一、父子传值
父组件向子组件传值和vue2.0相比区别不大,区别在于api的使用,让接收参数的写法多样化。
父组件:::::
<template>
<div class="about">
<div>
<main>
<TheWelcome :info="parMsg"/>
</main>
</div>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'; // ref 实现响应式
import TheWelcome from '@/views/ceshi/test.vue' // 子组件
const parMsg = ref('这是父组件传值')
</script>
子组件:::::
<template>
<div class="about">
<h1>这是测试页面</h1><button @click="formDate(count)">点击</button>
<div :id="`count-${count}`" >{{ count }}{{ info }} </div>
</div>
</template>
第一种方法:::
<script lang="ts">
import { ref } from 'vue';
export default {
props:{
info:String
},
setup(){
let count = ref(0)
return {
count
}
}
}
第二种方法:::
<script lang="ts" steup>
import { ref,toRefs,defineProps } from 'vue';
export default {
const props = defineProps({
info:String
})
const { info } = toRefs(props)
}
</script>
总结:
父子通信,这里用的api来进行接收的,如toRefs,来接收,或是直接使用vue2.0的props也是可以的,需要注意的是steup的位置是在script标签还是在默认导出设置中。


我看的比较迷糊,两个api都是有复制功能的,就好比this指向,复制后应该指向的是栈,但是使用roRefs后,指向的是堆中的地址
toRefs:复制 reactive 里的所有属性并转成 响应式ref
const stateAsRefs = toRefs(state)
toRef: 复制 reactive 里的单个属性并转成 ref
const stateAsRefs = toRefs(state,'foo')
二、子组件传递父组件
子组件
<template>
<div class="about">
<button @click="formChildren()">向父组件传值</button>
</div>
</template>
第一种:::
<script lang="ts">
import { ref,reactive,toRefs,defineProps } from 'vue';
export default {
setup(props,context){
let count = ref(0)
let formChildren = () => {
context.emit('list','这是子组件传值') // 第一个是传递到变量名,第二个是传递的内容
}
return {
count,
formChildren
}
}
}
</script>
第二种:::
<button @click="formChildren()">向父组件传值</button>
<script lang="ts" setup>
import { ref,reactive,toRefs,defineProps,defineEmits } from 'vue';
const emit = defineEmits(['formChildren'])
const formChildren = () =>{
let param={
content:'b'
}
//传递给父组件
emit('formChildren',param)
}
</script>
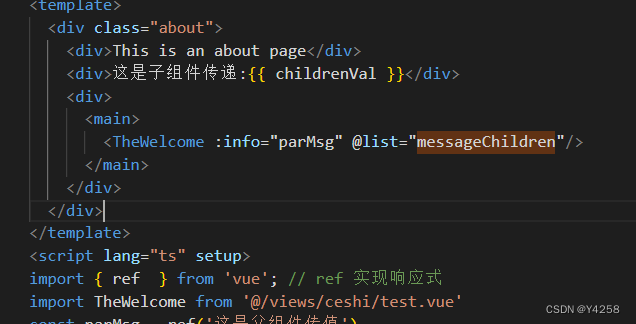
父组件
<template>
<div class="about">
<div>这是子组件传递:{{ childrenVal }}</div>
<div>
<main>
<TheWelcome @list="messageChildren"/>
</main>
</div>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'; // ref 实现响应式
import TheWelcome from '@/views/ceshi/test.vue'
let childrenVal = ref('')
let messageChildren = (val) => {
childrenVal.value = val
}
</script>
总结:子组件向父组件传值是通过在setup中声明变量通过,setup的位置也一定程度上决定了是否使用默认导出,setup的context配合emit来进行广播的,vue2.0是使用this.$emit()广播,父组件接收用v-on来接受传递的lsit,这点和vue2.0一样,需要注意的是这里是一个函数,赋值的同名变量,并且重要的一点是必须要提前声明一个ref(‘’)的变量通过.value来赋值,这里不能用this,ref是实现响应式的一个api,使用时需要import { ref } from ‘vue’;
三、组件的引入2.0与3.0
组件在2.0时是需要components去把引用的页面去进行一个注册,然后才能以标签形式使用
```
export default {
name: 'MasterView',
components: { DiaLogForm, DiaLogTable }
data(){
}
}
```
而3.0可以省略这一步,直接引入然后在***main* **中使用即可。

四、setup的使用
这个setup是vue3.0新增加的一个生命周期,是在beforeCreate之前的生命周期,所以在setup中是没有this的,需要注意。
还有就是setup的位置,如果是在script标签中,就可以不在export中声明数据。
在export default中,setup是需要return出生命的变量的,两者的设置也有略微的不同。


不管是setup如何设置,最后要使用,可以使用{{ count }} 直接使用。
在setup中不能使用this,但是可以通过 ref这个api来进行一个数据响应式绑定。
import { ref } from 'vue'; // ref 实现响应式
const parMsg = ref('这是父组件传值')
let childrenVal = ref('')
let messageChildren = (val) => {
childrenVal.value = val
}
setup有两个参数,props和 context。props是组件接收的参数,context里面有三个属性分别是attrs、slot和emit
总结:
1.setup在使用时,可以是标签中,亦可以是导出中
2.setup是一个```生命周期函数```,在 ==beforCreate== 之前,所以没有 ```this ```
3.setup数据不具备响应式,需要配合```ref```来实现数据绑定,数据可以return暴露出去
4.setup返回值的数据(方法)模板可以直接使用 {{ count }}
5.setup函数中定义的数据属性默认都不是响应式的,如果想要声明响应式的数据属性则需借助ref或者reactive两个函数来实现 。
五、ref
官网介绍:

个人理解:
ref接受参数并返回它包装在一个带有 ==.value== 属性的对象中,然后可以使用该属性访问或改变反应变量的值
具体使用:

效果:
ref是可以绑定数据,实现响应式数据的一个api,效果等于v-model
六、Provide/Inject
流程: 提供/注入,在父组件创建Provide,然后在需要的后代组件中使用Inject获取
1.在父组件引入Provide
import { ref,provide } from 'vue'; // 在父组件引入provide
2.在setup中声明变量,Provide('注入名','值')

3.在后代组件中是引入inject,导出后可以通过this访问,默认值是undefined


总结:
1. 只要在父组件声明Provide就可以在后代组件中去使用,无论嵌套的有多深

- Provide/Inject 只能在setup中去使用
- 注入会在组件自身状态之前被解析,所以可以在
data()中使用this获取注入名 - Inject默认获取的是undefined,可以设置默认值, inject(‘注入值’, ‘default value’),只有为空时才会触发
未完,待续。。。
























 1549
1549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








