理解box-sizing属性border-box,content-box,其实也是理解正常盒模型与异常盒模型。
正常盒模型
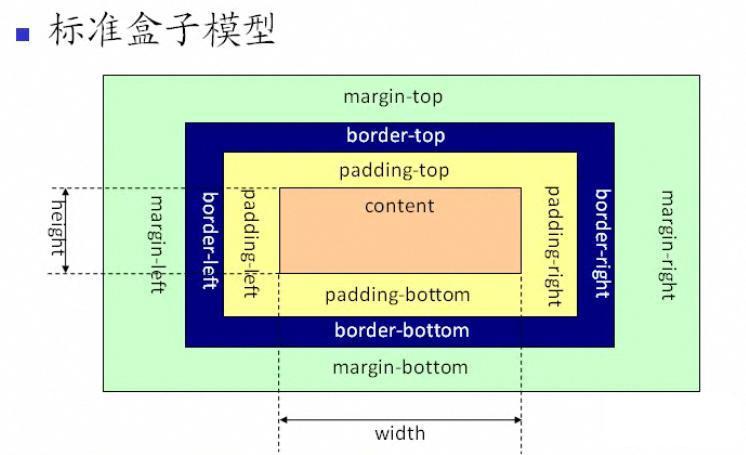
正常盒模型,是指块元素box-sizing属性为content-box的盒模型。一般在现代浏览器中使用的都是正常盒模型content-box,它也是标准 w3c 盒子模型。
下图更方便理解。
正常盒模型是指:盒模型的大小包括content,padding,border,并且先做content.。
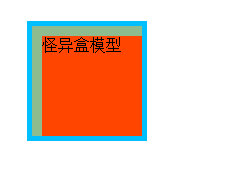
现在红色的方块宽、高都是100。
正常盒模型的大小会以内容优先自动扩展,内部子元素超过父元素给定的大小,会将父元素撑大。

样式中的宽度100,指的是content为100。
怪异盒模型
怪异盒模型,是指块元素box-sizing属性为border-box的盒模型。一般在IE浏览器中默认为这种怪异盒模型,但是由于其自身的特殊性,手机页面中也有使用怪异盒模型。
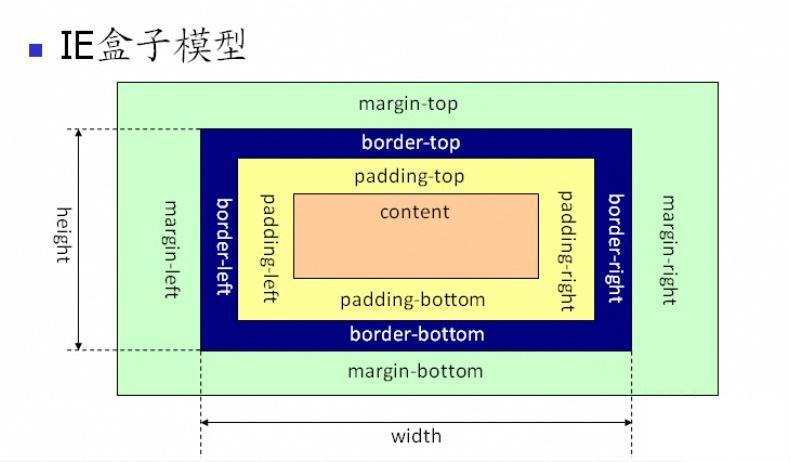
下图更方便理解。
怪异盒模型是先做盒。然后添加border,padding,最后做content。即保证盒模型优先,先做盒再放内容,不管内容是否放得下,一般手机上用的更多。
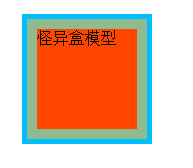
这句话的理解,我们可以根据下图的具体示例来看。即便是红色方块宽度是100px,但是对于怪异盒模型,分配给内容区域的宽度就是90px。

更通俗的说,怪异盒模型中,父元素的盒模型确定,子元素是无法撑开父元素的盒模型,只能在盒模型剩余空间展示。
如果将父元素盒模型的宽高,改为(子元素)width + (父元素)padding + (父元素)border的尺寸 = 130px 。 那么得到的效果与正常盒模型相同。
如下图所示。
那应该选择哪中盒子模型呢?
当然是“标准 w3c 盒子模型”了。
怎么样才算是选择了“标准 w3c 盒子模型”呢?
很简单,就是在网页的顶部加上 doctype 声明。假如不加 doctype 声明,那么各个浏览器会根据自己的行为去理解网页,
即 ie 浏览器会采用 ie 盒子模型去解释你的盒子,而 ff 会采用标准 w3c 盒子模型解释你的盒子。所以网页在不同的浏览器中就显示的不一样了。
反之,假如加上了 doctype 声明,那么所有浏览器都会采用标准 w3c 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">参考文章:
http://www.cnblogs.com/cchyao/archive/2010/07/12/1775846.html






























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








