provide():提供一个值,可以被后代组件注入。
provide()接受两个参数:第一个参数是要注入的 key,可以是一个字符串或者一个 symbol,第二个参数是要注入的值。provide()必须在组件的setup()阶段同步调用。
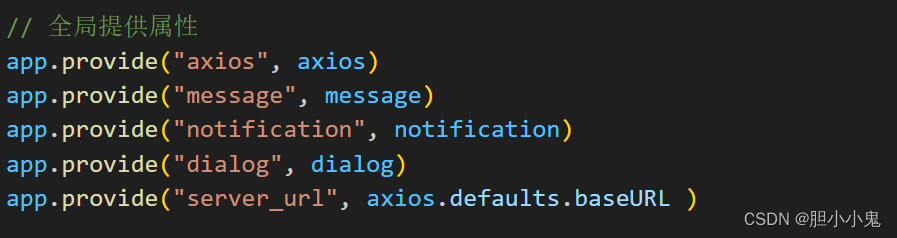
示例 :通过provide()为全局提供依赖

inject():注入一个由祖先组件或整个应用提供的值。
inject()也可接受两个参数:第一个参数是要注入的 key,第二个参数是可选的,即在没有匹配到 key 时使用的默认值。- 使用inject()时,若注入的key为null,inject将返回undefined
,除非提供了一个默认值。
示例: 通过inject()注入依赖





















 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








