1、webpack环境的安装
(1)下载并安装node.js
检查系统是否安装node.js环境
在命令行终端环境中,输入:node -v 检查版本号,有则正确安装,没有则重新安装。
(2)检查npm
在命令行终端环境中,输入:npm -v 检查版本号,有则正确安装,没有则安装。
(3)安装webpack
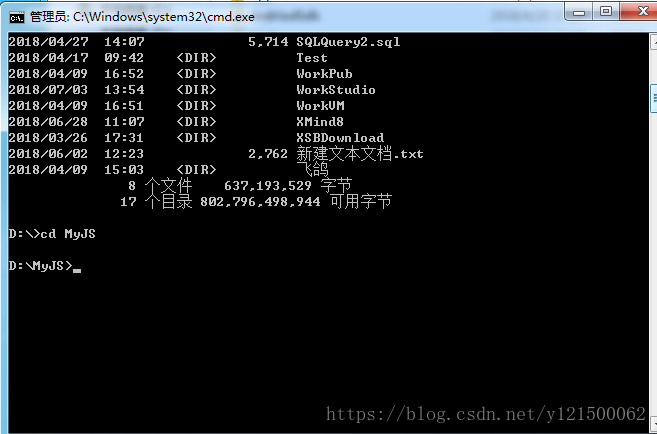
创建项目的目录,例如:Windows下 创建目录:D:/MyJS
在终端环境中进入项目目录
首先进行全局安装
执行命令:npm install webpack -g 简写:npm i webpack -g
然后进行项目目录安装
执行命令:npm install webpack --save-dev 简写:npm i webpack -D
(3)创建package.json文件
在终端环境中进入项目目录
执行命令: npm init ,初始化项目文件,录入相关信息。
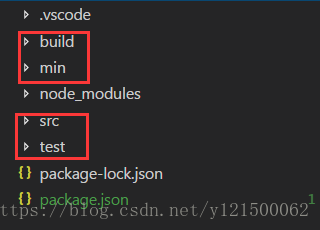
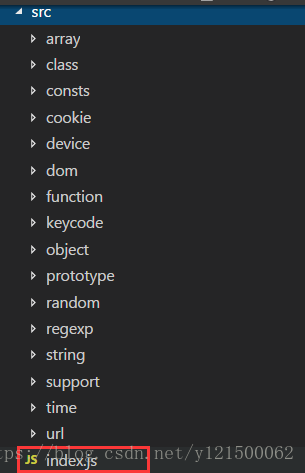
创建目录build、min、src、test
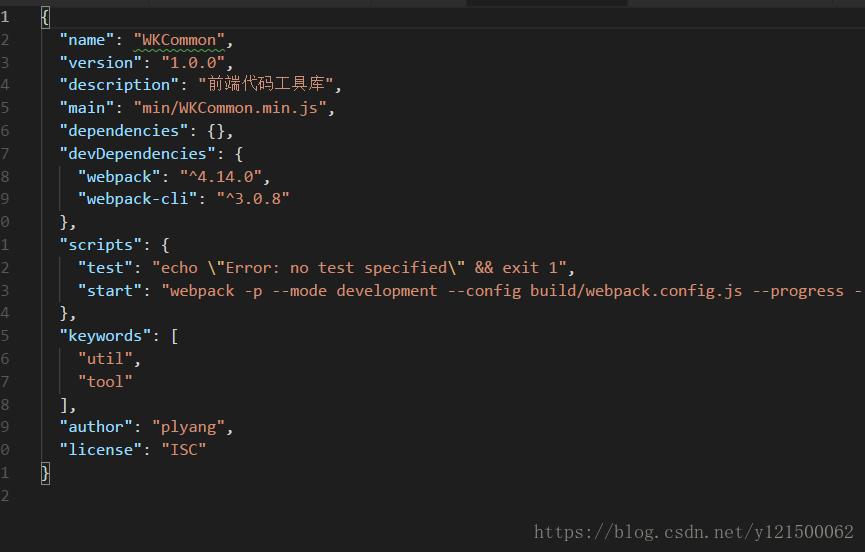
package.json文件内容
太长给挡住了:
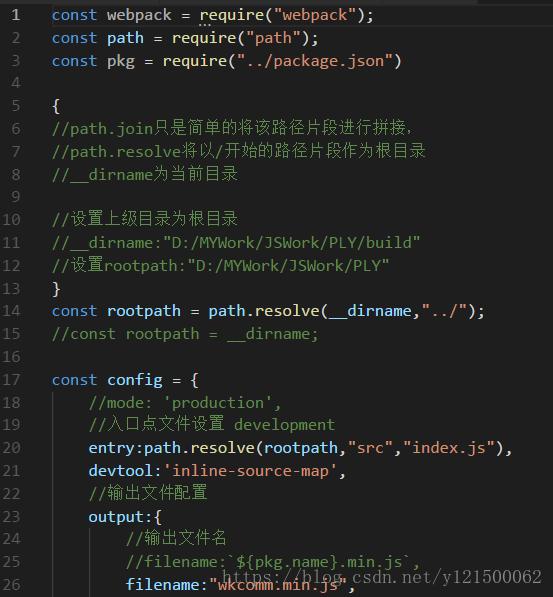
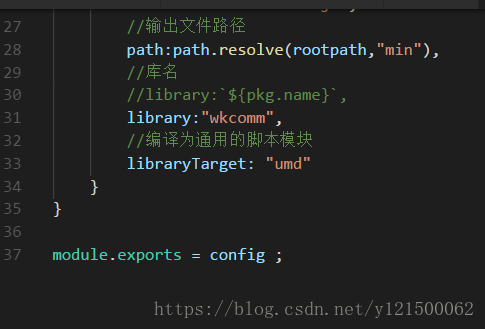
(4)创建webpack.config.js
(5)在src目录下编写自己的JS代码
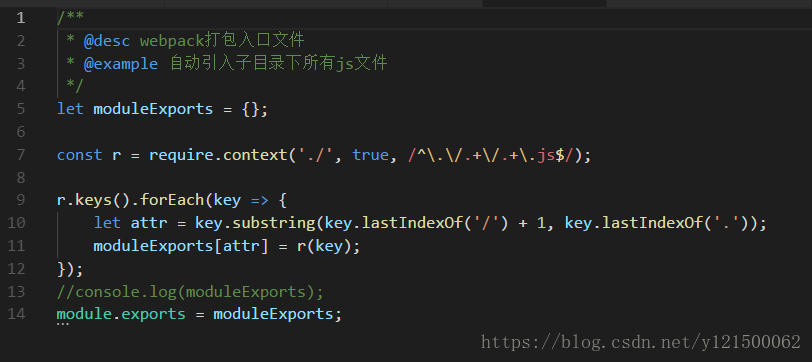
首先写包含文件index.js
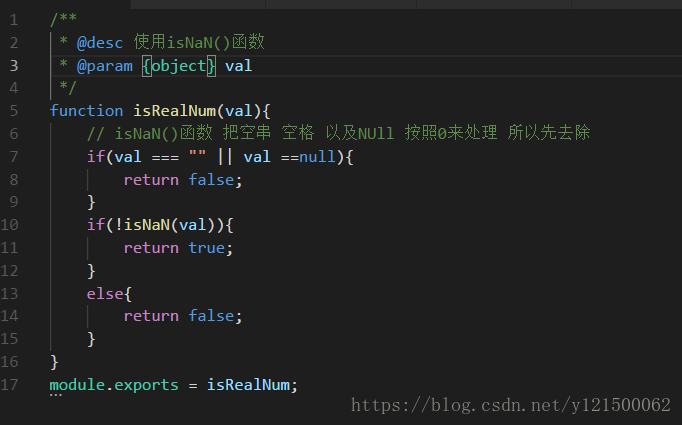
编写其他自己的JS代码,实例代码:
(6)执行打包命令
在命令行里输入:npm start
执行package.json中的配置start命令
完成编译后自动在min下生产打包好的文件
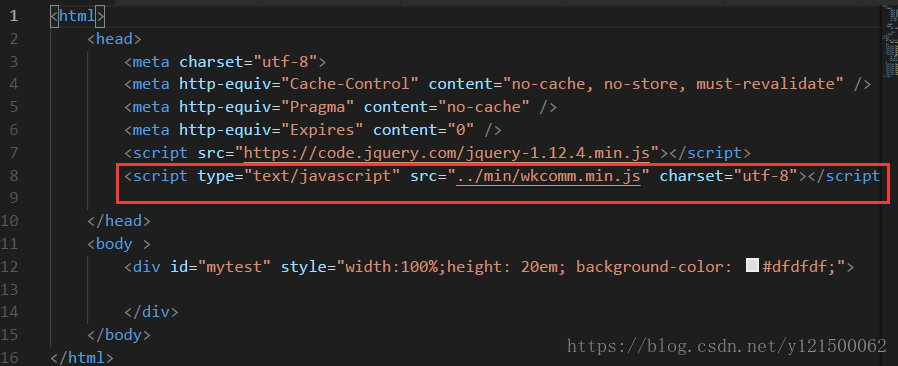
(7)使用wkcomm.min.js包

就可以在网页的控制台里打印出true或false
或者用alert(LHP.isRealNum(a))替换console.log(LHP.isRealNum(a))即可看到结果
这个是全都是关于JS的,简单的文件打包,其他类的带样式的以后发布。

































 535
535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








