Focus on technology, enjoy life!—— 杨焕州 QQ:804212028
原文链接:http://blog.csdn.net/y18334702058/article/details/44624305
本文可能存在参考或借助部分外界资源,如有任何侵权行为,请与我联系!
- 主题:MIUI扁平化按钮的实现
-为了使按钮摆脱默认的丑面孔,开发者也是蛮拼的,来看看怎么实现它的扁平化。
首先在res文件下创建一个drawable文件,在drawable问价中创建flatbutton.xml如下样式:
flatbutton.xml文件代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 点击时的背景 -->
<item android:state_pressed="true">
<shape >
<solid android:color="#333366"/>
<corners android:radius="2dp"/>
</shape>
</item>
<!-- 默认的背景 -->
<item>
<shape >
<solid android:color="#003366"/>
<corners android:radius="5dp"/>
</shape>
</item>
</selector>flatbutton.xml中solid是设置填充的,corners是设置边框圆角的。这个大家要知道。
flatbutton.xml文件定义好了Button的样式后,我们就可以直接在布局中调用这个样式了。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:id="@+id/button01"
android:layout_width="80dp"
android:layout_height="40dp"
android:background="@drawable/flatbutton"
/>
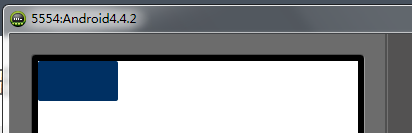
</LinearLayout>运行结果如下:
好啦,一个扁平化按钮就这么简单的实现了,快动手练习练习吧!
Focus on technology, enjoy life!—— 杨焕州 QQ:804212028
原文链接:http://blog.csdn.net/y18334702058/article/details/44624305























 132
132

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








