图片素材/title_icon.gif" alt="shu">课程导航
</h3>
<ol>
<li> <a href="#">ACCP 软件工程师</a> <span class="jiantou"></span></li>
<li> <a href="#">BTEST 软件测试工程师</a> <span class="jiantou"></span></li>
<li> <a href="#">BENET 网络工程师</a> <span class="jiantou"></span></li>
<li> <a href="#">JBNS 网站工程师</a> <span class="jiantou"></span></li>
<li> <a href="#">ACCP 启蒙星</a> <span class="jiantou"></span></li>
<li> <a href="#">ANDROID 软件工程师</a> </span> <span class="jiantou"></span></li>
<li> <a href="#">JAVA 软件工程师</a> <span class="jiantou"></span></li>
<li> <a href="#">.NET 软件工程师</a> <span class="jiantou"></span></li>
<li id="last"> <a href="#">网络营销</a> <span class="jiantou"></span></li>
</ol>
</div>
</body>
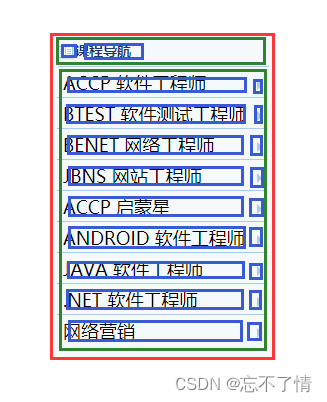
</html>结构分析:

注意事项:“网络营销”所在栏下面没有“下边框”,所以最后一个li给类选择器,利用选择器权重大小的关系去除最后一个li下边框。





















 846
846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








