菜鸟教程:https://www.runoob.com/js/js-promise.html

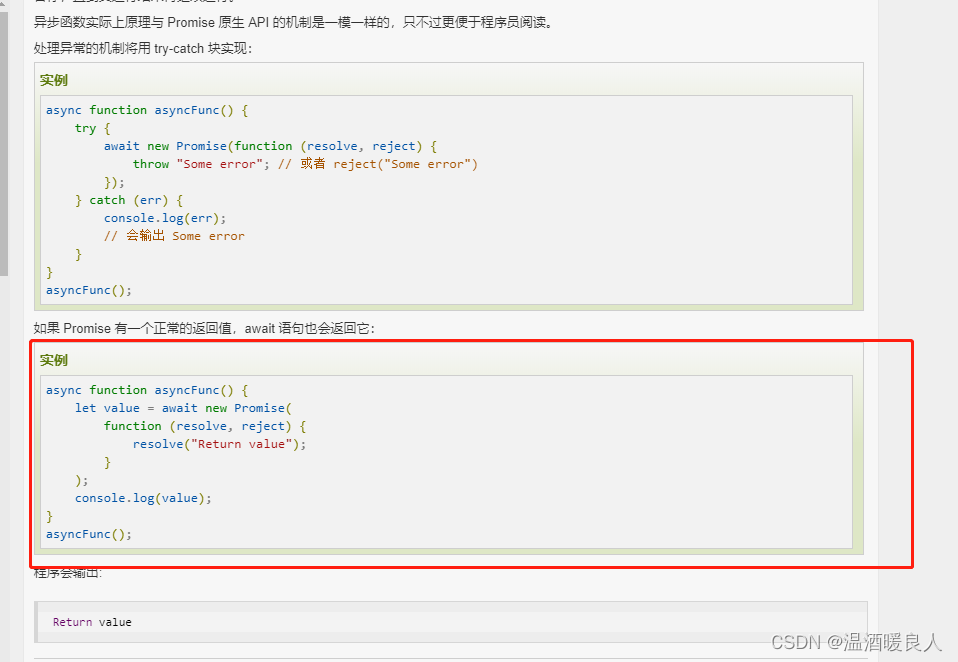
async
await
//点击解锁,分享给朋友时,要在锁表中新增一条数据,并返回锁id
async onShareAppMessage(res) {
console.log("1-onShare-待解锁的用户考试结果的id:" + res.target.菜鸟教程:https://www.runoob.com/js/js-promise.html

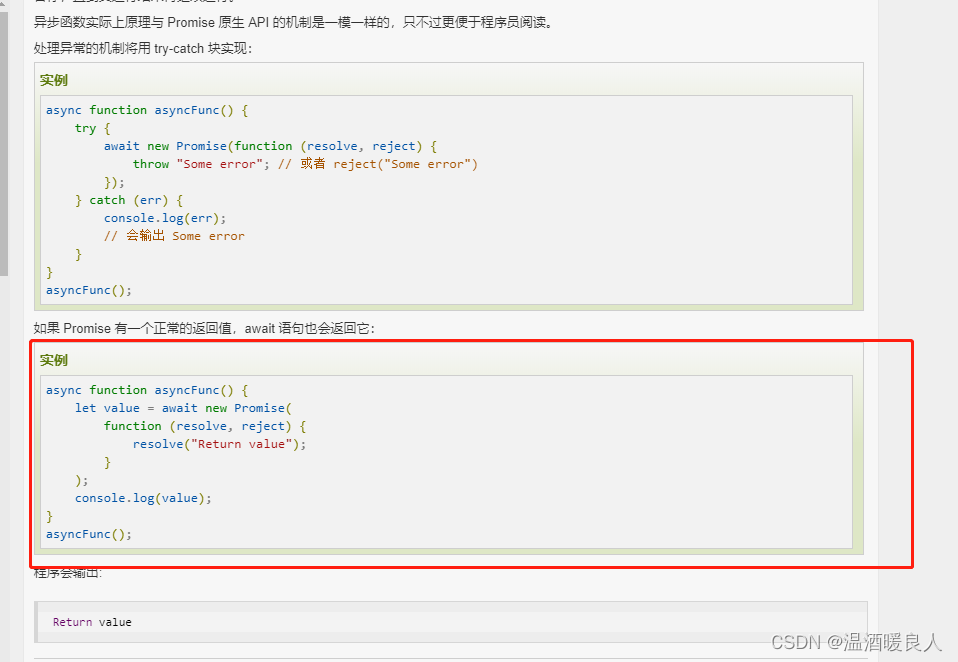
async
await
//点击解锁,分享给朋友时,要在锁表中新增一条数据,并返回锁id
async onShareAppMessage(res) {
console.log("1-onShare-待解锁的用户考试结果的id:" + res.target. 287
287
 6685
6685
 7225
7225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


