Focus on technology, enjoy life!—— QQ:804212028
浏览链接:http://blog.csdn.net/y18334702058/article/details/44624305
- 主题:用户界面之GridView(网格视图)
-九宫格布局就是用它来实现的。
GridView实现九宫格(实例):
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<GridView
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="90dp"
android:gravity="center"
android:padding="30dp"
android:numColumns="3"
android:stretchMode="columnWidth"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
/>
</LinearLayout>给gridview中的item自定义布局:
gridview_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/image"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_centerHorizontal="true"/>
<TextView
android:id="@+id/str"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_centerHorizontal="true"/>
</LinearLayout>
MainActivity.java:
import java.util.ArrayList;
import java.util.HashMap;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity{
private int[] image = {R.drawable.myimage,R.drawable.myimage,R.drawable.myimage,R.drawable.myimage
,R.drawable.myimage,R.drawable.myimage,R.drawable.myimage,R.drawable.myimage};
private String[] str = {"宫式布局1", "宫式布局2", "宫式布局3", "宫式布局4", "宫式布局5",
"宫式布局6", "宫式布局7", "宫式布局8" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gridView = (GridView)findViewById(R.id.gridview);
ArrayList<HashMap<String,Object>> item = new ArrayList<HashMap<String,Object>>();
for(int i=0; i<image.length; i++){
HashMap<String,Object> map = new HashMap<String,Object>();
map.put("image", image[i]);
map.put("str", str[i]);
item.add(map);
}
SimpleAdapter simpleAdapter = new SimpleAdapter(this, item, R.layout.gridview_item, new String[] { "image", "str" }, new int[] {
R.id.image, R.id.str });
gridView.setAdapter(simpleAdapter);
gridView.setOnItemClickListener(new ItemClickListener());
}
class ItemClickListener implements OnItemClickListener{
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
//这里写监听事件
}
}
}
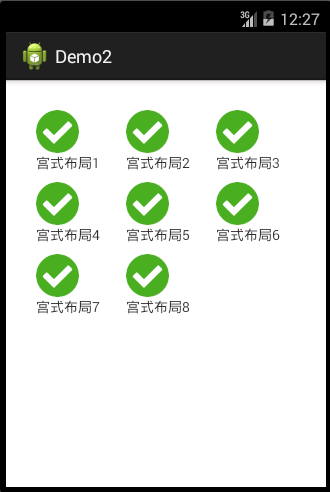
运行结果:
Focus on technology, enjoy life!—— QQ:804212028
浏览链接:http://blog.csdn.net/y18334702058/article/details/44624305






















 430
430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








