写在前面的话
使用webpack 打包TS的代码,我们需要用到 npm这个包管理工具,我们首先进入到我们的代码根目录下, 然后输入下面这个命令:
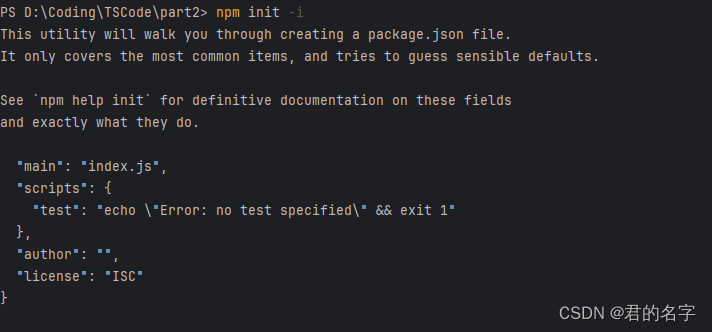
npm init -i
这个时候就会在我们项目的目录下面生成 package.json这个文件
输入这个命令,按照自己的需要输入每一个配置属性需要的值,之后输入回车即可

一路回车之后,我们可以得到下面这样一个package.json
{
"name": "part2",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
使用安装
首先,我们用npm 包管理工具来安装我们的webpack以及一些必须的包以及依赖
npm i -D webpack webpack-cli ts-loader typescript
i 表示的是install 的简写,-D表示的是开发依赖 安装好之后我们会得到一个更新之后的 package.json文件
{
"name": "part2",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"ts-loader": "^9.5.1",
"typescript": "^5.3.3",
"webpack": "^5.90.1",
"webpack-cli": "^5.1.4"
}
}
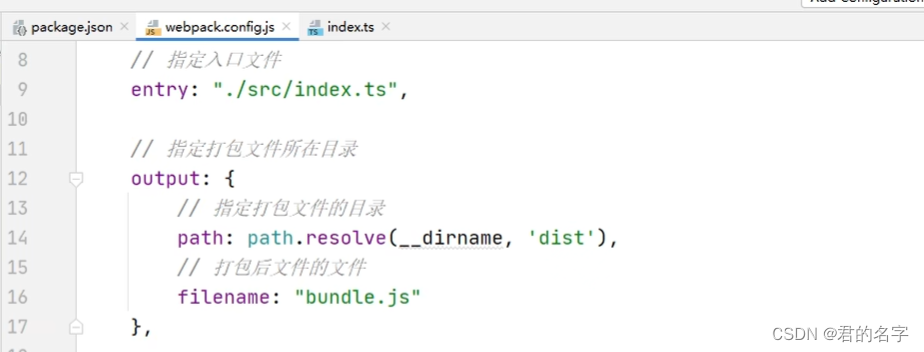
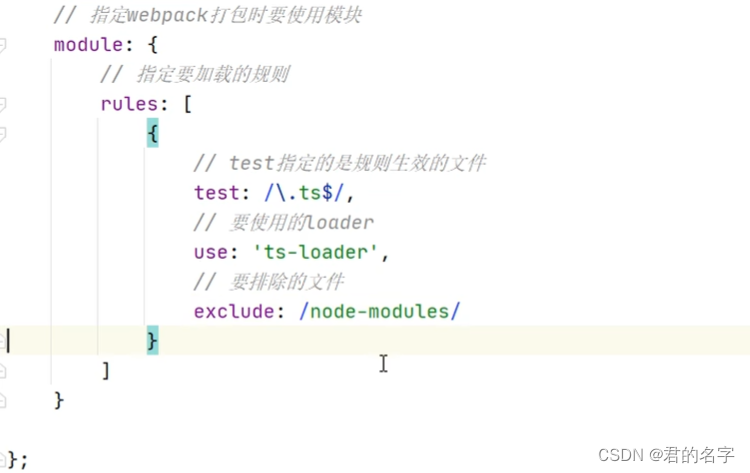
我们要使用webpack这个工具需要 增加一个webpack.config.js 文件
在这里我们可以添加一些我们的打包说明。

指定执行的入口文件和输出路径,之后我们可以指定打包时候需要的模块。

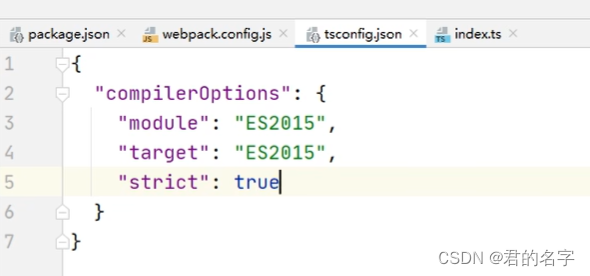
之后在tsconfig.json文件中写入相关的编译配置选项

要打包我们的代码项目,这个时候再在package.json 文件中加入一句 "build" : webpack
{
"name": "part2",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
"build": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"ts-loader": "^9.5.1",
"typescript": "^5.3.3",
"webpack": "^5.90.1",
"webpack-cli": "^5.1.4"
}
}
之后在命令行对应的目录下执行
npm run build
成功之后就会出现下面这样的提示

生成的这个js文件需要我们构建一个HTML文件去运行但是这样比较麻烦,所以在这里我们需要使用webpack 的其他插件帮助我们能够快速高效的去生成一个html文件,然后能够运行我们TS生成的JS的文件。
安装 方法如下所示:
npm i -D html-webpack-plugin
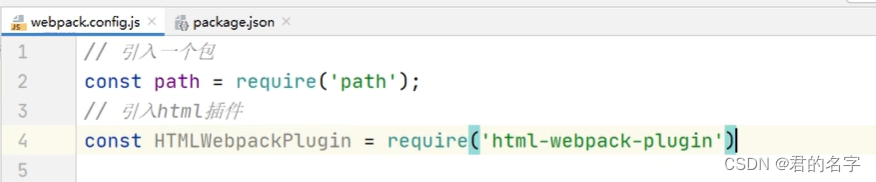
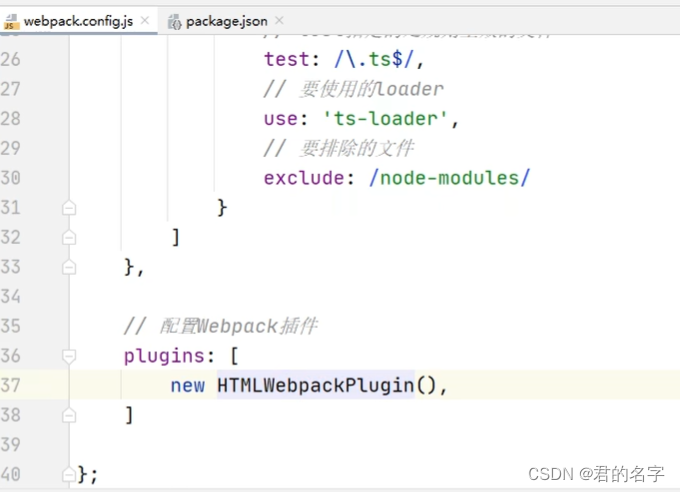
安装好之后在我们的webpack.config.js 这个文件里面引入我们的插件


我们可以在这个插件中设置我们自己的网页模板,可以把这个网页模板放在src 文件夹下面






















 1001
1001











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








